
 1086
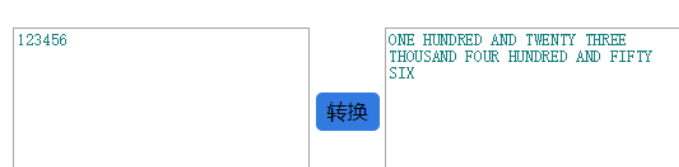
1086Konvertieren Sie ganze Zahlen in eine englische Tabelle

 866
866Ein CSS3-Cartoon-Animations-Spezialeffekt in englischer Schriftart

 2251
2251js css3 erzeugt farbenfrohe englische Buchstabenanimationen und Spezialeffekte für geneigte Textanimationen.

 1428
1428CSS3, Keyframes, Umblättern englischer Buchstaben, CSS3-Animation, Textanimation, Buchstabenanimation

 1130
1130Ein englischer HTML5-Canvas-Spezialeffekt mit abwechselnder Animation von Buchstaben

 905
905Ein englischer HTML5-Canvas-Spezialeffekt für die Partikelanimation mit Buchstabenänderung

 874
874Ein Stück CSS3-Fragment fliegt zusammen und bildet englische Animationsspezialeffekte

 762
762Der Spezialeffekt des jQuery-Verifizierungscodes für die englische Zahlenkombination ist ein mithilfe von jQuery Layui erstellter Formularübermittlungs-Verifizierungscode. Zahlen und Englisch werden zufällig generiert.

 1063
1063Ein CSS3-Gitter-3D-Layout mit neonenglischem Alphabet-Text und Spezialeffekt

 1489
1489Reines 3D-Layout mit blauem CSS3-Gitter, englische Retro-Neon-Buchstaben zeigen Spezialeffekte an.

 767
767Ein CSS-Alphabet mit 26 kreativen englischen Buchstabendesigneffekten

 1208
1208Ein CSS-Text-Hintergrundmaskenanimations-Spezialeffekt

 943
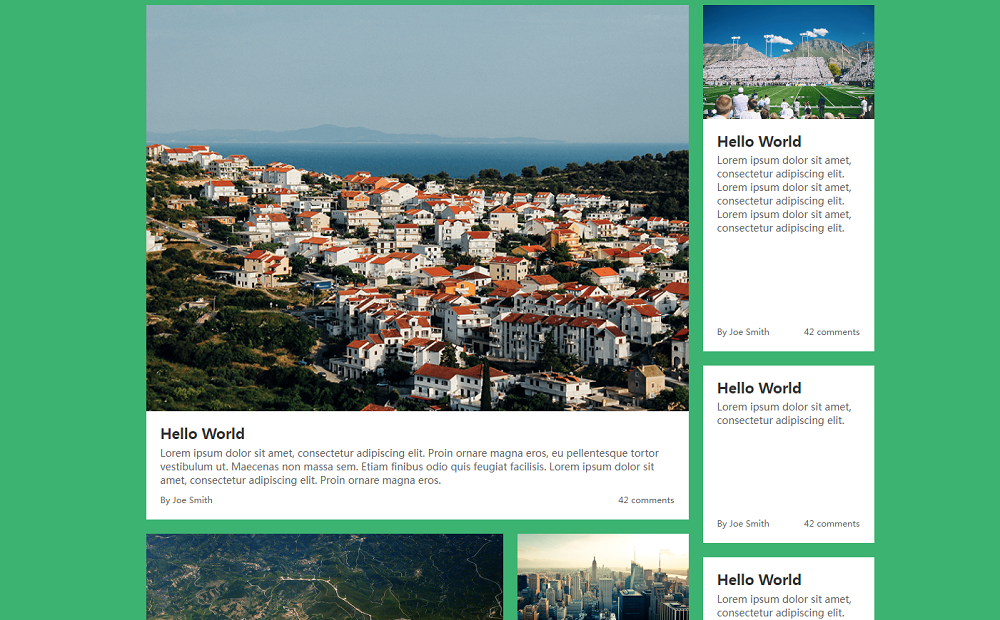
943Eine hochauflösende Website-Vorlage für Nachrichtengrafiken und Textlayout

 2530
2530Der jQuery-Grafik- und Textlayout-Click-to-Popup-Bild-Spezialeffekt ist ein in jQuery implementiertes Mausklickbild, um ein großes Bild anzuzeigen. Klicken Sie auf das große Popup-Bild, um zum nächsten Bild zu wechseln.

 1234
1234Verwenden Sie CSS3, um farbenfrohe geometrische englische LOVE-Buchstabenstile und kreative LOVE-englische Buchstabeneffekte zu erstellen.

 2007
2007Erstellen Sie eine Webversion des Zufallskennwortgenerator-Toolcodes basierend auf VUE + JS + element-ui. Enthält Auswahlfunktionen wie Englisch, Zahlen, Sonderzeichen, Zeichen, Generationslänge, Generationsnummer usw.

 596
596
 3057
3057Zeichnen Sie einen funkelnden Sternhintergrund und eine Silhouettentextanimation auf Leinwandbasis, die sich für Spezialeffekte auf der Startseite eignet. Sie können es nach Belieben in chinesische und englische Zahlen ändern. ps: Die beiden Effekte werden separat geschrieben.

 4976
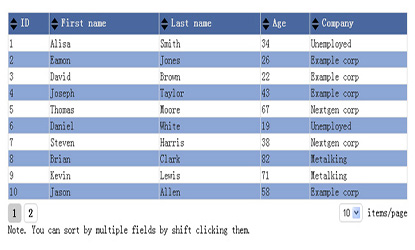
4976Der englische Name des jQuery-Plug-ins zum Sortieren von Tabellenpaging ist das SlimTable-Plug-in, das das Sortieren und Paging von Daten aus vorhandenen Tabellen erstellt.

 820
820Das CSS3-Grafikalbum zur Beschreibung der Schwimmbadregeln ist ein Grafik- und Texteinführungslayout, das div und CSS3 verwendet, um eine Webversion der Beschreibung der Schwimmbadregeln zu erstellen.

