
 579
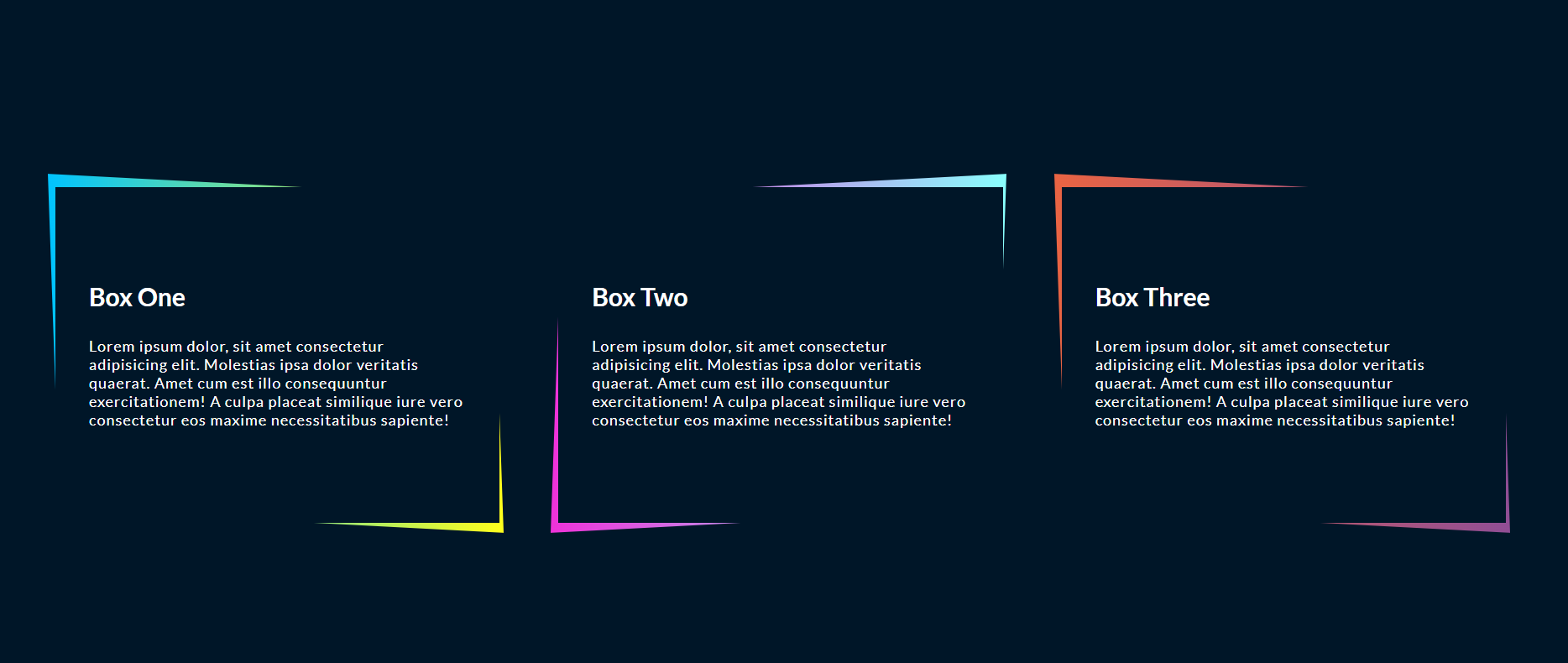
579Interaktiver Effekt für die Neigung des Textrandes bei Mouseover

 1227
1227JQuery-Mouseover-Bild- und Textwechseleffekt

 2419
2419Eine Vielzahl cooler Mouseover-Grafik- und Textanimationseffekte

 810
810Ein kaskadierender dynamischer Split-Text-Effekt, wenn Sie mit der Maus darüber fahren

 9450
9450Verschiedene CSS3-Mouseover-Bildanimationstexteffekte

 1832
1832CSS3-Übergangseffekt zum Erstellen eines Mouseover-Bildtextanimationseffektcodes

 883
883Der 3D-Seitenumblättereffekt der Maus-Hover-Karte ist ein 3D-Seitenumblättereffektcode für die Anzeige von Text und Bildern bei Maus-Hover-Bild.

 449
449Der CSS3-Filter „Mouse-Over-Bildanzeigetext“ ist ein Mouse-Over-Bildanzeigetexteffekt und ein Mouse-Over-Bildvergrößerungseffekt.

 3350
3350Der Animationseffekt des Ein- und Ausblendens von Text beim Bewegen der Maus ist sehr nützlich.

 2773
2773CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.

 3664
3664Das jQuery-Text-Plug-in erstellt dynamischen Code mit Textsprungeffekten, wenn Sie mit der Maus darüber fahren.

 4017
4017Der Anzeigecode für die grafischen Listendetails wird hier verwendet, um die Filmliste anzuzeigen. Durch das Überfahren mit der Maus werden weitere Informationen zum Film angezeigt.

 4881
4881JS-Text mit sphärischem Vergrößerungseffekt

 1526
1526Erstellen Sie mit CSS3 ein Rasterbildlayout mit verschiedenen Grafik- und Textanimationseffekten beim Bewegen der Maus. Geeignet für responsive Webgrafiken und Textlayouteffekte.

 1800
1800Die coole jQuery folgt der Bewegung der Mausmaskenebene. Wenn die Maus in der Bildliste schwebt, bewegt sich die Maskenebene in die Richtung, in der der Textinhaltseffekt angezeigt wird.

 709
709Ein auf js+css3 basierender 3D-Origami-Effekt-Umschalteffekt für die Anzeige von Bildern mit Mouseover-Faltbild und Textumschalteffekt.

 1846
18465 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 3098
3098div CSS wird verwendet, um das Layout der Zahlungsmethodenliste zu erstellen. Mithilfe von CSS3-Attributen wird die Textliste des Mauszeigersymbols umgeschaltet, um den Schaltflächeneffekt anzuzeigen.

 1479
1479jQuery bewirkt, dass die Maus über das Bild bewegt wird, und der Text wird ein- und ausgeblendet. Der Download wird von PHP empfohlen. Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q


