
 1973
1973Lite-Version von jQuery zum Hochladen mehrerer Bilder

 1505
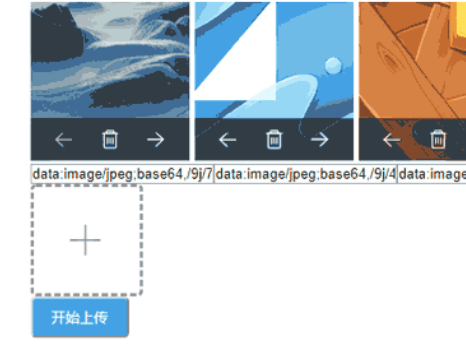
1505Sortierbarer jQuery-Upload mehrerer Bilder

 1562
1562jQuery-Vorschaueffekte beim Hochladen mehrerer Bilder

 2543
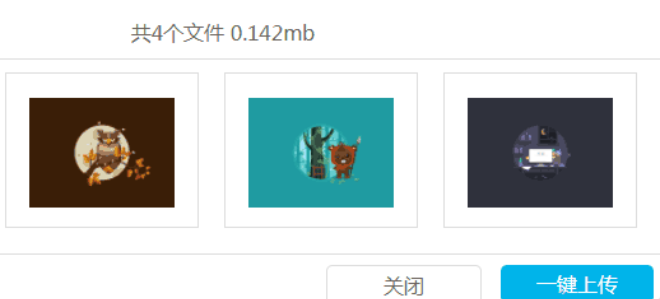
2543jQuery-Plug-in zum Hochladen mehrerer Bilder im Stapelbetrieb

 1269
1269Leistungsstarker jQuery-Vorschaucode für das Hochladen mehrerer Bilder

 1433
1433jQuery+svg lädt mehrere Bilder gleichzeitig Vorschaucode hoch

 1773
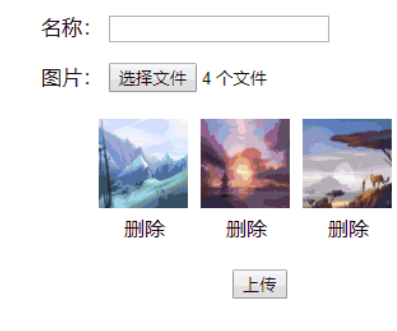
1773jQuery-Plug-in-Code für den Batch-Upload mehrerer Bilder, mit dem Bilder in der Vorschau angezeigt und entfernt werden können

 1380
1380Das jQuery-Plug-in zum Hochladen von Bildern ermöglicht die Drag-and-Drop-Sortierung hochgeladener Bilder in der Vorschau, und die Bildbearbeitungsfunktion unterstützt mehrere Spezialeffekte für die Funktion zum Hochladen mehrerer Bilder.

 1645
1645Der jQuery-Vorschaucode für das Hochladen mehrerer Bilder unterstützt das Hochladen mehrerer Bilder. Die Bilder werden angezeigt, um sie zu vergrößern und Spezialeffekte anzuzeigen.

 2295
2295Das JQuery -Album -Stecker -Mit dem Effekt des Umschaltens der Lichter des Unternehmens wird die Maus auf das Bild platziert, und es wird die Informationen im Allgemeinen verstärken Die chinesische Website empfiehlt Download!

 1771
1771Auf dieser Website werden viele jQuery-Diashow-Plug-Ins vorgestellt. Sie sind alle hervorragend und leistungsstark und eignen sich für die Verwendung auf mittleren und großen Seiten. Wenn Ihre Seite jedoch sehr einfach ist und Sie nur einen einfachen und reinen Diashow-Effekt wünschen, sind diese Plug-Ins möglicherweise etwas aufgeblasen. Heute werden wir eine einfache responsive Diashow ohne Plug-Ins schreiben.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.