
 5159
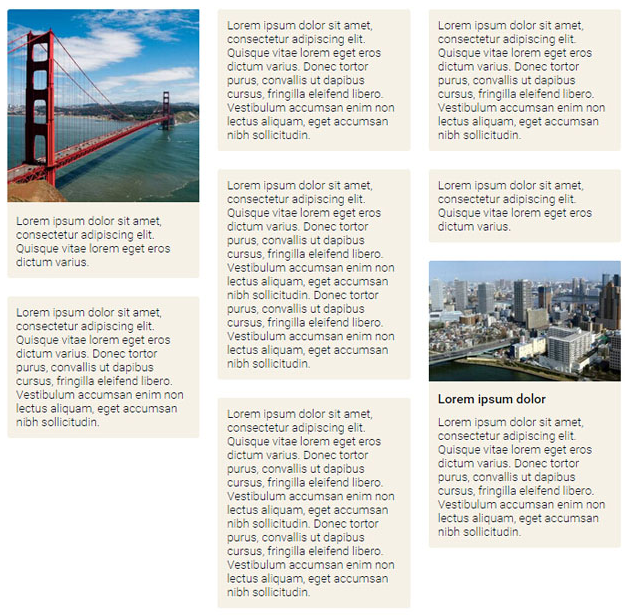
5159Das Jquery-Website-Waterfall-Flow-Plug-In „Masonry“ ist ein jquery.masonry-Plug-In.

 2424
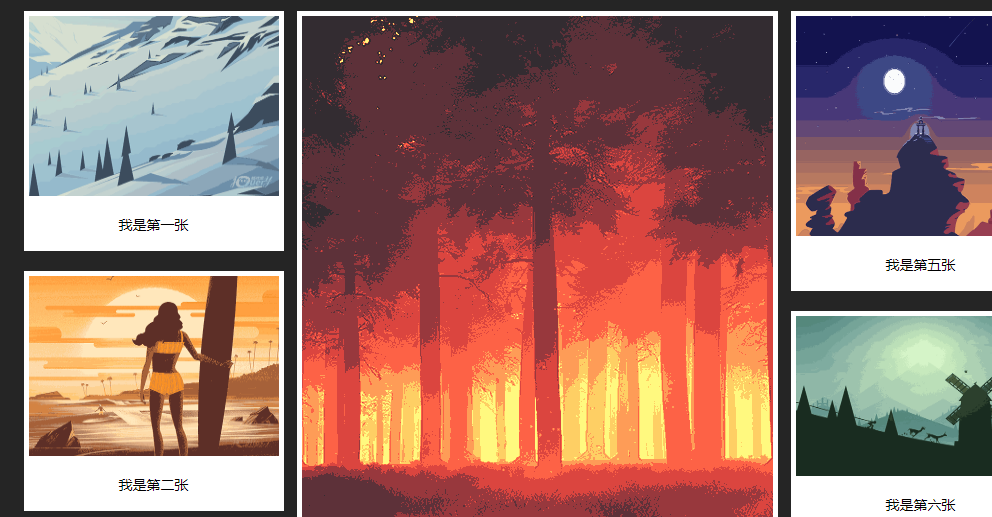
2424Das jQuery-Infinite-Loading-Waterfall-Flow-Plug-In „Masonry“ ist ein jQuery-Infinite-Loading-Waterfall-Flow-Code, der auf dem Masonry-Plug-In basiert.

 1662
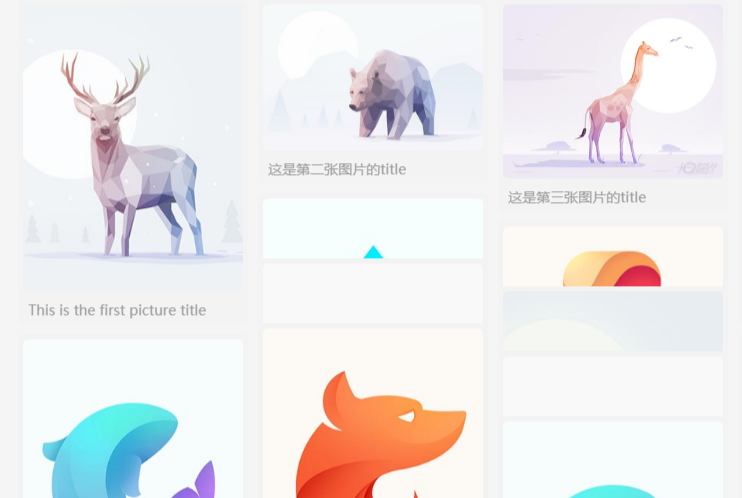
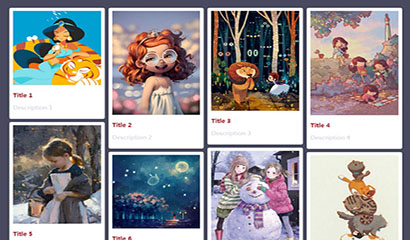
1662jQuery-Wasserfall-Flow-Plug-in Grid-A-Licious ist ein einfaches und benutzerfreundliches jQuery-Plug-in, mit dem reaktionsfähige Wasserfall-Flow-Layouts erstellt werden können, die sich automatisch an die Breite verschiedener Geräte anpassen können.

 5341
5341jQuery-Rasterlayout-Wasserfall-Plug-in Freewall ist ein browserübergreifendes und reaktionsfähiges jQuery-Rasterlayout-Plug-in mit mehreren Arten von Rasterlayouts: flexibles Layout, Bildlayout, verschachteltes Raster, flüssiges Raster, Metro-Layout, Pinterest-Layout

 4287
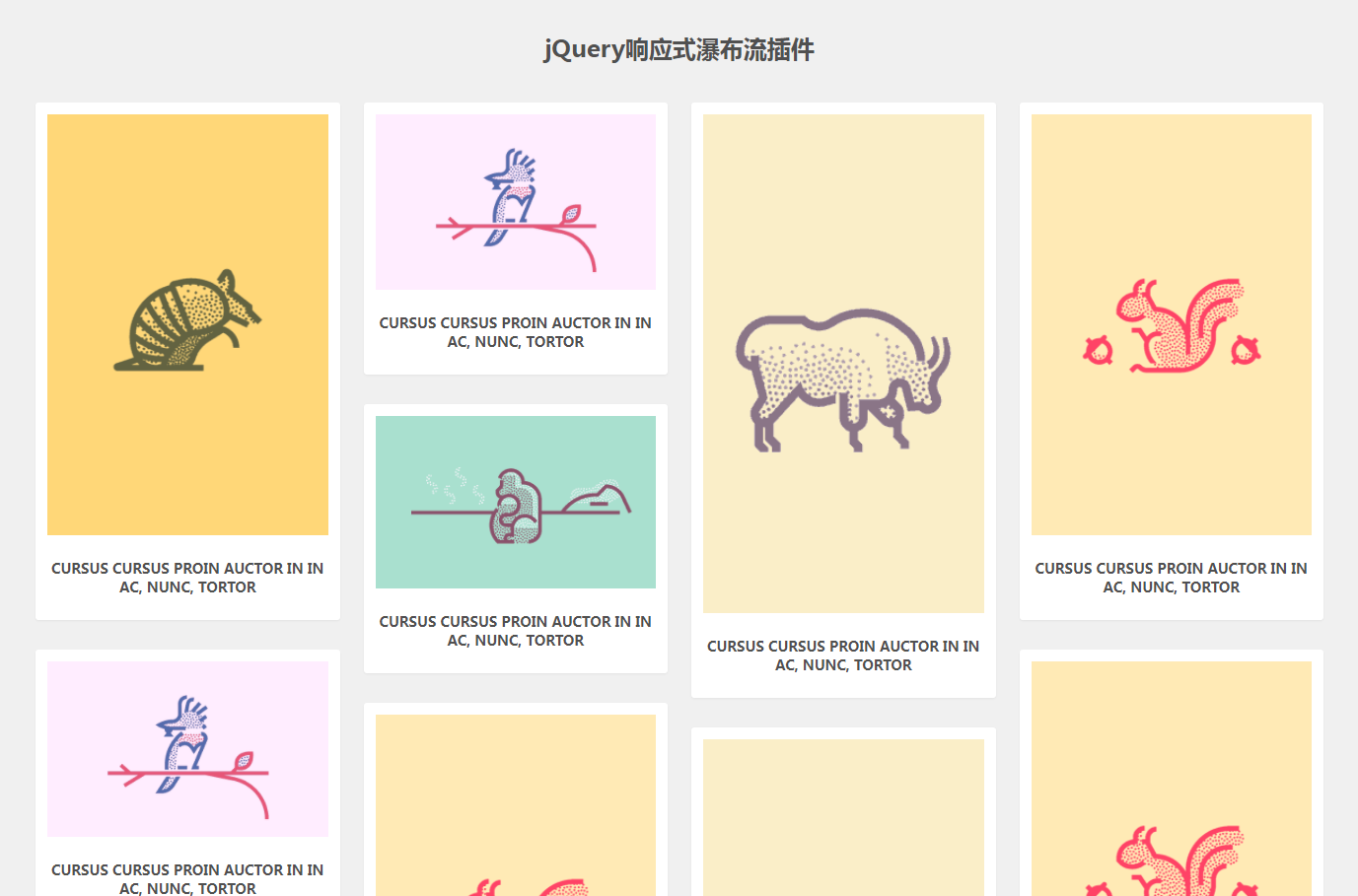
4287Das jQuery-Grid-Wasserfall-Plug-in ist ein Plug-in, das die Anpassung der Breite des Grids unterstützt. Es kann auch Parameter festlegen, um einen Elementcontainer in mehrere Spalten mit der gleichen Breite aufzuteilen verfügt über Parameter zum Festlegen des Abstands zwischen den Spalten.

 2243
2243Der JQuery-Wasserfall-Flow-Arrangement-Stilcode ist ein JQuery-Wasserfall-Flow-Code, der auf der Grundlage des Gridify.js-Plug-Ins implementiert wird.

 1828
1828Der mit IE8 kompatible jQuery-Wasserfallcode ist ein jQuery-Plug-in mit responsivem Grid-Wasserfall-Layout, das die Pinterest-Website imitiert.

 3712
3712Da sich die visuelle Wahrnehmungsfähigkeit der Menschen verbessert, spielen js-Spezialeffekte eine wichtige Rolle beim Erstellen von Websites. Der Wasserfall-Flow-Effekt kann das Problem der adaptiven Höhenanordnung lösen.

 1676
1676
 4568
4568Der Jquery-Wasserfallfluss mit Sammlung und Nachdruck ist ein sehr praktischer Wasserfallfluss-Spezialeffekt. Er verfügt über die JQuery-Wasserfallflussfunktion zum Sammeln, Nachdrucken und Zurückkehren nach oben. Er wird hauptsächlich in Kombination mit dem Seitenwechsel-Plug-In jquery.infinitescroll verwendet .

 1356
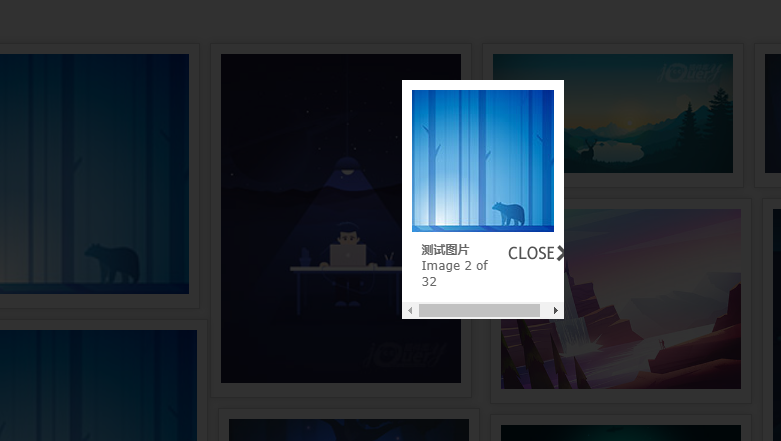
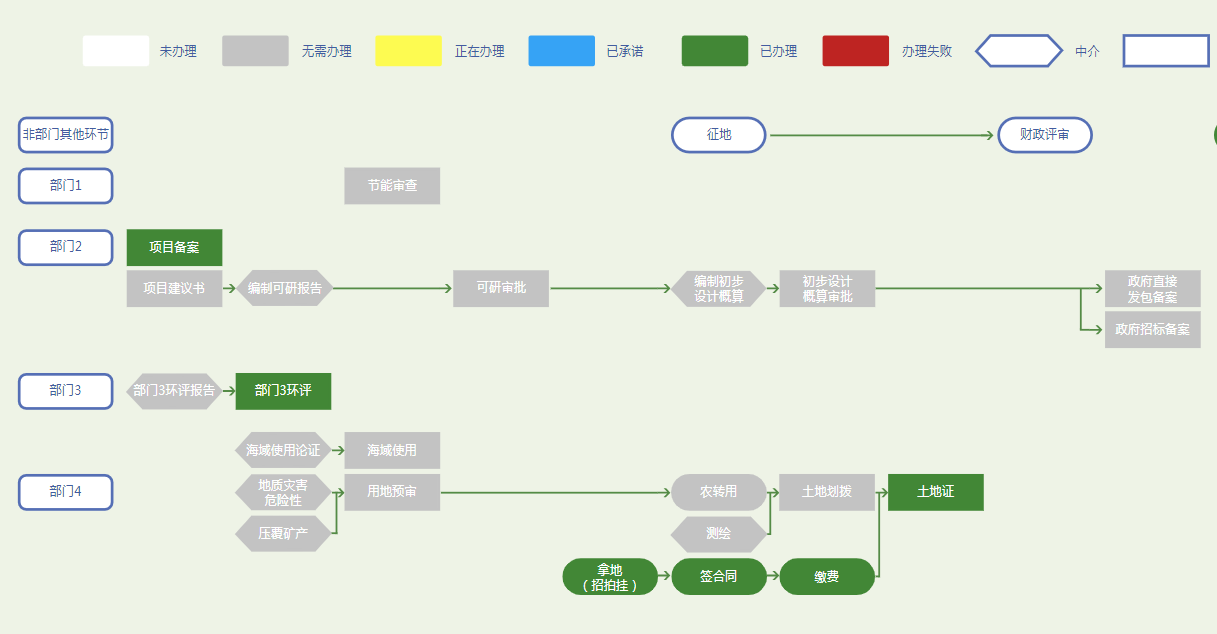
1356Die jDialog-Popup-Ebene wird in SVG verwendet. Das Flussdiagramm stellt Daten dar, die nicht veröffentlicht werden können. Das Plug-in verwendet jDialog und wurde erweitert.

 2341
2341Slider.js ist ein Plug-In für atmosphärische Fokus-Bildkarussells mit linken und rechten Tasten. Die Bildumschaltung ist sehr reibungslos und die Umschalttasten sind auch sehr exquisit Karussellzeit, Leinwandbreite und andere Parameteranpassungsfunktionen.

 1610
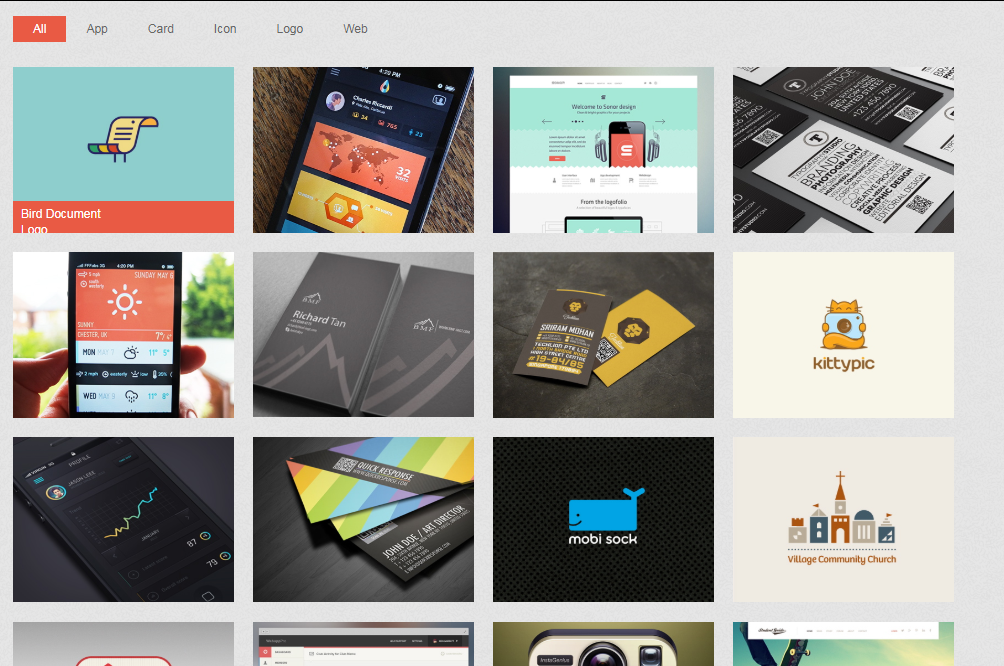
1610MixItUp ist ein leichtes und dennoch leistungsstarkes jQuery-Plugin, das eine wunderschön animierte Filterung und Sortierung von Inhalten ermöglicht. Es funktioniert gut mit vorhandenem HTML und CSS und ist daher eine gute Wahl für flüssige, reaktionsfähige Layouts. Es ist perfekt für Portfolios, Galerien, Blogs oder jeden kategorisierten oder sortierten Inhalt!

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.