
 1367
1367Ein einfacher Titel-Schieberegler-Effekt, den Sie durch Verschieben der Maus anpassen können.

 960
960Einfache Schieberegler- und Fortschrittsbalkeneffekte

 9729
9729Die Maus gleitet über das Bild und der halbtransparente Texttitel gleitet, um den verborgenen Effekt anzuzeigen

 823
823Der elastische Schiebereglereffekt beim Ziehen des Bildes mit der Maus Durch Klicken und Ziehen des Bildes mit der Maus wird ein elastischer Effekt erzeugt, der für jede Webseitenproduktion geeignet ist.

 1811
1811Ein einfacher CSS3-Reisegalerie-Übergangsanimationseffekt. Bewegen Sie die Maus über das Bild, um es zu vergrößern

 744
744Das einfache jQuery-Slider-Animationsmenü ist ein einfacher Spezialeffekt, der auf jQuery basiert. Wenn wir auf den Menüpunkt klicken, wird eine Linie darunter verschoben und der Menüpunkt hat einen leuchtenden Animationseffekt.

 3605
3605Ein dynamischer handgeschriebener Texteffekt „Frohes Neues Jahr“. Die gesamte handgeschriebene Seite ist glatt, natürlich und einfach. Sie eignet sich für die Erstellung von Webseiten zum Thema Neujahr.

 1456
1456Der jQuery-Inhaltsschiebereglereffekt ist ein vertikaler Tab-Label-Wechseleffekt, und der Hintergrund ist ein Wechseleffekt zwischen zwei Bildern.

 1521
1521Das kreisförmige CSS3-Bild verfügt über einen Mausdreheffekt und das Bild verfügt über einen kurzen Titel und eine kurze Beschreibung, die mit gängigen Browsern kompatibel sind

 5429
5429js css3 erstellt einen kreisförmigen Bildcursor-Hovertext-Anzeigeeffekt für eine Webseite. Geeignet für einige einfache und elegante Spezialeffekte für Website-Titelinhalte und Veranstaltungen.

 1885
1885Das jQuery-Swiper-Plugin erstellt einfache Grafiken und Textkarten, die durch Ziehen des Schiebereglers mit der Maus umgeschaltet werden können. Es unterstützt das Umschalten von Spezialeffekten durch Klicken auf die Schaltfläche, um zur vorherigen oder nächsten Seite zu gelangen.

 827
827Der JS-Responsive-Thumbnail-Slide-Effekt ist ein gleitender Wechseleffekt für Titel, Miniaturansichten und große Bilder durch Klicken auf die linke und rechte Pfeilschaltfläche.

 705
705Navigation mit CSS3-Menü-Hover-Schiebeeffekten, mit einer Vielzahl von bunten Streifen als Hintergrund, animierten Menüs mit Scroll- und Hovering-Effekten, das Auf- und Ab-Scrolleffektmenü ist einfach und praktisch und eignet sich für die Navigation verschiedener E-Commerce-Produktklassifizierungen.

 2699
2699Der brennende Flammentexteffekt der HTML5-Leinwand sorgt dafür, dass der Text im Nachrichtenbereich der persönlichen Website einen brennenden Effekt hat. Wenn wir den Titel hervorheben müssen, können wir diesen Effekt verwenden.

 1177
1177Um den Effekt des Hoverns einfach zu realisieren, wird eine Verzögerungsfehlbedienung hinzugefügt, um zu verhindern, dass die Maus schnell darüber gleitet und nicht ausgelöst wird.

 1915
1915nsHover ist ein einfaches und praktisches jQuery-Plug-in zum Animieren der Maus über die Bildmaskenebene. Dieses Plug-in kann einen Maskenebenen-Animationseffekt erzeugen, wenn die Maus über Bilder oder Elemente auf Blockebene fährt. Es kann die Vordergrund- und Hintergrundfarben der Maskenebene festlegen und kreisförmige Bilder usw. erstellen, was sehr praktisch ist.

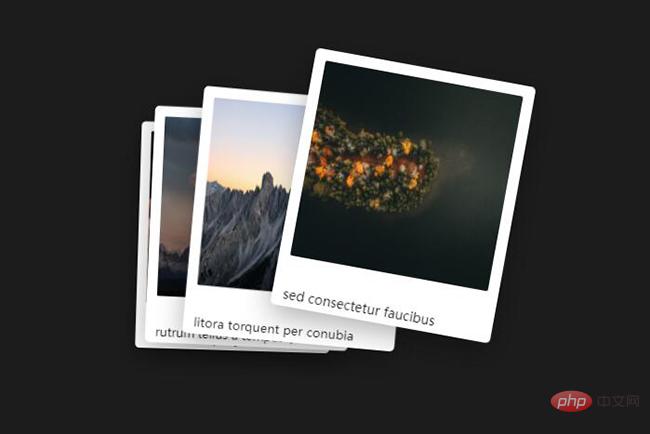
 2263
2263Dies ist eine responsive Blog-Diashow mit Animationseffekten, die mit dem Swiper-Plugin erstellt wurde. Sie enthält Miniaturansichten, Daten, Titel, Einleitungen, Detaillinks und andere Informationen. Wenn die Folie umgeschaltet wird, haben diese Informationen Animationseffekte wie Einblenden und Einblenden aus.

 2602
2602Die jQuery-Registerkarte imitiert den JD-Produktwechsel-Tab-Effekt, um einen Produktwechsel zu realisieren. Wenn die Maus auf den Titel gesetzt wird, wird dies normalerweise als „Schiebetür“-Spezialeffekt bezeichnet. Sehr gut geeignet für den Einsatz in Einkaufszentren. Die chinesische PHP-Website empfiehlt den Download!

 5265
5265Die Enterprise-Softwareversion des Unternehmens kann den Zeitplan für Großereignisse mit Animations-Spezialeffekten aufzeichnen und den JS-Effektcode herunterladen. Mithilfe eines jQuery-Animationseffekts wird eine verschiebbare, verkleinerte und erweiterte Zeitleiste erstellt, um die Entwicklungsgeschichte des Unternehmens aufzuzeichnen. Durch die Festlegung jedes Jahres als Titelsteuerung wird die Datensatzliste verschoben, verkleinert und erweitert. Standardmäßig wird das js-Plug-in für den Timeline-Ereignisverlauf automatisch verschoben und erweitert.

 4530
4530jQuery basiert auf CSS3 und erzeugt einen wunderschönen schwarzen horizontalen Akkordeon-Layout-Schiebeeffekt in Kombination mit der Umschaltung großer Bilder und Titeltexte. Dies ist ein eleganter grafischer Akkordeon-Layoutcode für ein Markenprodukt einer Unternehmensmarke.

