Hintergrund der adaptiven jQuery-Fenstergröße
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16May2016
In vielen Managementsystemen werden Iframes zur Anzeige von Informationsinhalten oder als Links zum Hauptmenü zur Anzeige von Inhalten verwendet. Das Problem bei der Verwendung von iframe ist das Problem der adaptiven Höhe
 jQuery+AJAX ruft den Hintergrund der Seite auf
jQuery+AJAX ruft den Hintergrund der Seite auf04Apr2018
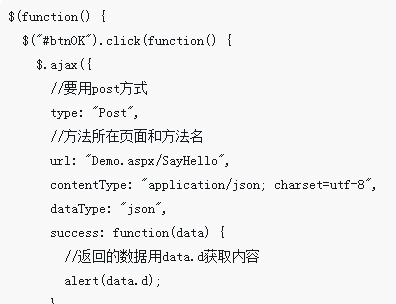
In diesem Artikel wird hauptsächlich jQuery AJAX zur Implementierung der Hintergrundmethode zum Aufrufen der Seite vorgestellt. Interessierte Freunde können darauf verweisen.
16May2016
In diesem Artikel wird hauptsächlich der JQuery-Hintergrund vorgestellt, um der Maus-Gleitnavigation zu folgen. Es ist besonders schön, darauf zu verweisen.
 So implementieren Sie Popup-Fenstereffekte mit Vue
So implementieren Sie Popup-Fenstereffekte mit Vue22Sep2023
Für die Verwendung von Vue zum Implementieren von Popup-Fenstereffekten sind spezifische Codebeispiele erforderlich. Mit der Entwicklung von Webanwendungen sind Popup-Fenstereffekte in den letzten Jahren zu einer der am häufigsten verwendeten Interaktionsmethoden unter Entwicklern geworden. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung von Popup-Fenstereffekten. In diesem Artikel wird erläutert, wie Sie mit Vue Popup-Fenstereffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir mit dem CLI-Tool von Vue ein neues Vue-Projekt erstellen. offenes Ende
 Wie stelle ich die Terminaltransparenz im Linux-System ein?
Wie stelle ich die Terminaltransparenz im Linux-System ein?07Jan2024
Wenn Linux Befehle im Terminal ausführt, können Sie die Terminaltransparenz festlegen, um die Anzeige anderer Hilfedokumente wie PDFs, Webseiten usw. zu erschweren. Werfen wir einen Blick auf das ausführliche Tutorial unten. . 1. Fenster-Spezialeffekte aktivieren 1. Um die Transparenz des Terminals einzustellen, müssen Sie zunächst die Fenster-Spezialeffekte aktivieren. Klicken Sie zunächst in der Taskleiste auf „Kontrollzentrum“. 2. Klicken Sie im Kontrollzentrum auf „Anzeige“. 3. Stellen Sie sicher, dass unter „Anzeige“ die Schaltfläche „Fenstereffekte aktivieren“ aktiviert ist. 4. Darüber hinaus können Sie auch die Tastenkombinationen Umschalt+Win+Tab verwenden, um Fenstereffekte schnell zu öffnen oder zu schließen. 2. Transparenz einstellen
 So erstellen Sie coole Popup-Effekte mit JS und CSS3
So erstellen Sie coole Popup-Effekte mit JS und CSS325Jun2018
Dieser Artikel zeigt Ihnen einen coolen Popup-Effekt, der mit js und css3 erstellt wurde. Der gesamte Hintergrund ist unscharf, was viel besser ist als Volltonfarbe und Transparenz. Freunde, die sich für js-Popup-Fenstereffekte interessieren, lassen Sie uns gemeinsam lernen
 Wie der Ajax von jquery ein Array an den Hintergrund übergibt
Wie der Ajax von jquery ein Array an den Hintergrund übergibt18May2023
jQuery ist ein beliebtes Front-End-JavaScript-Framework, das zahlreiche Funktionen und Komponenten bietet, darunter Ajax. In Ajax müssen wir häufig Daten an den Hintergrund übergeben, unabhängig davon, ob es sich um einen einzelnen Wert oder um mehrere Werte handelt. In diesem Artikel wird erläutert, wie Sie mit jQuerys Ajax ein Array an den Hintergrund übergeben. 1. Serialisieren Sie das Array. Bevor Sie das Array übergeben, müssen Sie es in ein transportables Format serialisieren. Sie können die Methode $.param() von jQuery verwenden, um das Array in das Format „Name=Wert“ zu serialisieren.
 Detaillierte Code-Erklärung der JQuery-Ajax-Übergabe von Arrays an den Hintergrund und des Empfangs von Arrays im Hintergrund
Detaillierte Code-Erklärung der JQuery-Ajax-Übergabe von Arrays an den Hintergrund und des Empfangs von Arrays im Hintergrund17Jul2017
Das Array in JS ist schwach typisiert und kann jeden Typ (Objekt, Basistyp) enthalten. Wenn das Array jedoch einen Objekttyp enthält, ist die einzige Objektzeichenfolge, die bei der Übergabe an den Hintergrund angezeigt wird. Die Gründe sind wie folgt .: Beim Empfang im Hintergrund kann die Methode request.getParameterValues() einen String[] zurückgeben. Daher sollte die Methode toString() des Objekts während der Übertragung im Vordergrund aufgerufen werden wollen Was ist mit dem Übergeben von Objekten? Es kann jedoch mithilfe von JSON-Strings implementiert werden, und die JSON-Strings werden im Hintergrund in JAVA-Objekte geparst.


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü





