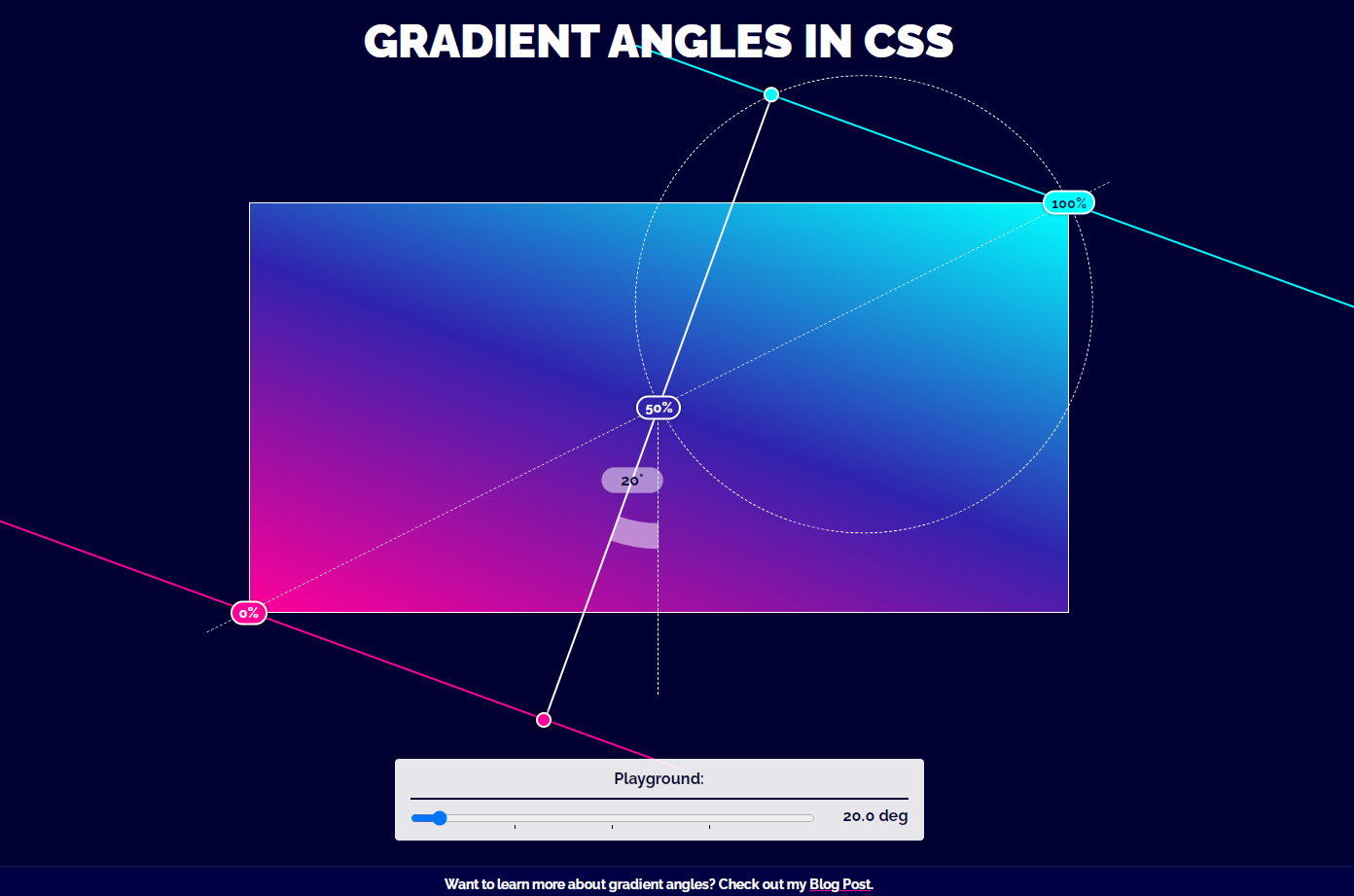
1183
1183Coole CSS-Textrotations-Farbverlaufsanimations-Spezialeffekte

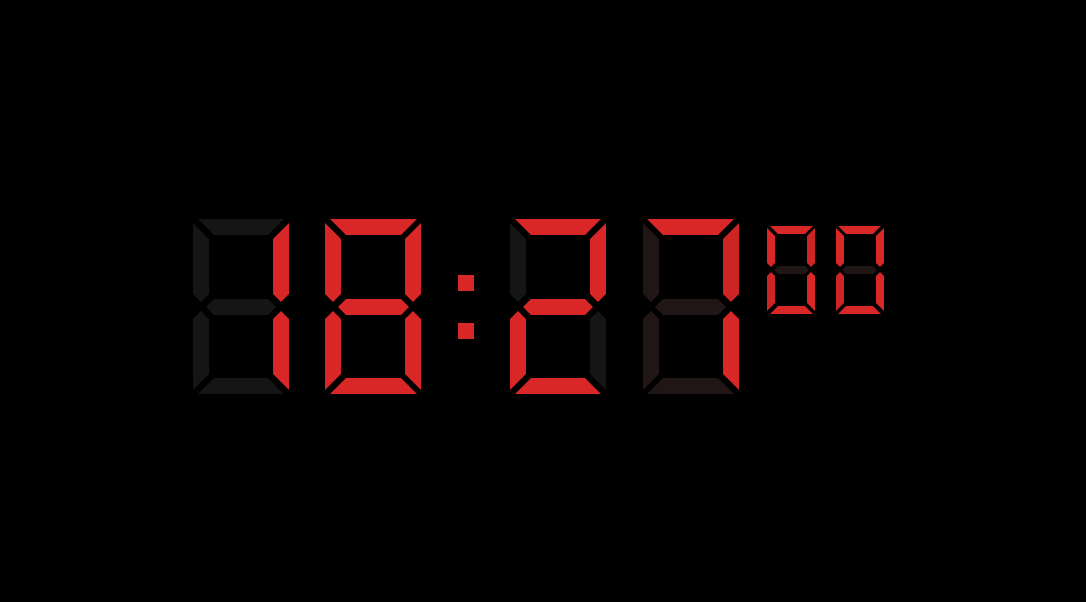
 2345
2345Ein mit CSS+JS implementierter Spezialeffekt für die Digitaluhranimation mit Farbverlauf

 5896
5896CSS3-Spezialeffekte für Farbanimationen mit abgerundeten Schaltflächen und Farbverlauf

 645
645Ein Threejs-Partikelverlaufs-Farb-Shader-Hintergrund-Spezialeffekt

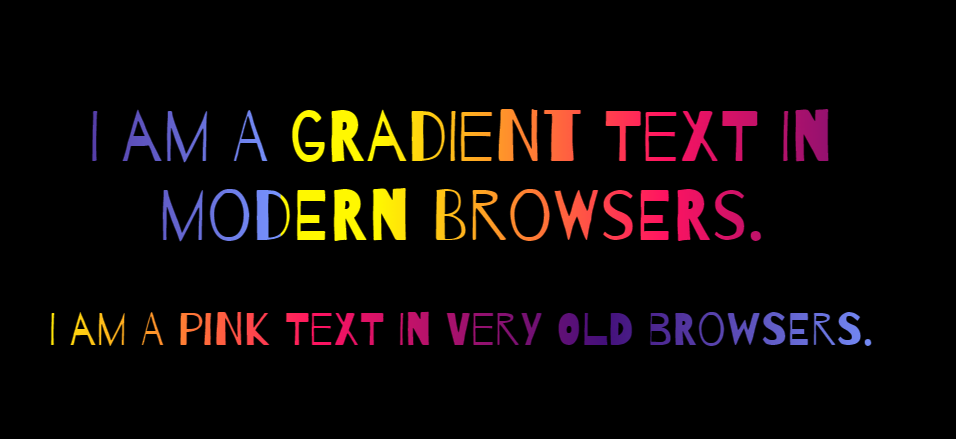
 999
999Flexible CSS-Textverlaufsfarbanimations-Spezialeffekte

 2209
2209CSS3-Mouseover-Bild, durchscheinender roter Farbverlauf, Hintergrundmaske, Animation, Spezialeffekte

 1709
1709
 5439
5439Der CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotationseffekt ist ein CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotations-Spezialeffekt.

 598
598Die CSS3-Maus wird über das Bild geschoben, um einen Farbverlaufseffekt zu erzeugen. Wenn wir mit der Maus über das Bild fahren, wird eine Ebene mit einer Farbverlaufsmaske über dem Bild abgedeckt .

 3409
3409Ein CSS3-Webseiten-Spezialeffekt, der einen Verlaufsfarbabdeckungseffekt erzeugt, wenn die Maus über das Bild fährt. Wenn wir mit der Maus über das Bild fahren, wird eine Ebene einer Verlaufsfarbmaske über dem Bild abgedeckt.

 622
622Die dynamischen Textanimations-Spezialeffekte der Achterbahn werden vor einem vollständig schwarzen Hintergrund dargestellt. Der Text auf dem Bildschirm stellt die Flugbahnanimation der Achterbahn dar, die im Kreis auf- und abrollt, begleitet von einem Textfarbverlaufseffekt.

 1734
1734Ein jquery-Werbeeffekt, dessen Code durch Anklicken sehr einfach zu verstehen ist. Der Standardwert befindet sich in der unteren linken Ecke der Webseite. Die Variable $('.main').css('left','-262px'); in JS kann angepasst werden, um die Position des Fensters zu ändern. Die Standardgeschwindigkeit beträgt 500, was auch entsprechend den tatsächlichen Anforderungen angepasst werden kann . Es ist einfach und bequem.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.