903
903Der CSS3-Filter „Mouse-Over-Bildanzeigetext“ ist ein Mouse-Over-Bildanzeigetexteffekt und ein Mouse-Over-Bildvergrößerungseffekt.

 1448
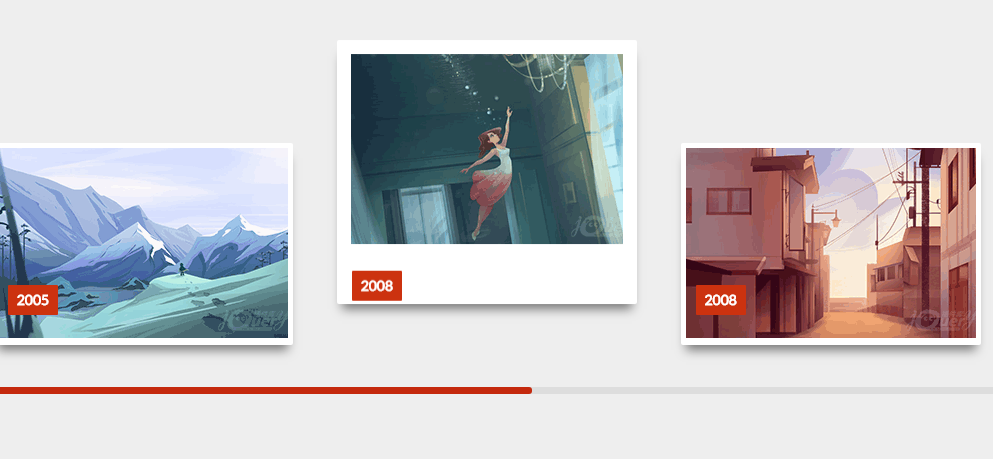
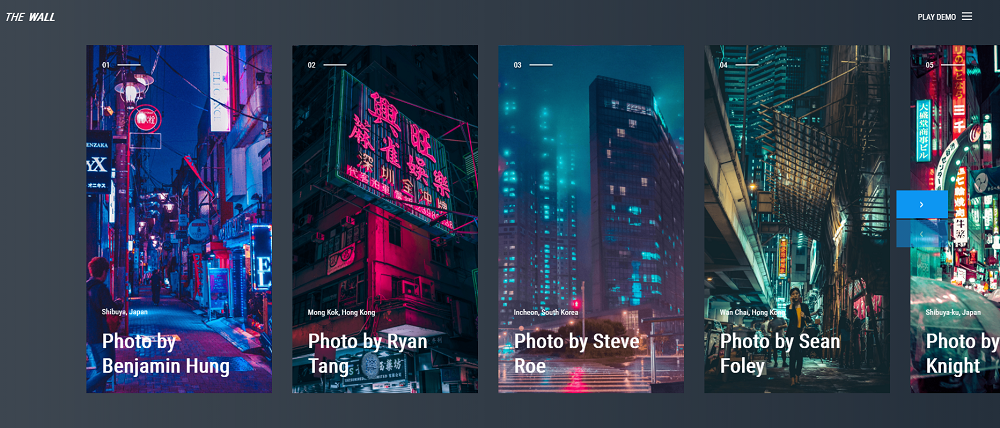
1448Horizontal scrollende Bild-Fade-Anzeige und Maus-Hover-Effekt

 858
858Ein CSS3-Symbol-Navigations-Hover-Anzeigeanimationseffekt

 730
730Der CSS3-Mouse-Over-Bild-Hervorhebungseffekt ist ein Mouse-Over-Bild-Hervorhebungseffekt, der ohne js erreicht werden kann.

 912
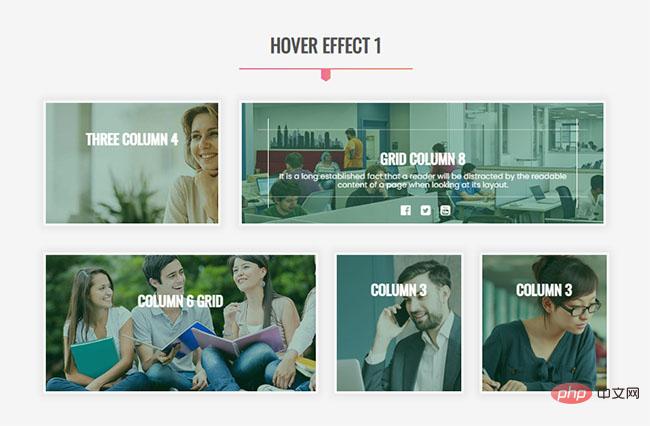
912Ein CSS3-Bildspezialeffekt, der Text anzeigt, wenn die Maus darüber fährt

 2224
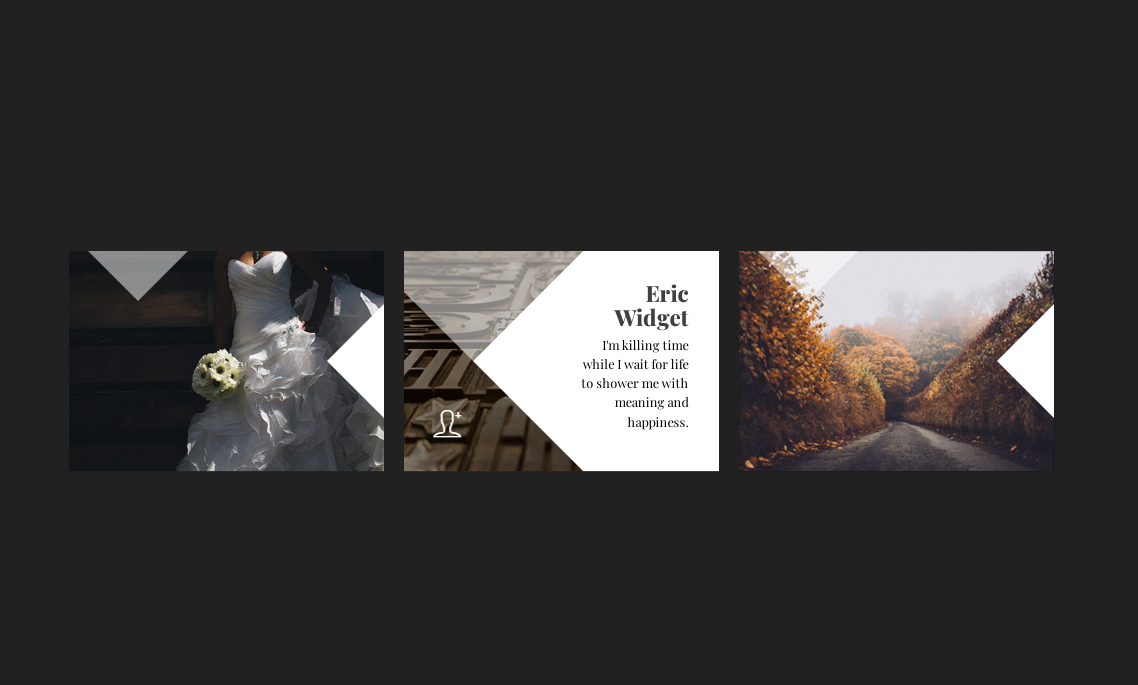
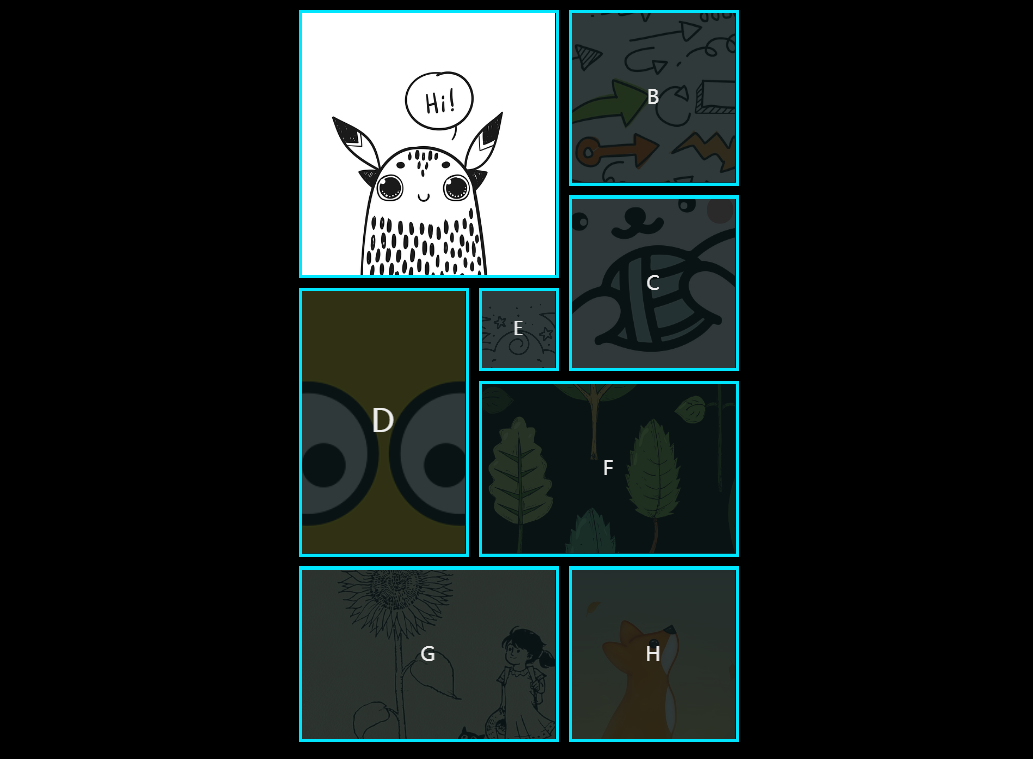
2224CSS3-responsives Bild- und Textkartenlayout, Mouseover-Bildmaske zeigt Spezialeffekte für Textinhalte an.

 1301
1301Eine Reihe von CSS-Mouse-Hover-Bildern, die spezielle Animationseffekte hervorheben

 958
958Durch einfaches Bewegen der Maus können Sie die Spezialeffekte des Bildanzeigeinhalts wechseln

 2114
2114CSS3-Mouse-Over-Bild zeigt Textanimations-Spezialeffekte an

 706
7065 Arten von CSS3-Mouseover-Bildern zur Anzeige von Textinformationen sind ein Mouseover-Spezialeffekt, einschließlich 5 verschiedener Stile von Mouseover-Bildern zur Anzeige von Textinformationen.

 889
889Eine Website-Bildanzeige mit Hover-Effekt

 2267
2267CSS3 implementiert Mouseover-Bilder, um Spezialeffekte für Textanimationen anzuzeigen

 829
829HTML-Bild-Hover-Code-Effekt, das Bild auf dem Bildschirm hat einen Akkordeon-Effekt, jedes Kartenbild wird hervorgehoben, wenn die Maus darüber bewegt wird, es ist einfach zu verwenden.

 3549
3549Verwenden Sie jQuery, um den Spezialeffekt der Anzeige eines großen Bildes beim Bewegen der Maus zu implementieren

 1596
1596Die jQuery-Mouseover-Bildmaske zeigt Titeltext-Spezialeffekte an

 2192
2192HTML5-Maus-Hover-Bildanimationsanzeigeeffekt

 2020
2020jQuery+html5 China-Karte schwebt, um Provinzen und Städte anzuzeigen

 843
843Eine CSS3-Hoverbild-3D-Flip-Animation zur Anzeige von Textcode