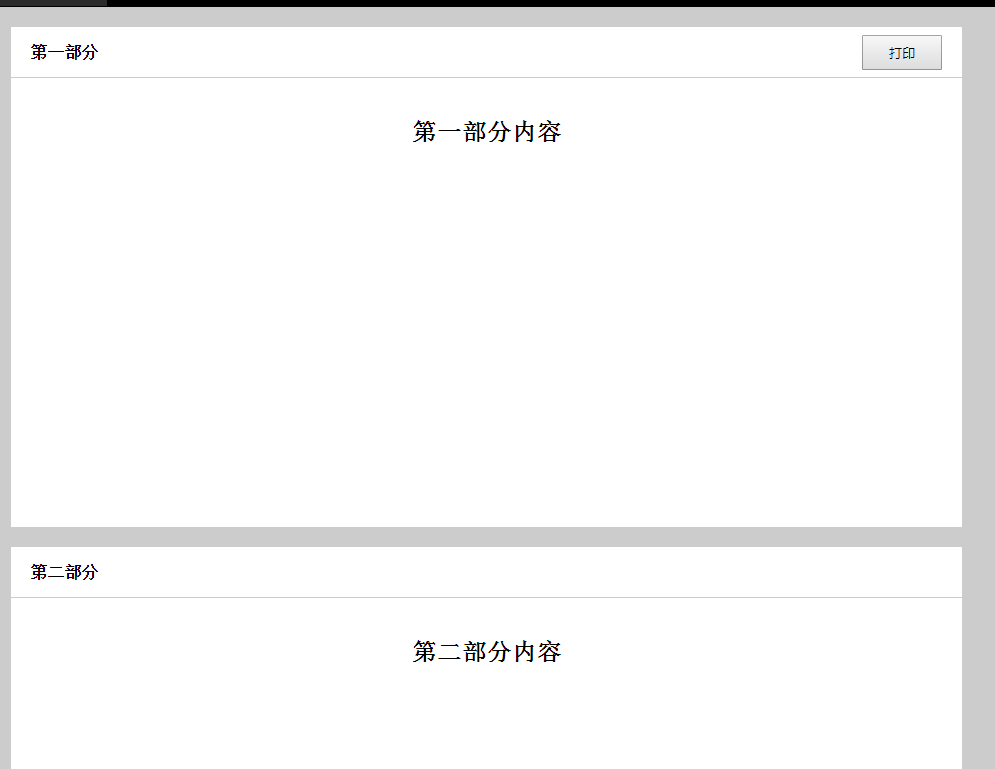
Implementierung einer lokalen Druckfunktion
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 CSS3-Medienabfragen kombiniert mit jQuery zur Implementierung einer responsiven Navigation
CSS3-Medienabfragen kombiniert mit jQuery zur Implementierung einer responsiven Navigation30Sep2016
In diesem Artikel werden hauptsächlich CSS3-Medienabfragen in Kombination mit jQuery zur Implementierung einer reaktionsfähigen Navigation vorgestellt. Interessierte Freunde können darauf verweisen.
 CSS3-Medienabfragen kombiniert mit jQuery zur Implementierung einer responsiven Navigation
CSS3-Medienabfragen kombiniert mit jQuery zur Implementierung einer responsiven Navigation09Oct2016
In diesem Artikel werden hauptsächlich CSS3-Medienabfragen in Kombination mit jQuery zur Implementierung einer reaktionsfähigen Navigation vorgestellt. Interessierte Freunde können darauf verweisen.
 Chrome-Erweiterung – Implementierung einer Erweiterung
Chrome-Erweiterung – Implementierung einer Erweiterung06Jan2025
Im vorherigen Beitrag habe ich Ihnen gezeigt, wie Sie ein Chromium-Erweiterungsprojekt einrichten, damit es TypeScript und Autovervollständigung, wo immer möglich, unterstützt und einfach als Einstieg gut funktioniert. Jetzt zeige ich kurz die Implementierung meiner einfachen Page Audio-Erweiterung
 Wie kann ich mit jQuery ordnungsgemäß asynchron Daten aus einer lokalen JSON-Datei laden und darauf zugreifen?
Wie kann ich mit jQuery ordnungsgemäß asynchron Daten aus einer lokalen JSON-Datei laden und darauf zugreifen?08Dec2024
Laden einer lokalen JSON-Datei: Grundlegendes zum asynchronen Datenabruf. Dieser Artikel befasst sich mit dem Problem des Ladens einer lokalen JSON-Datei mit jQuery, einem...
 Implementierung einer langen Verbindung in PHP
Implementierung einer langen Verbindung in PHP08Aug2016
: In diesem Artikel wird hauptsächlich die Implementierung langer Verbindungen in PHP vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Javascript: Implementierung einer passwortlosen Anmeldung mit Salesforce
Javascript: Implementierung einer passwortlosen Anmeldung mit Salesforce14Dec2024
Salesforce bietet einen Headless Passwordless Login Flow, der registrierten Benutzern den nahtlosen Zugriff auf eine Anwendung ermöglicht. Die passwortlose Anmeldung ist sehr benutzerfreundlich, es ist lediglich eine aktive E-Mail-Adresse erforderlich. In diesem Beitrag teile ich einige Codeausschnitte f
 Implementierung eines festen Headers einer responsiven Tabelle
Implementierung eines festen Headers einer responsiven Tabelle26Aug2016
Implementierung eines festen Headers einer responsiven Tabelle
 PHP-Beispielcode zur Implementierung einer Paging-Abfrage
PHP-Beispielcode zur Implementierung einer Paging-Abfrage08Aug2016
: In diesem Artikel wird hauptsächlich der Beispielcode für die Implementierung von Paging-Abfragen in PHP vorgestellt. Studierende, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER