
 3965
3965Reaktionsschnelles, mobiles Schieben, Folienwechsel

 5090
5090
 2900
2900jQuery-kompatibles responsives Tilt-Picture-Diashow-Plug-in für Mobiltelefone

 2052
2052JQuery-Plug-in für reaktionsschnelle Diashow mit Neigungsbild, kompatibel mit Mobiltelefonen

 4083
4083jQuery+H5 responsives mobiles Touchscreen-Karussell-Plug-in mit verschiebbaren Bildern

 2677
2677
 2334
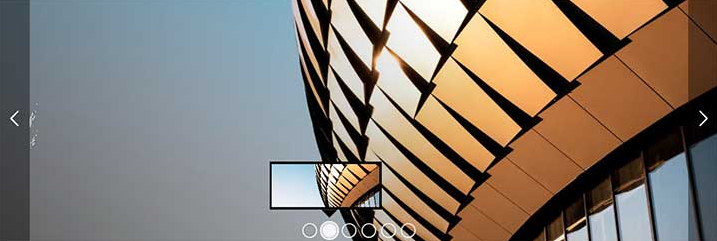
2334jQuery basiert auf Swiper, um eine vertikale Miniaturansicht/horizontale Miniaturbild-Schiebeanzeige zu erstellen und ein reaktionsfähiges Layout zu unterstützen. Responsive Bild-Diashow-Effekte, die sich an die Bildschirmgröße des Browsers anpassen.

 2016
2016Smoothslides ist ein responsives Diashow-Plug-in auf Basis von jQuery. Der größte Unterschied zu anderen Folien besteht darin, dass die Bilder in der Folie verschoben werden können und die Bewegungsrichtung eingestellt werden kann (links/rechts/oben links/unten rechts usw.). ), wodurch die Diashow spezieller und interessanter wird.

 827
827Der JS-Responsive-Thumbnail-Slide-Effekt ist ein gleitender Wechseleffekt für Titel, Miniaturansichten und große Bilder durch Klicken auf die linke und rechte Pfeilschaltfläche.

 1771
1771Auf dieser Website werden viele jQuery-Diashow-Plug-Ins vorgestellt. Sie sind alle hervorragend und leistungsstark und eignen sich für die Verwendung auf mittleren und großen Seiten. Wenn Ihre Seite jedoch sehr einfach ist und Sie nur einen einfachen und reinen Diashow-Effekt wünschen, sind diese Plug-Ins möglicherweise etwas aufgeblasen. Heute werden wir eine einfache responsive Diashow ohne Plug-Ins schreiben.

 3378
3378Dies ist eine reaktionsfähige animierte Bild-Text-Diashow, die auf dem Swiper-Plugin basiert. Sie unterstützt das Scrollen mit der Maus und verfügt über Animationseffekte wie Ein- und Ausblenden. Geeignet für Blog-artige Website-Diashow-Grafiken und Textlayout-Spezialeffekte.

 1889
1889Dies ist der großformatige, atmosphärische Folieneffekt auf der Homepage von „NetEase Intelligent Manufacturing“, der mit dem Swiper-Plugin erstellt wurde. Es gibt insgesamt 6 Folien, und der Umschaltmodus ist Ein- und Ausblendung Bewegen Sie die Maus in den Folienbereich, um die linken und rechten Pfeile anzuzeigen und die ausgeblendeten Pfeile herauszubewegen. Richten Sie gleichzeitig die automatische Wiedergabe und das verzögerte Laden von Bildern ein.

 2263
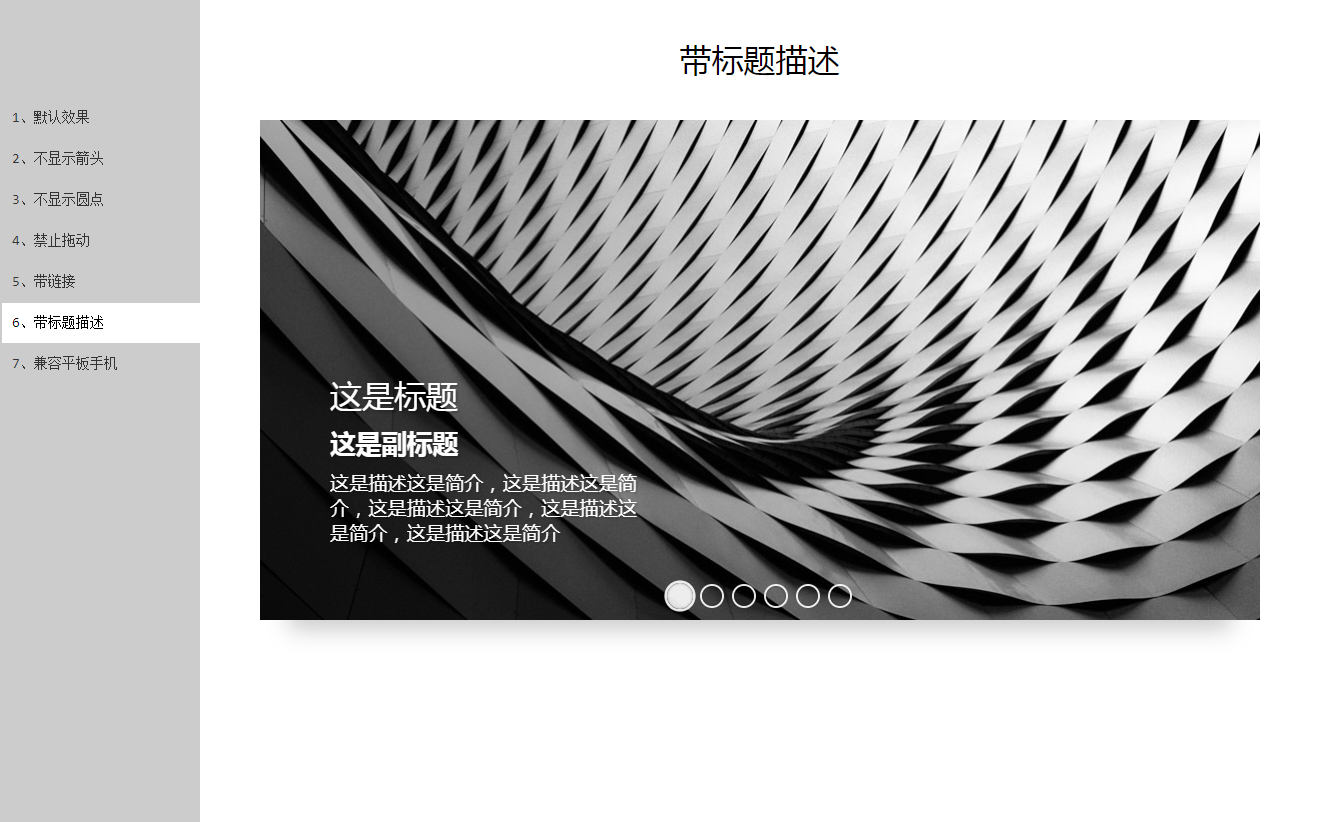
2263Dies ist eine responsive Blog-Diashow mit Animationseffekten, die mit dem Swiper-Plugin erstellt wurde. Sie enthält Miniaturansichten, Daten, Titel, Einleitungen, Detaillinks und andere Informationen. Wenn die Folie umgeschaltet wird, haben diese Informationen Animationseffekte wie Einblenden und Einblenden aus.

 2159
2159mg-space ist ein responsives jQuery-Plug-in für die Bildergalerie mit Akkordeoneffekt, das die Google-Bildergalerie imitiert. Dieses Bildergalerie-Plugin ist einfach zu verwenden. Sie können auf ein Themenbild klicken, um eine Gruppe verwandter Bilder akkordeonartig zu erweitern, oder Sie können eine Diashow verwandter Bilder erstellen.

 3219
3219Das mobilseitige Banner-Bildkarussell-Plug-in von swiper.js erstellt indizierte linke und rechte Schaltflächen zur Steuerung des Bildkarussellwechsels, des verschiebbaren Bildwechsels auf dem Touchscreen und des reaktionsfähigen Bildwechselcodes.

 2022
2022SlipHover ist ein jQuery-basiertes Plug-in, das die Richtung der Mausbewegung erkennen und eine Maskenebene in die entsprechende Richtung (oder die entgegengesetzte Richtung) animieren kann, um Titel oder Beschreibungen anzuzeigen und diese auf Folien oder Alben anzuwenden. Dies ist eine gute Wahl. SlipHover unterstützt außerdem benutzerdefinierte Maskenhöhe, Animationszeit, Schriftfarbe, Hintergrundfarbe, Textlayout und mehr. Eine vernünftige Kombination wird Ihre Diashow oder Ihr Fotoalbum sicherlich hochwertiger machen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.