
 1052
1052Animationseffekt für scrollenden Text auf der Seite

 1298
1298CSS-Seiten-Scroll-Trigger-Animationseffekt

 859
859Ein 404-Fehlerseiten-Textjitter-Animations-Spezialeffekt

 1336
1336Positionierungseffekt beim Scrollen der Seite

 1752
1752Text-Endlosschleife mit nach oben scrollendem Animationseffekt

 1333
1333WOW.js löst beim Scrollen der Seite das CSS-Animationseffekt-Plug-in aus.

 1377
1377Verkleinerungseffekt der Bildlaufseitennavigation

 1119
1119Der Scrolleffekt der Menüseite wurde behoben

 1982
1982Ladeeffekt beim Scrollen von Seiteninhalten

 1435
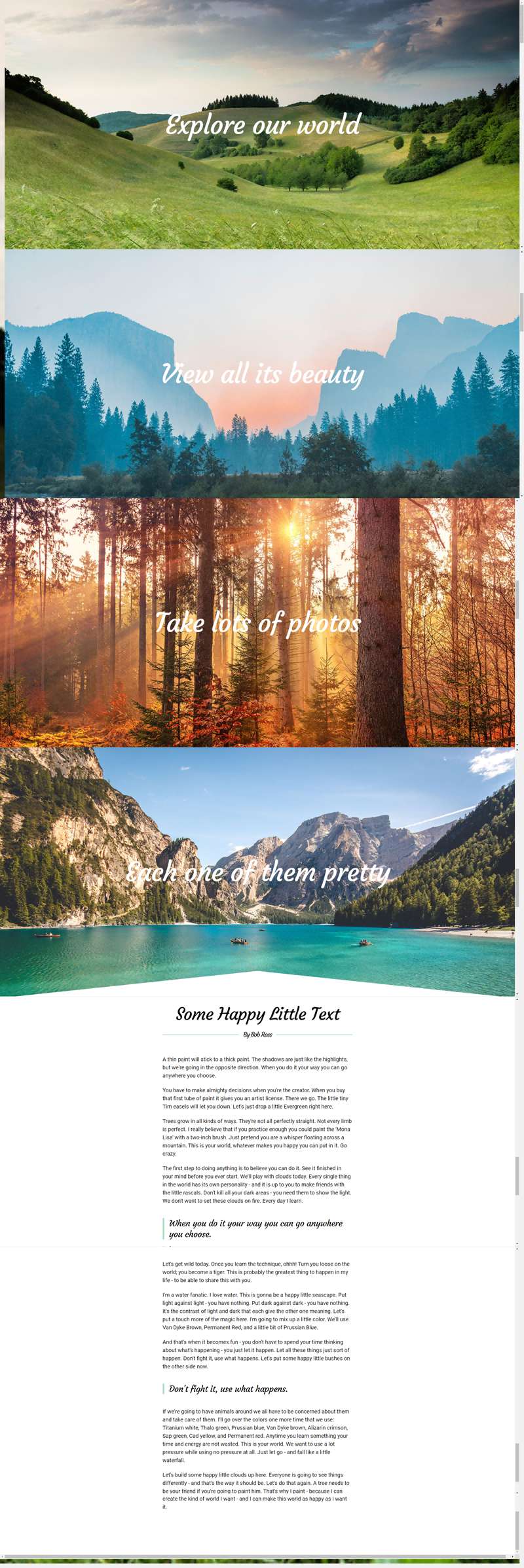
1435HTML5-Bildlaufeffekt für eine einzelne Seite im Vollbildmodus

 1133
1133Positionierungseffekt für das Scrollen des Seitenfensters

 1434
1434Nahtloser Scrolleffekt des Textkarussells

 1543
1543Ein CSS-Scrolling-Anzeigeseiteneffekt, exquisites und elegantes Seitenlayout

 954
954Ein dynamischer CSS-Webseitentext-Ghosting-Spezialeffekt

 1645
1645Visueller Unterschiedseffekt beim Scrollen der Seite

 2559
2559Der HTML5-Seiten-Scroll-Parallaxeneffekt ist eine Maus-Scroll-Seite mit Parallaxenwechsel-Anzeigeeffektcode.

 1147
1147Durch das Scrollen der jQuery-Seite wird automatisch ein Kundendiensteffekt angezeigt