
 1416
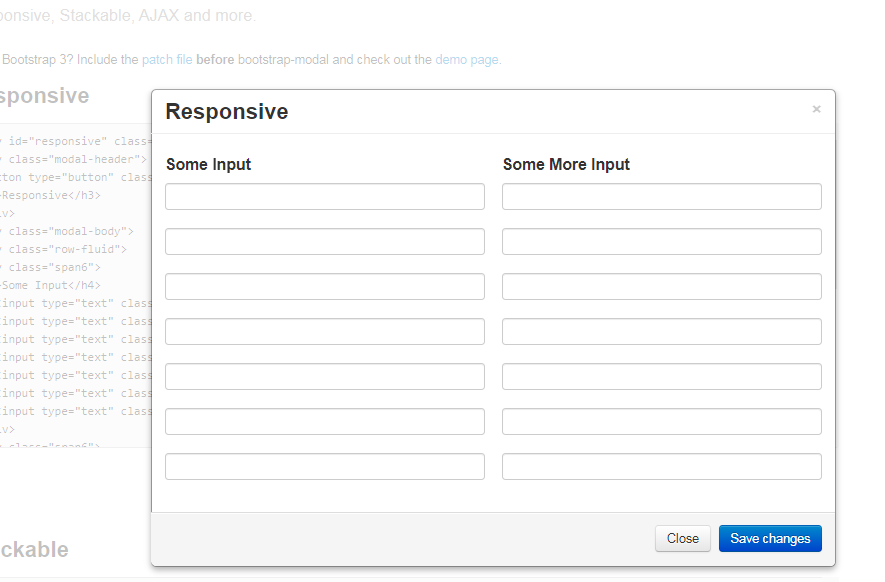
1416Erweitert das native Bootstrap-Dialogfeld und bietet einige zusätzliche Funktionen. Es führt eine ModalManager-Klasse ein, die mehrere modale Dialogfelder hinter dem Bildschirm verarbeiten kann, indem sie deren Ereignisse abhört.

 1637
1637Verwenden Sie natives js ES6, um die Benutzeroberfläche für die Anzeige von Bildvorschau und Spezialeffekten auf der Registerkarte „Kategoriebeschriftung“ zu implementieren. Stellen Sie die Bildtexterfassung dynamisch ein, um Tab-Wechseleffekte für klassifizierte Bilder zu erzielen. Rufen Sie einfach die folgende Funktion auf: new $isg_Img({data: data, curType: initial display Category, parasitifer: locator });

 2730
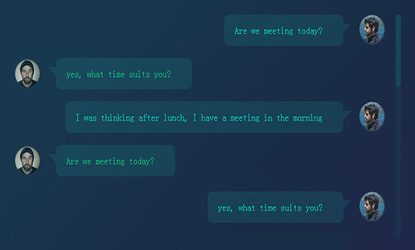
2730Das reine CSS3-Chat-Fenster ist ein benutzerdefiniertes Chat-Fenster, das auf CSS3 und HTML5 basiert. Es sollte hier angegeben werden, dass es die Chat-Funktion nicht vervollständigt. Es stellt nur die Benutzeroberfläche des Chat-Fensters bereit, einschließlich des Tooltip-Stils der Chat-Anweisung sowie schöne benutzerdefinierte Bildlaufleisten und Avatar-Bildverarbeitung. Diese UI-Funktionen werden alle über CSS3 implementiert. Ich hoffe, Sie können sie verwenden.

 2178
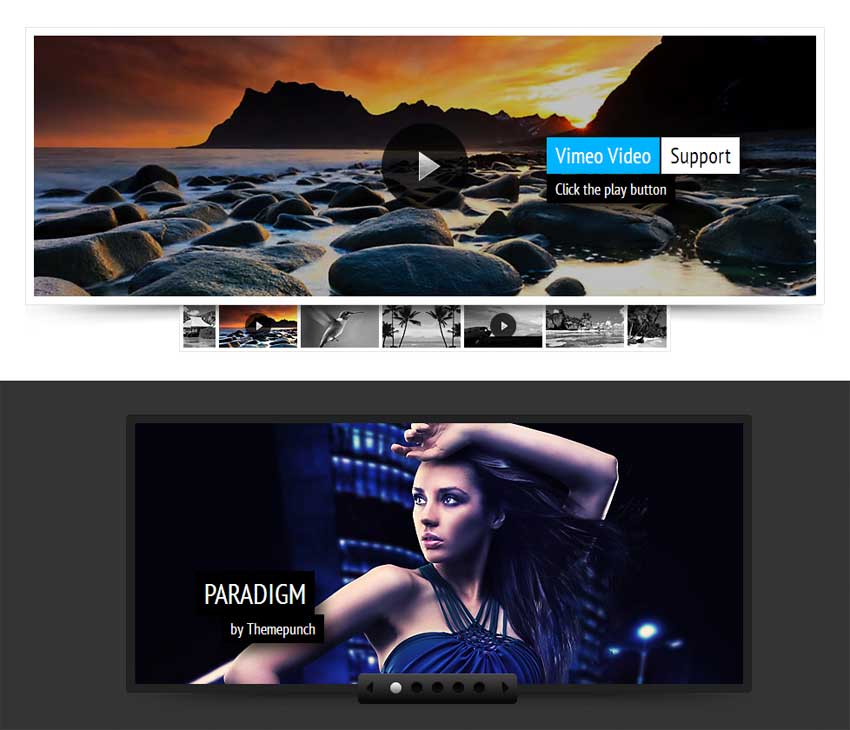
2178js Vollbild-Bildkarussell-Diashow UC-Browser-Orgel-Netzwerk-Fokus-Bildumschaltung, der Effekt der Bildumschaltung wird durch Klicken auf die linken und rechten Pfeile oder durch Klicken auf das kleine Bild erzielt Es wird im Allgemeinen verwendet für Unternehmenswebsites oder Mall-Websites. Die chinesische PHP-Website empfiehlt den Download!

 4988
4988Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.

 2358
2358jquery implementiert die Bewegung der Maus auf das Bild, um den Werbecode für große Bilder anzuzeigen. Dies wird häufig auf Websites von Einkaufszentren empfohlen.

 2824
2824Der von jQuery+css3 implementierte Ringbild-Spezialeffektcode mit Animationsfunktion ist ein sehr guter JS-Spezialeffekt, der sich sehr gut für die Einführung des Umschaltens bestimmter Funktionstypen eignet. Er wird basierend auf dem jQuery-Plug-in implementiert sehr reibungslos und es lohnt sich, es zu lernen und anzuwenden.

 1719
1719Um das Fokus-Nachrichtenbild zu wechseln, platzieren Sie die Maus auf dem Titel und das folgende Bild erzielt den Wechseleffekt. Es wird im Allgemeinen für Portal-Websites oder Unternehmenswebsites verwendet. Der Download wird empfohlen.

 3617
3617Das jQuery-Bildlupen-Plugin ist ein einfacher und praktischer jQuery-Bildlupeneffekt. Klicken Sie auf das Miniaturbild, um zum großen Bild zu wechseln. Sie können die Lupe ziehen Bereich zum Anzeigen der Bilddetails. Er ähnelt dem Taobao-Lupencode und eignet sich für die Verwendung im E-Commerce.

 4945
4945Die jquery-Bildliste ordnet die Bildgruppen der Reihe nach an. Klicken Sie auf die Schaltfläche in der oberen rechten Ecke, um den besonderen Effekt der Bildanordnung zu erzielen. Sie wird im Allgemeinen für Websites von Einkaufszentren oder persönlichen Websites verwendet, um eine Anordnung persönlicher Fotoalben zu erstellen Die Webseite ist schöner. Es ist auch ein sehr schönes Beispiel. Die chinesische PHP-Website empfiehlt den Download!

 3376
3376Der jQuery-Lupencode für E-Commerce-Websites ist ein Taobao-Lupencode, der auf dem jquery.elevatezoom-Plugin basiert. Er bietet mehr als 40 Parameter und kann mit mehreren Effekten frei konfiguriert werden Bilder-Websites.

 2224
2224jQuery html5 unterstützt das Diashow-Bildkarussell für Mobiltelefone. Klicken Sie auf das Bild, um zwischen den Bildern zu wechseln. Es eignet sich sehr gut für die Verwendung eines Karussells auf unserer Unternehmenswebsite. Die chinesische PHP-Website empfiehlt den Download!

 1484
1484JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1156
1156JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1987
1987JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 3091
3091JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1033
1033JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1212
1212JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1311
1311JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1758
1758Die JavaScript-Bildumschaltung verwendet natives JavaScript, um den Effekt der Bildumschaltung zu erzielen und eignet sich daher sehr gut für Unternehmenswebsites oder Portalwebsites. Wir haben beispielsweise Nachrichten, Sport, Finanzen usw Sie müssen die Bildumschaltung verwenden. Nehmen Sie dann eine Änderung des Inhalts vor. Die chinesische PHP-Website empfiehlt den Download!

