
 2592
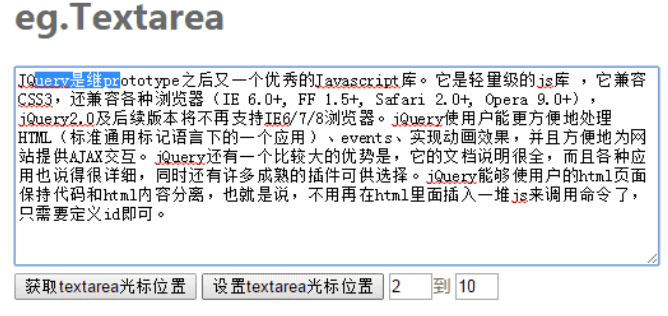
2592Rufen Sie die Cursorposition des Textfelds ab und legen Sie sie fest

 911
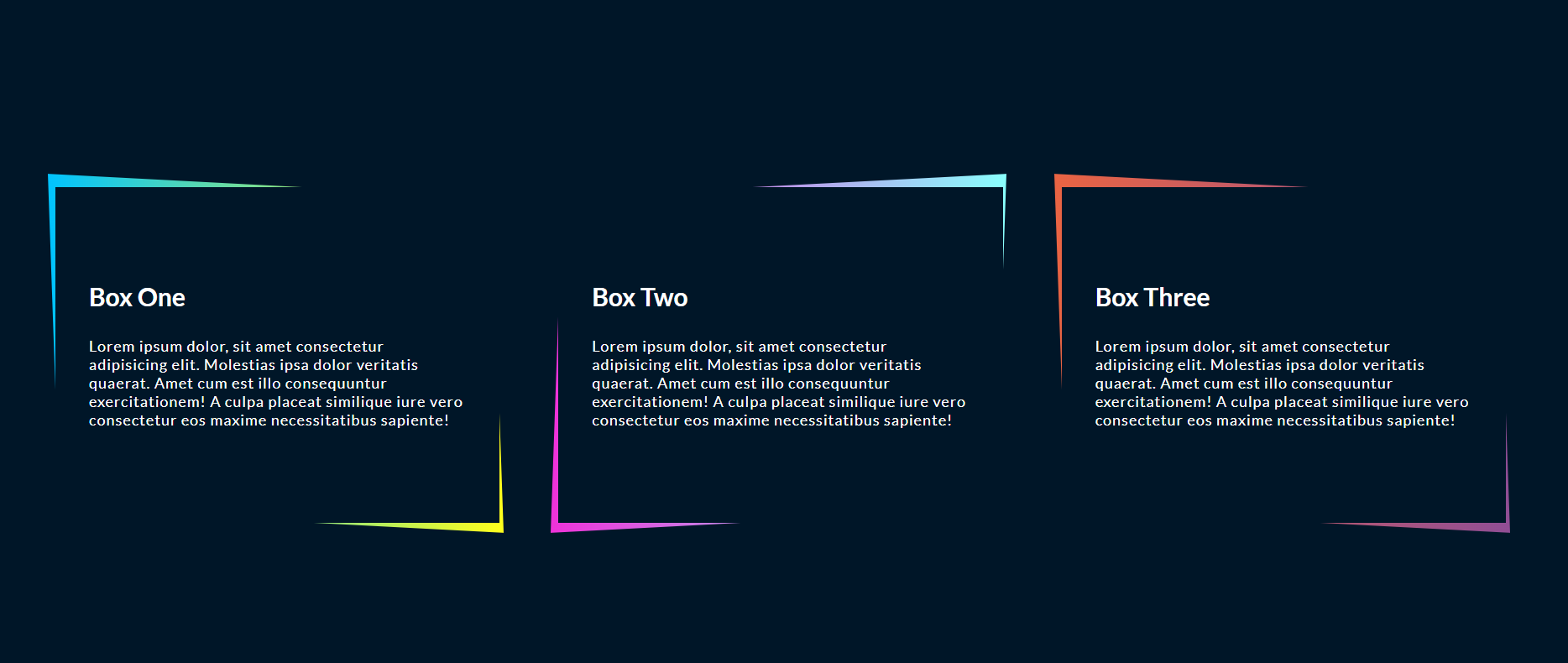
911Interaktiver Effekt für die Neigung des Textrandes bei Mouseover

 712
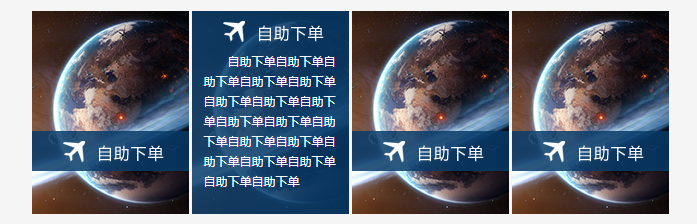
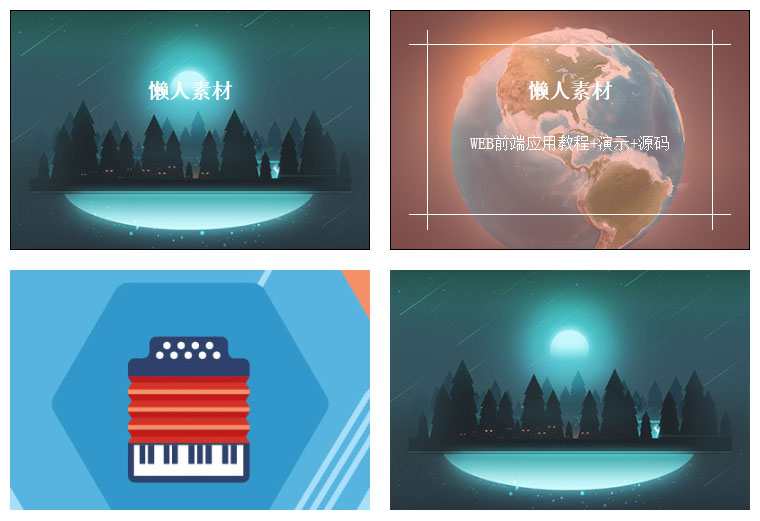
712Schwarz-Weiß-Bildtext-Overlay-Effekt: Das Bild im Bild ist in der Mitte fixiert, der Text wackelt nach links und rechts und der Text, der durch das Bild läuft, erscheint transparent und fügt sich in das Bild ein.

 1791
1791Visuelles Klartext-Flussdiagramm-Zeichentool asciiflow

 2330
2330Ein erweiterter und einfacher Schwarz-Weiß-Bildtext-Overlay-Effekt

 1576
1576jQuery-Klicksymbol-Menübild und Textwechselcode

 1431
1431JQuery-Mouseover-Bild- und Textwechseleffekt

 903
903Der CSS3-Filter „Mouse-Over-Bildanzeigetext“ ist ein Mouse-Over-Bildanzeigetexteffekt und ein Mouse-Over-Bildvergrößerungseffekt.

 2239
2239CSS3-Mouseover-Grafiken und Spezialeffekte für Textanimationen, Animationsumschaltung

 1596
1596Die jQuery-Mouseover-Bildmaske zeigt Titeltext-Spezialeffekte an

 2615
2615Eine Vielzahl cooler Mouseover-Grafik- und Textanimationseffekte

 2995
2995CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.

 912
912Ein CSS3-Bildspezialeffekt, der Text anzeigt, wenn die Maus darüber fährt

 812
812CSS3-Maus-Hover-Visitenkarte, dynamische Bild- und Textwechsel-Spezialeffekte

 9652
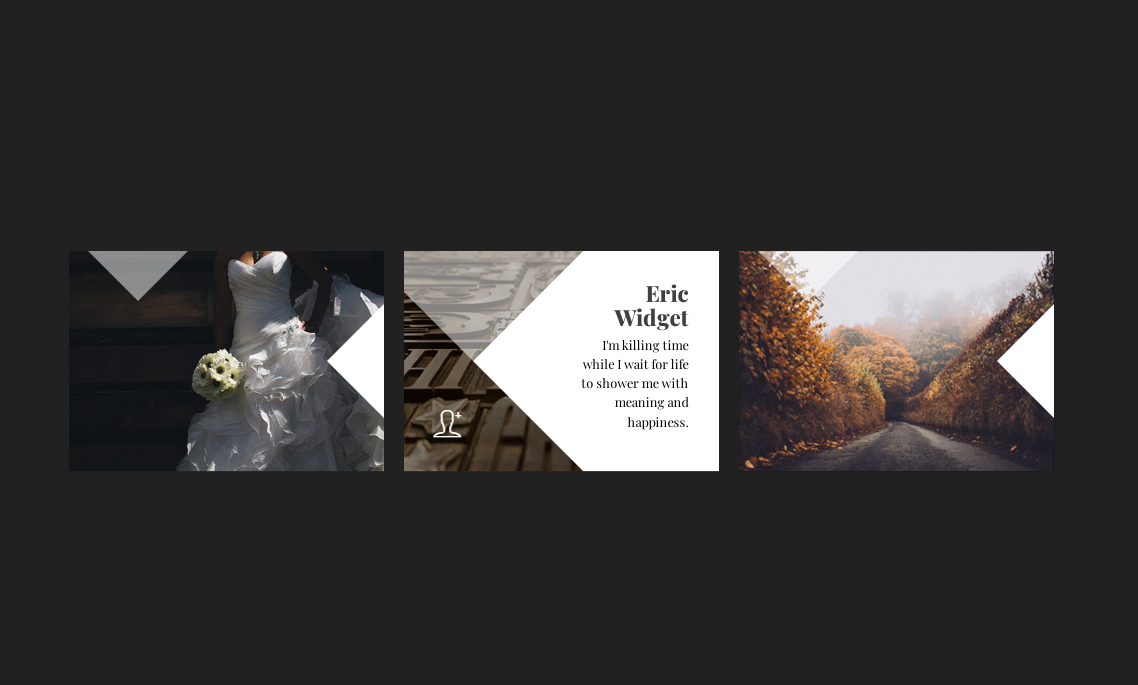
9652Verschiedene CSS3-Mouseover-Bildanimationstexteffekte

 1159
1159jQuerys Bild-Karussell-Plug-in zur Einführung in Untertiteltexte

 1874
1874jQuery-Bildkarussell-Plug-in mit Titeltext-Einführung

 706
7065 Arten von CSS3-Mouseover-Bildern zur Anzeige von Textinformationen sind ein Mouseover-Spezialeffekt, einschließlich 5 verschiedener Stile von Mouseover-Bildern zur Anzeige von Textinformationen.