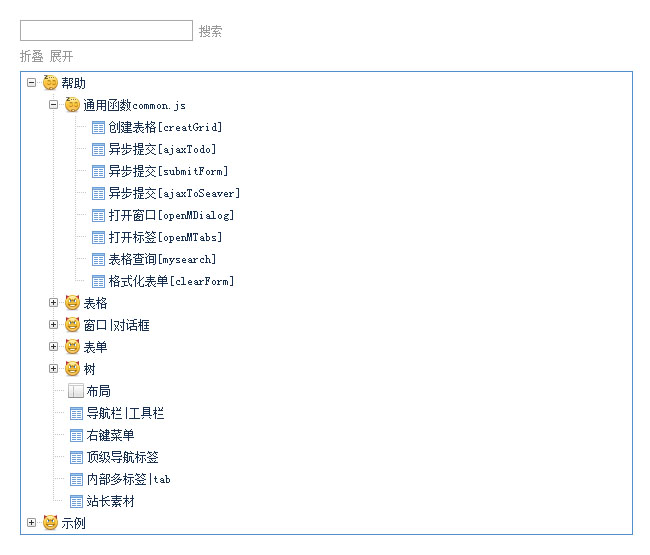
jQuery-Baummenücode mit Suchfunktion
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?30Oct2024
Erstellen unbegrenzter Menüebenen mit PHP und MySQL Bei der Website-Entwicklung spielt die Menünavigation eine entscheidende Rolle für das Benutzererlebnis. Jedoch,...
 Wie implementiert man in Laravel eine Suchfunktion, die bei der Suche über mehrere Spalten mit mehreren Schlüsselwörtern die Relevanz priorisiert?
Wie implementiert man in Laravel eine Suchfunktion, die bei der Suche über mehrere Spalten mit mehreren Schlüsselwörtern die Relevanz priorisiert?05Nov2024
Laravel: Suche mit mehreren Schlüsselwörtern über mehrere Spalten hinweg mit nach Relevanz geordneten ErgebnissenIn Laravel wird eine Suchfunktion implementiert, die...
 Effektive Ereignisbindung mit JQuery
Effektive Ereignisbindung mit JQuery20Feb2025
Erfahrene JQuery -Benutzer sind mit der Ereignisbindung vertraut, aber die Optimierung verbessert die Code -Robustheit und -wartbarkeit. In diesem Artikel werden Techniken für eine effektivere JQuery -Ereignisbindung untersucht. Schlüsselverbesserungen: Datenattribute für Selektoren: usin
 Wie animiere ich Hintergrundfarben mit jQuery?
Wie animiere ich Hintergrundfarben mit jQuery?17Nov2024
Animieren von Hintergrundfarben mit jQuery. Das Ein- oder Ausblenden der Hintergrundfarbe eines Elements ist eine gängige Technik, die verwendet wird, um Aufmerksamkeit zu erregen oder ...
 Wie implementiert man Comet mit jQuery?
Wie implementiert man Comet mit jQuery?20Oct2024
jQuery Comet-ImplementierungenServer-Push mit JavaScript hat in letzter Zeit an Bedeutung gewonnen, wobei sich das Comet-Entwurfsmuster als führende Lösung herausgestellt hat. Comet ermöglicht die Datenübertragung in Echtzeit zwischen einem Server und einem Client und ist daher ideal für APs
 Paginierung mit JQuery, Ajax und PHP
Paginierung mit JQuery, Ajax und PHP17Feb2025
Dieser Artikel zeigt, wie Sie die Paginierung für Ihre Datensätze mithilfe von PHP, AJAX und JQuery problemlos implementieren können, wodurch die Einfachheit des Silex -Frameworks nutzt. Schlüsselvorteile: Die Kombination von PHP, Ajax und JQuery bietet einen einfachen Ansatz für Pagin
 Wie kann ich mit jQuery Div-Elemente mit Attributen erstellen?
Wie kann ich mit jQuery Div-Elemente mit Attributen erstellen?01Dec2024
Erstellen von Div-Elementen mit jQueryIn jQuery umfasst das Erstellen eines Div-Elements die Verwendung der folgenden Syntax:jQuery('',...
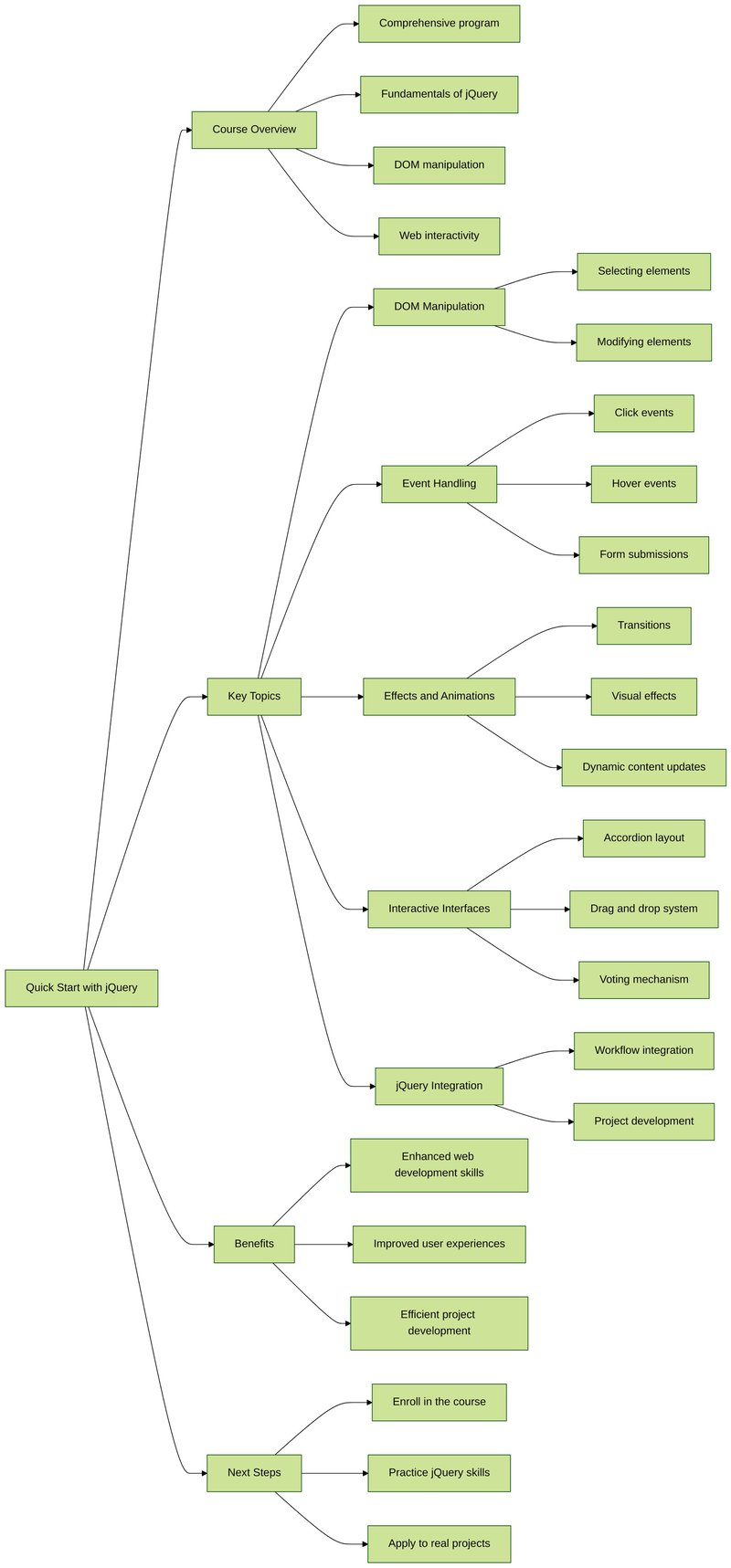
 Entfesseln Sie Ihre Webentwicklungsfähigkeiten mit dem Kurs „Schnellstart mit jQuery'.
Entfesseln Sie Ihre Webentwicklungsfähigkeiten mit dem Kurs „Schnellstart mit jQuery'.16Oct2024
Sind Sie bereit, Ihr Fachwissen in der Webentwicklung zu erweitern und die Leistungsfähigkeit der beliebtesten JavaScript-Bibliothek jQuery auszuschöpfen? Dann ist der von LabEx angebotene Kurs „Quick Start with jQuery“ genau das Richtige für Sie. Dieses umfassende Programm wird Sie dabei unterstützen


Hot Tools

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design