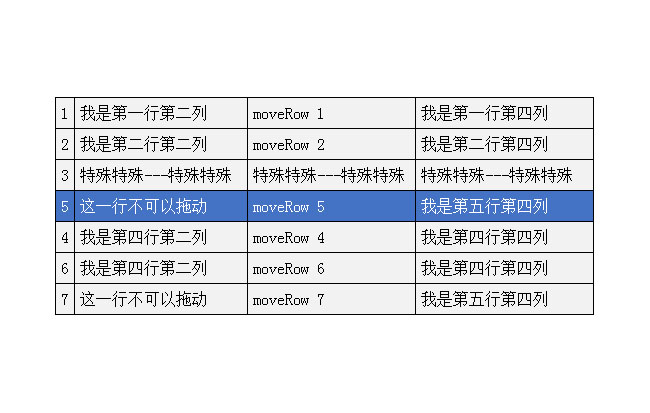
jQuery-Tabellenlisten-Drag-Sortiercode

Der Drag-Sortiercode für die jQuery-Tabellenliste wird beim Ziehen hervorgehoben und unterstützt die automatische Rückkehr nach jedem Ziehen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 10 Easy JQuery Drag & Drop -Plugins
10 Easy JQuery Drag & Drop -Plugins28Feb2025
Dieser Beitrag zeigt 10 JQuery Drag-and-Drop-Plugins, die Sie möglicherweise zuvor noch nicht begegnet sind, um Ihre Frontend-Entwicklungsfunktionen zu verbessern. Beachten Sie, dass einige Plugins möglicherweise in Beta, in der Entwicklung oder in der fortwährenden Wartung stattfinden. Verwandte: 18 JQuery Dr.
 JQuery Fügen Sie Drag/Touch -Unterstützung für iPad hinzu
JQuery Fügen Sie Drag/Touch -Unterstützung für iPad hinzu26Feb2025
Dieser JQuery-Code-Snippet fügt Drag & Touch-Unterstützung für iPads und andere Touch-fähige Geräte hinzu. Es ist besonders nützlich, wenn Sie mit den draggierbaren Funktionen und schwimmenden Elementen von JQuery UI arbeiten. // iPad Touch Support $ .fn.addtouch = function () {
 7 Nützliche jQuery Drag 'n Drop -Plugins
7 Nützliche jQuery Drag 'n Drop -Plugins05Mar2025
In diesem Artikel werden sieben JQuery "Drag'n Drop" -Plugins untersucht und bietet verschiedene Funktionen für das Design der Website. Das moderne Webdesign nutzt zunehmend Drag-and-Drop-Interaktionen und spiegelt die Desktop-Anwendung Usability wider. Diese Plugins PR
 ## Wie behebe ich jQuery-Drag/Resize-Diskrepanzen mit der CSS-Transformationsskala?
## Wie behebe ich jQuery-Drag/Resize-Diskrepanzen mit der CSS-Transformationsskala?29Oct2024
jQuery-Ziehen/Größenänderung mit CSS-TransformationsskalierungProblem: Das Anwenden von CSS-Transformationen (einschließlich Matrixskalierung) auf Elemente führt zu Diskrepanzen beim Ziehen ...
 Wie kann ich jQuery UI Sortable verwenden, um die Datenbankreihenfolge per Drag-and-Drop zu aktualisieren?
Wie kann ich jQuery UI Sortable verwenden, um die Datenbankreihenfolge per Drag-and-Drop zu aktualisieren?03Jan2025
Datenbankintegration mit der jQuery-Benutzeroberfläche Sortable Die Sortierfunktion der jQuery-Benutzeroberfläche ermöglicht es Benutzern, die Reihenfolge der Elemente und die Frage zu manipulieren ...
 Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?
Wie simuliere ich Hover-Effekte auf Touchscreens durch langes Drücken?22Oct2024
Um Hover-Effekte auf Touch-fähigen Geräten zu reproduzieren, schlägt dieser Artikel eine Technik vor, die eine Kombination aus CSS und JavaScript verwendet. Es zeigt, wie man mit jQuery Hover-Effekte zu Elementen bei Touchstart- und Touchend-Ereignissen hinzufügt und wie man diese formatiert
 Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?
Wie kann ich mit jQuery Text beim Mouseover dynamisch ändern?13Nov2024
jQuery: Dynamisches Ändern von Text mit Mouseover-EreignissenBei der Interaktion mit Elementen auf einer Webseite kann das Hinzufügen subtiler Effekte den Benutzer verbessern...
 Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?15Nov2024
So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER




