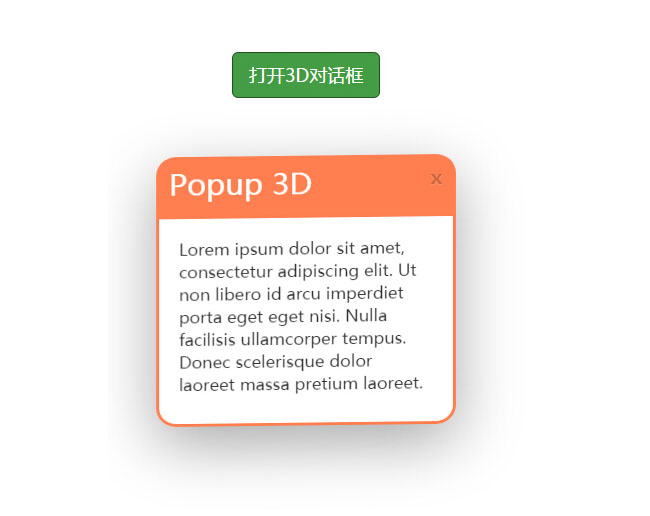
jQuery 3D-Popup-Fenster-Transformationseffekte

jQuery 3D-Popup-Fenstertransformationseffekte, klicken Sie, um das Fenster zu öffnen, das Fenster hat auch einige kleine Spezialeffekte, sehr schön!
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 JQuery Capture Close of Popup -Fenster erfassen
JQuery Capture Close of Popup -Fenster erfassen25Feb2025
Dieser Code -Snippet zeigt, wie er erkennt, wann ein JQuery -Popup -Fenster schließt: // Überwachen Sie das Schließen eines Popup -Fensters const popupwindow = window.open ("http://dev.com/index.php?m=social&a=TestLinkedin", '', 'Height = 500, Width = 500'); C
 Wie erstelle ich ein einfaches jQuery-Popup-Fenster?
Wie erstelle ich ein einfaches jQuery-Popup-Fenster?15Dec2024
Erstellen eines einfachen Popups mit jQueryIntroductionPopups sind wesentliche UI-Elemente, die die Benutzerinteraktion verbessern und zusätzliche... bieten können.
 Wie erstelle ich ein einfaches Popup-Fenster mit jQuery und CSS?
Wie erstelle ich ein einfaches Popup-Fenster mit jQuery und CSS?17Dec2024
So zeigen Sie ein einfaches Popup-Fenster mit jQuery an: In der Webentwicklung kann die Anzeige von Popups die Benutzerinteraktivität verbessern. In diesem Artikel werden wir...
 Wie füge ich CSS ordnungsgemäß zu einem jQuery-Popup-Fenster hinzu?
Wie füge ich CSS ordnungsgemäß zu einem jQuery-Popup-Fenster hinzu?19Dec2024
So fügen Sie CSS in ein von jQuery generiertes Popup-Fenster ein. Beim Erstellen eines Popup-Fensters mit JavaScript kann es wünschenswert sein, dessen Erscheinungsbild zu verbessern ...
 Wie kann ich eine CSS-Datei zu einem jQuery-Popup-Fenster hinzufügen?
Wie kann ich eine CSS-Datei zu einem jQuery-Popup-Fenster hinzufügen?30Nov2024
Hinzufügen einer CSS-Datei zum Popup-Fenster mithilfe von jQueryBeim Erstellen eines Popup-Fensters ist die Einbindung benutzerdefinierter Stile erforderlich, um seine...
 Wie füge ich eine benutzerdefinierte CSS-Datei zu einem jQuery-Popup-Fenster hinzu?
Wie füge ich eine benutzerdefinierte CSS-Datei zu einem jQuery-Popup-Fenster hinzu?29Nov2024
Hinzufügen einer CSS-Datei zu einem jQuery-Popup-FensterBei der Arbeit mit jQuery-Popups müssen Sie möglicherweise zusätzliche Stile für ein... integrieren.
 Dave der Taucher: Wie man Spinnenkrabben fängt
Dave der Taucher: Wie man Spinnenkrabben fängt10Jan2025
In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige Möglichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
 Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor
Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor10Jan2025
Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor Was ist die Interviewfragen-CLI? Die Interview Questions CLI ist ein Befehlszeilentool, das für JavaScript-Lernende und Entwickler entwickelt wurde, die ihr Interview verbessern möchten


Heiße Werkzeuge

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü




