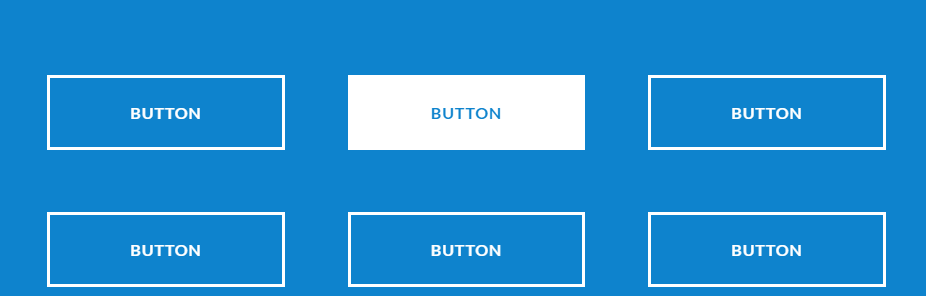
CSS direkt aufrufbare Schaltflächenkomponente

Die Schaltflächenkomponente von CSS3 kann direkt aufgerufen werden, ist einfach zu verwenden und hat verschiedene Effekte.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Kann jQuery CSS-Klassenregeln direkt ändern?
Kann jQuery CSS-Klassenregeln direkt ändern?02Nov2024
CSS-Klassenregeln mit jQuery ändern Ihre Frage dreht sich um das spontane Ändern von CSS-Klassenregeln, eine Aufgabe, die scheinbar für jQuery geeignet ist ...
 Kann JavaScript CSS-Pseudoklassenregeln direkt ändern?
Kann JavaScript CSS-Pseudoklassenregeln direkt ändern?30Dec2024
Ändern von Pseudoklassen-CSS-Regeln mit JavaScriptBei der Arbeit mit CSS ist es häufig erforderlich, bestimmte Stile auf Elemente anzuwenden, die auf ihrer... basieren.
 Kann SVG direkt in CSS eingebettet werden?
Kann SVG direkt in CSS eingebettet werden?17Dec2024
Einbetten von Inline-SVG in CSSKönnen Sie eine SVG-Definition direkt in CSS einbetten? Können Sie zum Beispiel so etwas verwenden: .my-class {...
 Kann CSS einen Rahmen direkt zum Text hinzufügen?
Kann CSS einen Rahmen direkt zum Text hinzufügen?06Dec2024
Kann CSS einen Rahmen zu Text hinzufügen? Mit der Einführung von CSS3 wurde eine Fülle von Rahmenoptionen eingeführt. Die Möglichkeit, einen Rahmen direkt zum Text hinzuzufügen ...
 Können CSS-Variablen direkt in Medienabfragen verwendet werden?
Können CSS-Variablen direkt in Medienabfragen verwendet werden?06Dec2024
Einbindung von CSS-Variablen in Medienabfragen: Eine Erläuterung Bei dem Versuch, CSS-Variablen in Medienabfragen zu nutzen, könnten Praktiker ...
 Kann JavaScript CSS-Pseudoklassenstile wie :hover direkt manipulieren?
Kann JavaScript CSS-Pseudoklassenstile wie :hover direkt manipulieren?08Dec2024
Bearbeiten von CSS-Pseudoklassenstilen mit JavaScriptKönnen wir CSS-Pseudoklassenregeln wie :hover von JavaScript aus dynamisch ändern? Wenn ja, wie?...
 Können CSS-Variablen direkt in Medienabfragen verwendet werden?
Können CSS-Variablen direkt in Medienabfragen verwendet werden?23Dec2024
Medienabfragen und Kompatibilität von CSS-Variablen Im Bereich CSS hat die Verwendung nativer Variablen für Medienabfragen einige Fragen zu ... aufgeworfen.
 Können anonyme Blockboxen mit CSS direkt angesprochen werden?
Können anonyme Blockboxen mit CSS direkt angesprochen werden?23Oct2024
In diesem Artikel wird die Herausforderung besprochen, die sich beim Targeting von Rohtextknoten ergibt, die nicht in HTML-Tags eingeschlossen sind, mit CSS. Die Hauptlösung besteht darin, stattdessen Stile auf das Containerelement anzuwenden oder JavaScript zum Bearbeiten von HTML-Tags zu verwenden. Allerdings für Element


Heiße Werkzeuge

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.




