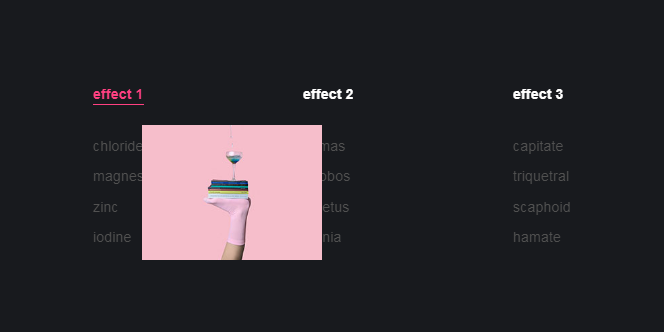
Bildeffekt beim Hover anzeigen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich versteckte DIVs beim Hover nur mit CSS anzeigen?
Wie kann ich versteckte DIVs beim Hover nur mit CSS anzeigen?22Nov2024
Nur-CSS-Lösung zum Anzeigen versteckter DIVs beim Hover. Die vorgestellte Herausforderung besteht aus einem Menü mit drei zunächst versteckten DIVs, die ...
 Wie kann ich beim Hover mithilfe von echtem Text Text über einem Bild anzeigen?
Wie kann ich beim Hover mithilfe von echtem Text Text über einem Bild anzeigen?12Dec2024
Text beim Schweben mit echtem Text anzeigen Sie können beim Schweben Text über einem Bild anzeigen, indem Sie echten Text anstelle von Bild-Sprites verwenden. So geht's: Verpacken Sie die...
 „Raster' mit Größenänderung beim „Hover'.
„Raster' mit Größenänderung beim „Hover'.19Oct2024
Clip-Pfad für bessere, sauberere Randradien, insbesondere in Verbindung mit Übergängen oklch und Farbmischung Container, um zu bestimmen, ob/wann Tags ausgepackt und markiert werden sollen Falscher Laufzettel, der absichtlich einen Moment wartet, bevor er animiert wird, und bei :hove anhält
 Fehler beim Save_Post Hook in WordPress anzeigen
Fehler beim Save_Post Hook in WordPress anzeigen16Feb2025
Handhabung und Anzeigen von Fehlern aus dem WordPress Save_Post Hook: Drei Ansätze WordPress fehlt eine einzelne, standardisierte Methode zum Verwalten und Anzeigen von Fehlern, die aus dem Save_Post -Hook stammen. Es gibt jedoch mehrere wirksame Strategien, EAC
 Vollständigen Text beim Schweben mit Textüberlauf anzeigen: Auslassungspunkte
Vollständigen Text beim Schweben mit Textüberlauf anzeigen: Auslassungspunkte04Dec2024
Inspiriert von diesem Beitrag, wo jemand würde Sie möchten eine aktive Titeleigenschaft nur für die Listenelemente haben, die die Textüberlaufregel für die Liste auslösen. Sie können also mit der Maus über einen abgeschnittenen Text fahren und einen Tooltip des vollständigen Texts sehen
 Wie kann ich :hover-Stile in Chrome DevTools anzeigen und bearbeiten?
Wie kann ich :hover-Stile in Chrome DevTools anzeigen und bearbeiten?08Dec2024
:hover-Status in Chrome-Entwicklertools anzeigenIm Gegensatz zu Firebug, das ein spezielles Stil-Dropdown-Menü zum Auswählen von Elementstatus bietet, ist Chrome...
 Wie aktiviert man Bootstrap-Dropdowns beim Hover?
Wie aktiviert man Bootstrap-Dropdowns beim Hover?05Dec2024
Bootstrap-Dropdown-Aktivierung beim HoverIn Ihrer Bootstrap-Navigationsleiste mit Dropdown-Menüs versuchen Sie, die Dropdowns beim Hover zu aktivieren, anstatt ...
 Wie werden HTML-Auswahlfeldoptionen beim Hover angezeigt?
Wie werden HTML-Auswahlfeldoptionen beim Hover angezeigt?31Oct2024
So zeigen Sie HTML-Auswahlfeldoptionen beim Hover an: Die von Ihnen vorgestellte Herausforderung besteht darin, ein Auswahlfeld zu erstellen, in dem die Optionen ausgeblendet sind, bis ...


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.