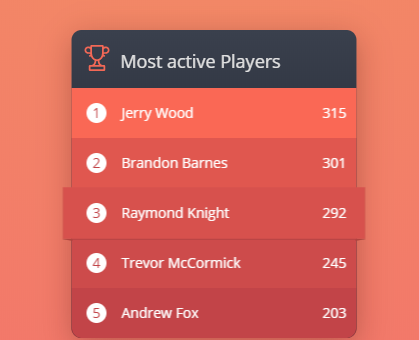
CSS3-Listenpanel-Hover-Effekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Parallax-Hover-Effekt mit TailwindCSS
Parallax-Hover-Effekt mit TailwindCSS04Jan2025
Waren Sie schon einmal fasziniert von den atemberaubenden 3D-Parallaxen-Hover-Effekten auf Karten? Sie sehen komplex aus, oder? Nun, das dachte ich auch, bis ich auf eine einfache CodePen-Demo stieß, die zeigte, wie einfach es ist, eine zu erstellen. Willst du es auch lernen? Lassen
 Ein ausgefallener Hover -Effekt für Ihren Avatar
Ein ausgefallener Hover -Effekt für Ihren Avatar09Mar2025
Kennen Sie diese Art von Effekt, wo der Kopf eines Menschen durch einen Kreis oder Loch stochert? Die berühmte Schweineschweinanimation, bei der er sich verabschiedet, während er zum Packen kommt
 Wie kann ich den Hover-Effekt eines „Tags' gestalten?
Wie kann ich den Hover-Effekt eines „Tags' gestalten?10Dec2024
Das betreffende HTML-Element, das Tag, wird zum Definieren von Links und anklickbaren Bereichen auf Bildern als Teil eines ... verwendet.
 Warum funktioniert mein CSS-Hover-Effekt nicht auf Mobilgeräten?
Warum funktioniert mein CSS-Hover-Effekt nicht auf Mobilgeräten?16Nov2024
CSS-Hover und Kompatibilität mit MobilgerätenFrage:Warum funktioniert meine CSS-Hover-Klasse in Webbrowsern, aber nicht in mobilen Browsern?Antwort:Der :hover...
 Wie erstelle ich ein schaltflächenähnliches Kontrollkästchen mit Hover-Effekt?
Wie erstelle ich ein schaltflächenähnliches Kontrollkästchen mit Hover-Effekt?01Nov2024
Kontrollkästchen mit schaltflächenähnlichem Erscheinungsbild und Hover-Effekt gestaltenSie haben ein Kontrollkästchen erfolgreich so umgewandelt, dass es als Schaltfläche angezeigt wird. Nun, um es zu verbessern...
 Warum funktioniert mein Hover-Effekt nicht auf meiner Schaltfläche?
Warum funktioniert mein Hover-Effekt nicht auf meiner Schaltfläche?02Nov2024
Ändern der Schaltflächenfarbe beim Schweben: Eine alternative Lösung Beim Versuch, die Farbe einer Schaltfläche beim Schweben zu ändern, kann es frustrierend sein, wenn ...
 Kann JavaScript einen CSS-:Hover-Effekt wirklich ohne Mausinteraktion simulieren?
Kann JavaScript einen CSS-:Hover-Effekt wirklich ohne Mausinteraktion simulieren?28Dec2024
Simulieren eines CSS-Hover-Effekts über JavaScriptFrage: Ist es möglich, reines JavaScript zu verwenden, um einen CSS-„:hover“-Effekt nachzuahmen und den... zu aktivieren?


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.