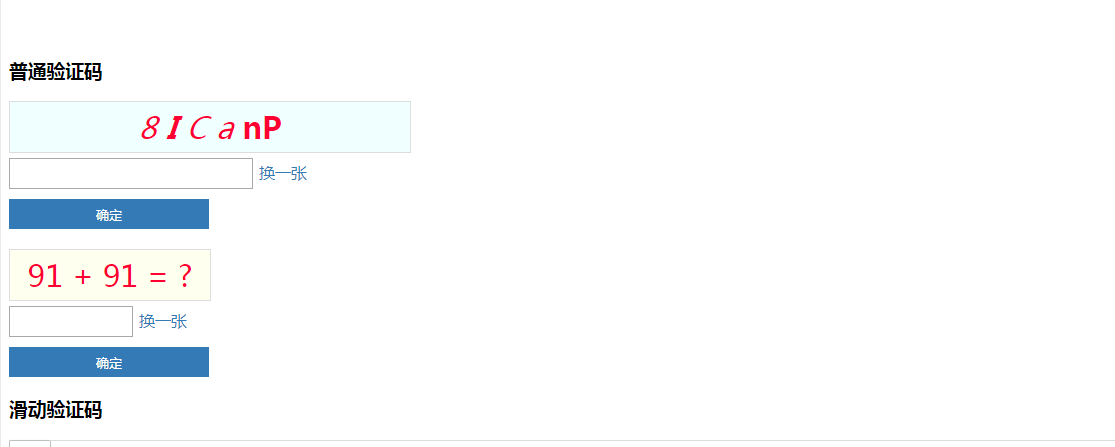
jQuery-Web-Bestätigungscode-Plug-in
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 jQuery-Keyword-Beschreibungs-Plug-in-Hinweistipp-Nutzungsanleitung_jquery
jQuery-Keyword-Beschreibungs-Plug-in-Hinweistipp-Nutzungsanleitung_jquery16May2016
Wenn wir an Webprojekten arbeiten, verwenden wir häufig Prompt-Effekte. Der mit HTML gelieferte Eingabeaufforderungseffekt ist der Titel des Label-Tags. Dieser Effekt ist jedoch zu einfach und hässlich und es ist unpraktisch, den Stil anzupassen. Heute habe ich zufällig ein jQuery-Plug-in entdeckt, mit dem sich ganz einfach schöne Prompt-Effekte erzeugen lassen.
16May2016
In diesem Artikel erfahren Sie, wie Sie mit dem jQuery-Plug-in animateSlide Multi-Point-Slide-Slide-Effekte erstellen. Freunde in Not können sich darauf beziehen.
16May2016
jRumble ist ein jQuery-Plug-in, mit dem Sie die Elemente Ihrer Wahl jittern können. Sie benötigen beim Aufrufen nur eine Zeile Code. Einige der Dithering-Effekte sind sehr cool.
 Das jQuery-Plug-in Slicebox implementiert 3D-animierte Bildkarussell-Umschalteffekte_jquery
Das jQuery-Plug-in Slicebox implementiert 3D-animierte Bildkarussell-Umschalteffekte_jquery16May2016
Slicebox ist ein JQuery- und CSS3-3D-Diashow-Plug-In mit sehr tollen Effekten. Das Slicebox-Diashow-Plug-in kann Bilder in Scheiben schneiden und dann eine 3D-Rotation durchführen. Das Slicebox-Diashow-Plug-in verfügt über 4 Effekte, die eine starke visuelle Wirkung haben.
16May2016
Fancybox ist ein hervorragendes JQuery-Plug-In, das umfangreiche Popup-Layer-Effekte anzeigen kann. Zusätzlich zum Laden von DIVs, Bildern, Bildsätzen und Ajax-Daten kann es auch SWF-Filme laden Iframes.
 Das jQuery-Plug-in Elastislide implementiert responsive Focus Map, nahtlose Scrolling-Switching-Effekte_jquery
Das jQuery-Plug-in Elastislide implementiert responsive Focus Map, nahtlose Scrolling-Switching-Effekte_jquery16May2016
In diesem Artikel wird hauptsächlich das jQuery-Plug-in Elastislide vorgestellt, mit dem reaktionsfähige Fokuskarten-Effekte zum nahtlosen Scrollen implementiert werden können. Der Effekt ist sehr gut und die Kompatibilität ist auch sehr gut.
16May2016
In diesem Artikel wird hauptsächlich die Verwendung des jQuery-Web-Tab-Plug-Ins rTabs vorgestellt und die Definition, Implementierung und Verwendung des jQuery-Tab-Plug-Ins rTabs ausführlicher analysiert. Freunde, die es benötigen, können darauf verweisen.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER