
 2901
2901Der HTML5-Canvas-Wasserkastanien-Hintergrundanimationseffekt ist ein cooler Polygon-Hintergrundanimationseffekt.

 1776
1776HTML5-Vollbild-Diamant-Hintergrundanimations-Spezialeffekte

 754
754Ein bunter sechseckiger Diamant-Splicing-Hintergrundmuster-Spezialeffekt auf HTML5-Leinwand

 2084
2084HTML5-Farbtransformations-Rhombus-Hintergrundanimations-Spezialeffekte

 2155
2155HTML5+CSS3-Farbtransformations-Rhombus-Hintergrundanimations-Spezialeffekte

 748
748Ein HTML5-Leinwand-Spezialeffekt mit transparenter Diamantelement-Hintergrundanimation

 1610
1610Pure CSS realisiert die modische Hintergrundwand aus bunten Dreiecken mit geordnet wechselnden Spezialeffektanimationen.

 925
925Dynamische Wellen-Hintergrundanimations-Spezialeffekte

 2873
2873HTML5-Leinwand-Fantasie-Hintergrundanimations-Spezialeffekte ist ein Download dynamischer Hintergrundanimations-Spezialeffekte im Vollbildmodus.

 2096
2096HTML5-Canvas Magma-Animationshintergrundeffekte

 1748
1748HTML5-Magma-Animationshintergrundeffekte

 852
852Ein Spezialeffekt für eine HTML5-SVG-Linienhintergrundanimation

 2466
2466jQuery CSS3-Partikel-Hintergrundanimation, CSS3-Text-Hintergrundanimation. Spezialeffekte für Liebes-, Linien- und Partikelanimationen.

 1084
1084CSS3-Hintergrundeffekte für farbenfrohe Textanimationen

 836
836Wunderschöne Hintergrundanimationseffekte mit Farbverlauf

 2542
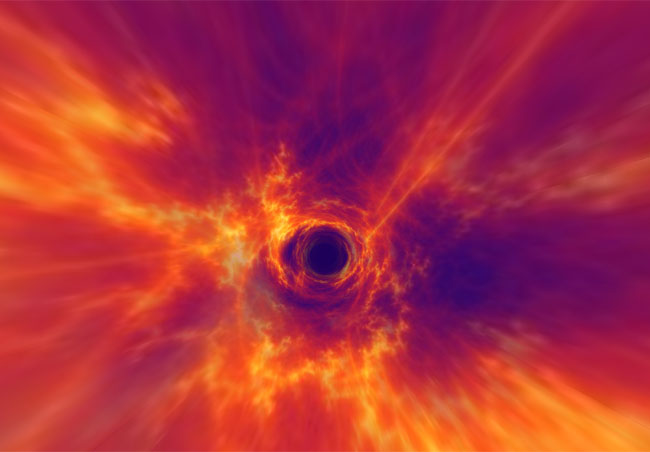
2542CSS3-Flammen-Schwarzloch-animierte Hintergrundeffekte

 915
915Ein spezieller HTML5-Punktverbindungs-Hintergrundanimationseffekt

 1016
1016Ein HTML5-Canvas-Polygon-Hintergrundanimations-Spezialeffekt

 1208
1208Ein CSS-Text-Hintergrundmaskenanimations-Spezialeffekt

 708
708Ein Bokeh-Filter mit wunderschönen dynamischen Halo-Hintergrundanimations-Spezialeffekten

