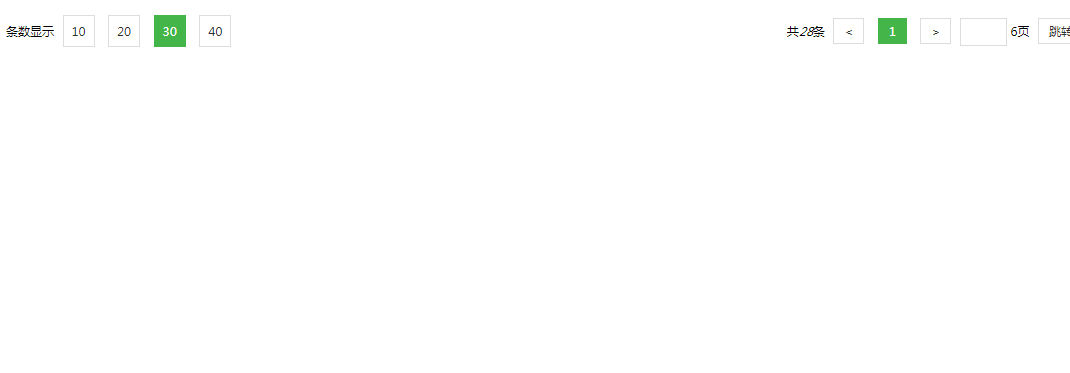
jQuery-Listen-Paginierungscode mit Suchsprungfunktion

Dies ist ein sehr praktischer jQuery-Paging-Code, der die Anzahl mehrerer Listen festlegen kann und über eine Paging-Suchsprungfunktion verfügt.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Schneller Tipp: Benutzer sortierbare Listen mit Flexbox und JQuery
Schneller Tipp: Benutzer sortierbare Listen mit Flexbox und JQuery17Feb2025
Dieser Artikel zeigt, wie ein grundlegendes JQuery -Plugin zum Sortieren von Elementen mithilfe von FlexBox und benutzerdefinierten Datenattributen erstellt wird. Das Plugin NumericflexBoxSorting bietet eine einfache Sortierung aufsteigend/absteigend, basierend auf Datenpreis- oder Datenlängenattributen.
 Wie konvertiere ich ungeordnete Listen mit jQuery in stilvolle Auswahl-Dropdowns?
Wie konvertiere ich ungeordnete Listen mit jQuery in stilvolle Auswahl-Dropdowns?12Nov2024
Konvertieren ungeordneter Listen in stilvolle Auswahl-Dropdowns mit jQuery. Stellen Sie sich vor, Sie hätten eine ungeordnete Liste voller Links und möchten sie umwandeln ...
 Wie heben Sie Suchbegriffe in Dropdown-Listen mit automatischer Vervollständigung der jQuery-Benutzeroberfläche hervor?
Wie heben Sie Suchbegriffe in Dropdown-Listen mit automatischer Vervollständigung der jQuery-Benutzeroberfläche hervor?21Oct2024
Anpassen der Ergebnisse des Autocomplete-Plug-ins Das jQuery UI Autocomplete-Plug-in bietet eine Vielzahl von Funktionen, erfüllt jedoch möglicherweise nicht immer Ihre genauen Formatierungsanforderungen. Wenn Sie Suchzeichenfolgen in Dropdown-Ergebnissen hervorheben müssen,
 Wie füllt man kaskadierende Dropdown-Listen dynamisch mit jQuery?
Wie füllt man kaskadierende Dropdown-Listen dynamisch mit jQuery?03Nov2024
Füllen Sie kaskadierende Dropdown-Listen mit jQueryProblem. Wenn Sie ein Formular mit zwei Dropdown-Listen (Land und Stadt) erstellen, müssen Sie diese dynamisch machen, sodass nur...
 Wie fülle ich kaskadierende Dropdown-Listen mit jQuery für eine verbesserte Browserkompatibilität?
Wie fülle ich kaskadierende Dropdown-Listen mit jQuery für eine verbesserte Browserkompatibilität?28Oct2024
Füllen kaskadierender Dropdown-Listen mit jQueryBackgroundSie sind beim Versuch, ein Formular mit dynamischen kaskadierenden Dropdown-Listen zu erstellen, auf eine Herausforderung gestoßen ...
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?22Oct2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?13Nov2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?15Nov2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER




