JS-Spezialeffekte
JS-Spezialeffekte Spezialeffekte für Spieler
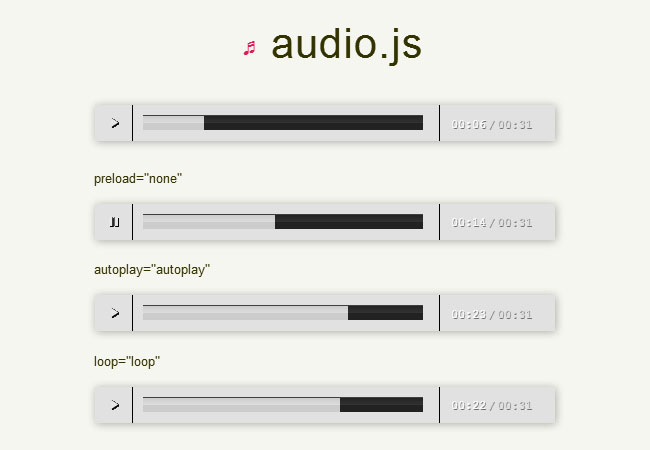
Spezialeffekte für Spieler Erstellen Sie Musik-Player-Spezialeffekte mit Audiojs
Erstellen Sie Musik-Player-Spezialeffekte mit AudiojsErstellen Sie Musik-Player-Spezialeffekte mit Audiojs
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erstellen Sie einen Musik -Jam -Sender mit Vanille -JavaScript
Erstellen Sie einen Musik -Jam -Sender mit Vanille -JavaScript17Feb2025
In diesem Tutorial wird ein webbasiertes Musik-Jam-Sender mit HTML5-Audio und JavaScript erstellt, das perfekt für Gitarristen üben und lernt. Das Projekt synchronisiert die Audio -Wiedergabe mit interaktiven Akkorddisplays und bietet ein dynamisches Lernen e
 Erstellen Sie eine Musik -Streaming -App mit Electron, React & ES6
Erstellen Sie eine Musik -Streaming -App mit Electron, React & ES617Feb2025
Dieses Tutorial führt Sie durch den Bau einer stilvollen SoundCloud -Musik -Streaming -Desktop -App mit Electron, React, ES6 und der SoundCloud -API. Die App ermöglicht die Suche nach Tracks und das Abspielen der SoundCloud -Website. Schlüsselfunktion
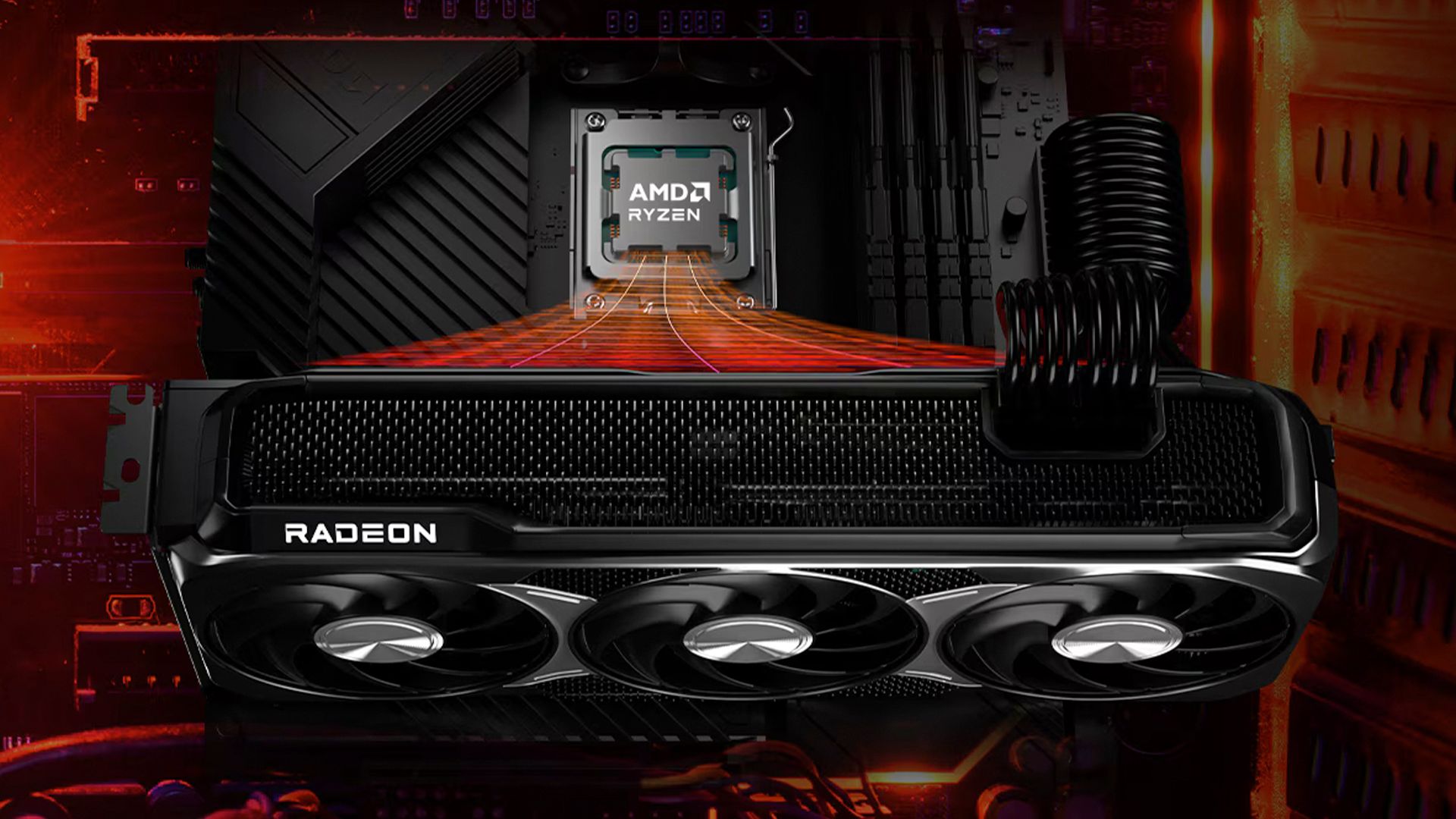
 AMDs neue RX 9000 -GPUs sind für Spieler, nicht für KI
AMDs neue RX 9000 -GPUs sind für Spieler, nicht für KI02Mar2025
GPUS der AMD-neuen RX 9000-Serie: ideal für Nicht-Gamer, ein fragwürdiges Upgrade für Spieler Der RTX 5090 ist eine erstklassige GPU, aber ist es den kräftigen Preis für Spieler wert? In diesem Artikel wird AMDs Gegenangebot untersucht: Der RX 9070 und RX 9070 XT. Während Pete
 Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut
Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut02Mar2025
In Kingdom Come: Deliverance 2 ist Alchemie der Schlüssel zum Überleben. Basteln Sie potente Tränke für Heilung, Buffs und Spezialeffekte, indem sie Zutaten sammeln und präzise Rezepte folgen. Das Timing ist entscheidend; Sorgfältige Schritte gewährleisten die Trankqualität und Effektiven
 Ich möchte einen kleineren Gaming -Monitor (aber nicht zum Spielen)
Ich möchte einen kleineren Gaming -Monitor (aber nicht zum Spielen)06Feb2025
Ich bin kein PC -Spieler, aber ich schätze einen großartigen Monitor. Spieler erhalten oft die besten Displays, daher war ich begeistert, dass Samsung einen 27-Zoll-4K-OLED-Monitor startet, auch wenn er sich auf Spieler ausgerichtet hat. Meine Präferenz für kleinere Monitore Während ich einen hohen Wert schätze.
 So gelangen Sie zur Fisch Northern Expedition und besteigen den Berg
So gelangen Sie zur Fisch Northern Expedition und besteigen den Berg26Dec2024
Weihnachten kam für Fisch-Fans früh, und Roblox-Spieler können vor der Weihnachtszeit eine brandneue Region erkunden – die Northern Expedition. Dieser neue Angelspielplatz bietet einen riesigen Berg, den die Spieler erklimmen müssen, um alle seine Geheimnisse freizulegen
 Was passiert an Ihrem Geburtstag in Wuthering -Wellen?
Was passiert an Ihrem Geburtstag in Wuthering -Wellen?28Jan2025
Wuthering Waves Version 2.0 Update: Geburtstagsfunktion (derzeit inaktiv) Wuthering -Wellen veranlasst die Spieler, wie viele Gacha -RPGs ihren Geburtstag zu betreten. Während die Bereitstellung dieser Informationen optional ist, erwarten die Spieler häufig im Spiel Belohnungen für doi
 So erhalten Sie die meisten Belohnungen von HoldCoin: Täglicher Kombi- und Rückforderungscode für den 22. Oktober 2024
So erhalten Sie die meisten Belohnungen von HoldCoin: Täglicher Kombi- und Rückforderungscode für den 22. Oktober 202422Oct2024
HoldCoin ist zu einer beliebten Wahl für Telegram-Benutzer geworden, die sich für Kryptowährungen interessieren. Das Spiel belohnt Spieler, die eine Taste möglichst lange gedrückt halten.


Hot Tools

HTML5-Audiowiedergabecode für kleine Musikplayer
HTML5-CSS3 wird verwendet, um ein UI-Layout für einen Web-Musikbox-Player zu erstellen, das das Umschalten zwischen mehreren MP3-Songs unterstützt, wobei Titel und Fortschrittsbalken den Audio-Wiedergabecode ziehen.

jQuery MP4-Videoplayer-Plugin
Video basiert auf dem Web-Videowiedergabe-Plug-in von jsmodern.js. Dies ist ein einfacher MP4-Videoplayer mit Zeitfortschrittsanzeige, Lautstärke, Vollbild, Pause-/Wiedergabetaste und anderen Funktionen. Unterstützt Klick-Video-Pause/Play-Effekt.

Schöner und cooler Vinyl-Audioplayer
Ein exquisiter und cooler Web-Audioplayer für Schallplatten. Klicken Sie auf die Wiedergabetaste, um die Spezialeffekte von Schallplatten automatisch anzuzeigen, was sehr cool ist.

Erfrischender und einfacher HTML5-Musikplayer
Dies ist ein erfrischender und einfacher HTML5-Musikplayer. Ein einfacher Player enthält ein rotierendes Cover und verfügt über drei Hauptschaltflächen: „Vorheriger Song“, „Play/Pause“ und „Nächster Song“. Klicken oder ziehen Sie den Fortschrittsbalken, um die Wiedergabe zu steuern Fortschritt.

Spezialeffekt für schwarzen MP3-Musikplayer
MP3-Player, Musik