
 4914
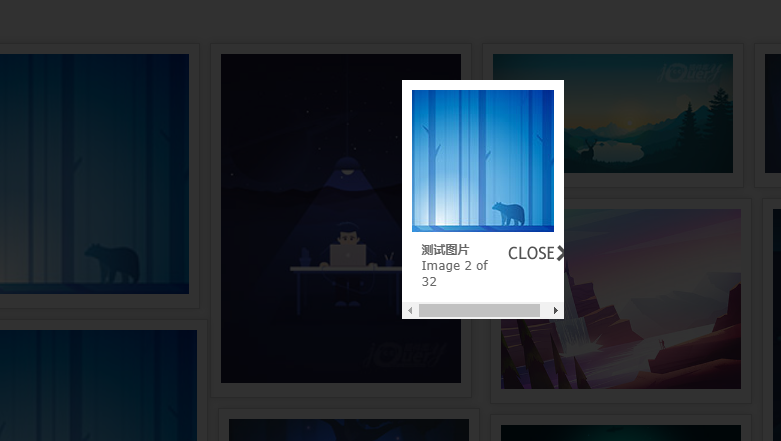
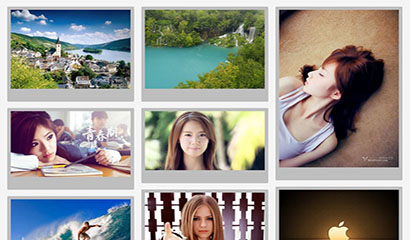
4914Der adaptive Foto-Wasserfall-Fluss von jquery ist ein auf jQuery basierender Foto-Wasserfall-Fluss, der die adaptive Seitenbreite anzeigt. Klicken Sie hier, um eine große Bildvorschau anzuzeigen.

 1866
1866jQuery-responsiver adaptiver Bildwasserfall-Flusscode

 2363
2363Der Adaptive-Bild-Wasserfall-Flow-Layoutcode der jQuery-Webseite kann sich an die Größe der Webseite anpassen. Wenn Sie im Projekt den Wasserfall-Flow verwenden müssen, ist es besser, einen adaptiven zu verwenden. Die chinesische PHP-Website empfiehlt den Download!

 1897
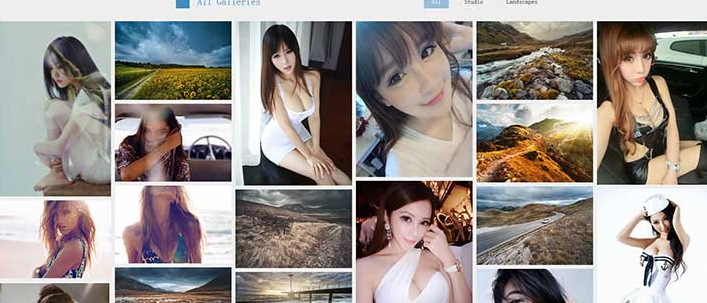
1897CSS3+jQuery filterbarer responsiver Bild-Wasserfall-Flow-Layout-Code

 1845
1845Der jQuery-Bildwasserfallcode mit anpassbarer Höhe ist ein jQuery-Wasserfalleffekt, der benutzerdefinierte Höhen und das direkte Hinzufügen von Bildern mithilfe von URL-Adressen unterstützt.

 1826
1826jquery Bild selbstscrollender Wasserfalleffekt, automatischer Bildscrolleffekt, dieser Effekt ist immer noch sehr cool, er eignet sich perfekt für die Anzeige persönlicher Fotoalben!

 1662
1662jQuery-Wasserfall-Flow-Plug-in Grid-A-Licious ist ein einfaches und benutzerfreundliches jQuery-Plug-in, mit dem reaktionsfähige Wasserfall-Flow-Layouts erstellt werden können, die sich automatisch an die Breite verschiedener Geräte anpassen können.

 1876
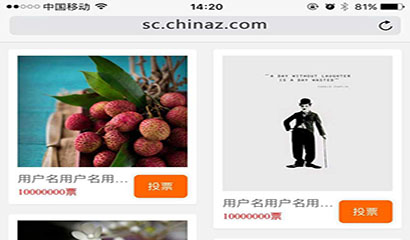
1876Der jQuery Mobile Waterfall Flow-Layoutcode ist ein anpassbarer responsiver Wasserfall-Flow-Spezialeffekt für Mobilgeräte und Computer, der auf jQuery+HTML5 basiert.

 2030
2030Der jQuery-Wasserfallflusscode für das unendliche Scrollen von Bildern basiert auf jquery-2.0.3.js, passt sich an die Bildschirmauflösung an und ermöglicht das unendliche Laden von Bildern durch Scrollen mit der Maus.

 914
914Der jQuery-Bild-Wasserfall-Flow-Tab-Wechseleffekt ist ein responsives Wasserfall-Flow-Layout für die persönliche Arbeit mit Etikettenklassifizierungs-Tab-Wechseleffektcode.

 5961
5961Jquery+css3 realisiert den Wasserfall-Flow-Fotowand-Spezialeffekt. Es handelt sich um eine sehr coole Fotowandarbeit. Der Effekt der Anzeige von Fotos ist sehr großartig.

 1685
1685Der jQuery-Click-to-Add-Bild-Wasserfall-Layouteffekt basiert auf jquery.2.1.4.min.js. Klicken Sie mit der Maus irgendwo auf der Webseite, um zwei Bilder hinzuzufügen und sie automatisch anzuordnen.

 1606
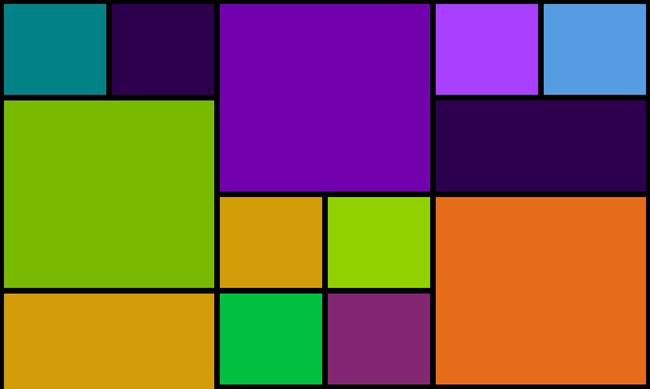
1606Metro-Wasserfall-Flow-Layout-Effekt, das sieht in Ordnung aus, Sie können weiter nach unten schauen, der Effekt ist ziemlich cool, ich arbeite an einer persönlichen Website, ich denke, ich werde diesen Effekt verwenden, um meine eigenen Fotos anzuzeigen, er sollte gut sein Website empfiehlt den Download!

 3712
3712Da sich die visuelle Wahrnehmungsfähigkeit der Menschen verbessert, spielen js-Spezialeffekte eine wichtige Rolle beim Erstellen von Websites. Der Wasserfall-Flow-Effekt kann das Problem der adaptiven Höhenanordnung lösen.

 637
637Der jQuery-Akkordeoncode für abgerundete Kanten ist ein Akkordeon-Layoutcode für abgerundete Bilder, der sich an die Bildschirmgröße anpasst.

 2334
2334jQuery basiert auf Swiper, um eine vertikale Miniaturansicht/horizontale Miniaturbild-Schiebeanzeige zu erstellen und ein reaktionsfähiges Layout zu unterstützen. Responsive Bild-Diashow-Effekte, die sich an die Bildschirmgröße des Browsers anpassen.

 5397
5397Der horizontal verschiebbare Akkordeon-Spezialeffekt, der mit jQuery geschrieben wurde, CSS3-Attributbildlayout, ist mit dem Akkordeon-Layoutcode von Bildern mit abgerundeten Ecken kompatibel, der verschiedene adaptive Bildschirmgrößen verarbeitet.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.