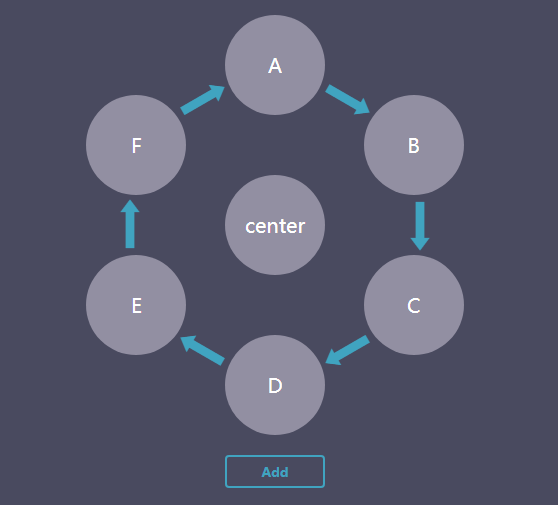
jQuery fügt dynamisch Knotenschleifen-Flussdiagrammcode hinzu
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 jquery fügt CSS-Stile dynamisch hinzu
jquery fügt CSS-Stile dynamisch hinzu25May2023
In der Webentwicklung ist der CSS-Stil einer der wichtigen Bestandteile des Webdesigns. Mithilfe von CSS-Stilen können wir Webseitenelementen Stile hinzufügen, Layout und Typografie definieren usw. Im eigentlichen Entwicklungsprozess müssen wir häufig CSS-Stile dynamisch hinzufügen, um bestimmte Effekte zu erzielen. In diesem Fall stellt jQuery eine umfangreiche API bereit, mit der wir die Funktion des dynamischen Hinzufügens von CSS-Stilen einfach implementieren können. Als Nächstes wird in diesem Artikel kurz vorgestellt, wie Sie mit jQuery CSS-Stile dynamisch hinzufügen. 1. Verwenden Sie die Methode css(), um CS festzulegen
 jQuery fügt dynamisch hinzu
jQuery fügt dynamisch hinzu11Feb2017
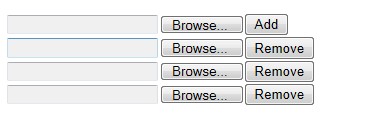
Manchmal ist es notwendig, Benutzern das Hochladen mehrerer Dateien auf die Seite zu ermöglichen. Wenn die Anzahl zu groß ist, kann diese Funktion einfach mit jQuery erreicht werden.
 jQuery fügt dynamisch Eingabetyp=Datei-Implementierungscode hinzu
jQuery fügt dynamisch Eingabetyp=Datei-Implementierungscode hinzu11Feb2017
Manchmal ist es notwendig, Benutzern das Hochladen mehrerer Dateien auf der Seite zu ermöglichen. Wenn die Anzahl zu groß ist, kann diese Funktion einfach mit jQuery erreicht werden.
17Apr2023
Mit der kontinuierlichen Weiterentwicklung der Webtechnologie ist das dynamische Hinzufügen und Löschen von DOM-Elementen zu einer der am häufigsten verwendeten Technologien in der Front-End-Entwicklung geworden, insbesondere in jQuery. Durch Schlüsselfunktionen und -methoden können wir DOM-Elemente sehr bequem hinzufügen oder löschen. In diesem Artikel werden die relevanten Kenntnisse und Fähigkeiten zum dynamischen Hinzufügen und Entfernen von DOM-Elementen in jQuery vorgestellt. 1. DOM-Elemente dynamisch hinzufügen 1.1. Elemente erstellen In jQuery können Sie die Funktion $() oder ihre Alias-Funktion jQuery() verwenden, um ein neues Elementobjekt zu erstellen. Zum Beispiel: „v
 jQuery fügt _jquery dynamisch hinzu
jQuery fügt _jquery dynamisch hinzu16May2016
Manchmal ist es notwendig, Benutzern das Hochladen mehrerer Dateien auf die Seite zu ermöglichen. Wenn die Anzahl zu groß ist, kann diese Funktion einfach mit jQuery erreicht werden.
16May2016
Dieser Artikel führt Sie in das dynamische Hinzufügen von Registerkarten im JQuery-EasyUI-Layout ein. Die Implementierungsidee besteht darin, dass es einfach durch Aufrufen der Add-Methode implementiert werden kann. Dieser Artikel wird Ihnen Schritt für Schritt ausführlich vorgestellt gemeinsam lernen.
16May2016
In diesem Artikel wird hauptsächlich der Implementierungscode für das dynamische Hinzufügen und Löschen von Tabellenzeilen-Spezialeffekten durch jquery vorgestellt.
16May2016
In diesem Artikel wird hauptsächlich vorgestellt, wie Jquery Seitenknotenelemente dynamisch hinzufügt und löscht. Freunde, die ihn benötigen, sollten ihn nicht verpassen.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER