jQuery-Hintergrundwand-Spotlight-Effekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So legen Sie den Spotlight-Effekt in einer Excel-Tabelle fest
So legen Sie den Spotlight-Effekt in einer Excel-Tabelle fest03Sep2024
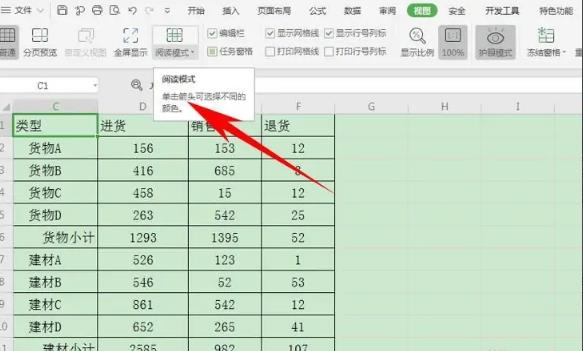
Wenn Sie Excel zum Anzeigen von Daten verwenden, ist es besser, ein Spotlight zu erstellen, um die Daten in anderen Farben anzuzeigen. In diesem Tutorial stellt der Redakteur vor, wie man den Spotlight-Effekt in Excel erzielt. Lassen Sie sich das nicht entgehen. Einstellungsmethode 1. Klicken Sie zunächst in der Symbolleiste unter [Ansicht] auf [Lesemodus], wie in der Abbildung unten gezeigt. 2. Nachdem Sie auf den Lesemodus geklickt haben, klicken Sie erneut auf die Zelle. Sie können sehen, dass der Spotlight-Status um die Zelle herum angezeigt wird, wie unten im gelben Bereich dargestellt. 3. Wenn Sie die Spotlight-Farbe ändern möchten, können Sie im Dropdown-Menü von [Lesemodus] andere Farben auswählen und klicken, um sie festzulegen. 4. Hier stellen wir es auf Rosa ein, damit Sie den Scheinwerfer sehen können
 So erstellen Sie einen Spotlight-Effekt mit CSS (Code im Anhang)
So erstellen Sie einen Spotlight-Effekt mit CSS (Code im Anhang)11Apr2022
Wie erstelle ich mit CSS einen Spotlight-Effekt? Der folgende Artikel wird das Implementierungsprinzip analysieren und den Implementierungscode des CSS-Spotlight-Effekts teilen. Ich hoffe, er wird für alle hilfreich sein!
 So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt22Jan2018
Mittlerweile tauchen endlos Maus-Spezialeffekte auf. Dieser Artikel zeigt Ihnen hauptsächlich ein einfaches Beispiel einer Blasenbox, die erscheint, wenn die Maus darüber fährt Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen, in der Hoffnung, die Mauseffekte besser zu beherrschen.
 So fügen Sie einer Tabelle in DingTalk einen Spotlight-Effekt hinzu_Tutorial zum Hinzufügen eines Spotlight-Effekts zu einer Tabelle in DingTalk
So fügen Sie einer Tabelle in DingTalk einen Spotlight-Effekt hinzu_Tutorial zum Hinzufügen eines Spotlight-Effekts zu einer Tabelle in DingTalk28Apr2024
1. Klicken Sie zunächst auf „Zusammenarbeit“, um das Dokument aufzurufen. 2. Wählen Sie dann Neues Formular. 3. Öffnen Sie dann das Formular und klicken Sie unten rechts auf „Ansicht“. 4. Zum Schluss schalten Sie den Schalter auf der rechten Seite des Scheinwerfers ein.
 JQuery-Show-Hide-Effekt
JQuery-Show-Hide-Effekt08May2023
jQuery ist eine sehr beliebte JavaScript-Bibliothek, mit der sich die Interaktivität von Websites verbessern lässt. Einer der häufigsten Effekte ist das Ein- und Ausblenden von Elementen. Im Folgenden wird detailliert beschrieben, wie Sie diesen Effekt mit jQuery erzielen. Zunächst muss in HTML ein Element vorhanden sein, das ein- oder ausgeblendet werden kann. Dabei kann es sich um ein beliebiges Tag wie div, span, p usw. handeln. Der folgende Code erstellt beispielsweise zwei Schaltflächen und ein div-Element: „html
16May2016
In diesem Artikel wird hauptsächlich die Methode zum Realisieren des Spotlight-Effekts in jquery vorgestellt. Es kann den Spotlight-Effekt realisieren, bei dem das aktuelle Bild hervorgehoben und andere Bilder abgedunkelt werden. Dies ist von großem praktischem Wert dazu.
19Apr2018
Dieses Mal werde ich Ihnen den festen Effekt der jQuery-Tischleiste vorstellen. Was sind die Vorsichtsmaßnahmen für den festen Effekt der jQuery-Tischleiste?
 jQuery implementiert einen Scroll-Effekt
jQuery implementiert einen Scroll-Effekt16Jan2018
In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Scroll-Effekt im Detail zu erzielen. Freunde, die sich für JQuery interessieren, können sich auf diesen Artikel beziehen.


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.