1269
1269Leistungsstarker jQuery-Vorschaucode für das Hochladen mehrerer Bilder

 1645
1645Der jQuery-Vorschaucode für das Hochladen mehrerer Bilder unterstützt das Hochladen mehrerer Bilder. Die Bilder werden angezeigt, um sie zu vergrößern und Spezialeffekte anzuzeigen.

 1433
1433jQuery+svg lädt mehrere Bilder gleichzeitig Vorschaucode hoch

 1766
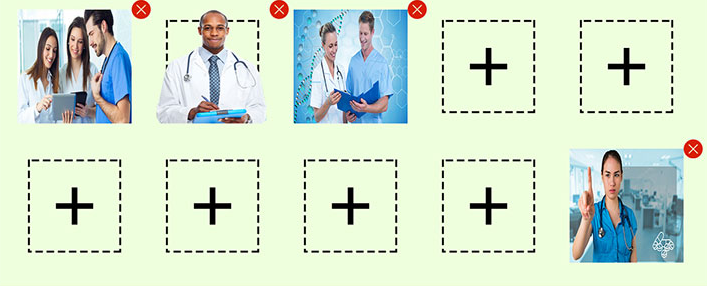
1766Ein Plug-in zum Hochladen von Bildern im Stapelbetrieb, das Bildvorschau, Bildvergrößerung, Löschen, Kategorieauswahl, Drag-and-Drop-Upload und andere Funktionen sowie leistungsstarken jQuery-Code zum Hochladen von Bildern unterstützt.

 1773
1773jQuery-Plug-in-Code für den Batch-Upload mehrerer Bilder, mit dem Bilder in der Vorschau angezeigt und entfernt werden können

 978
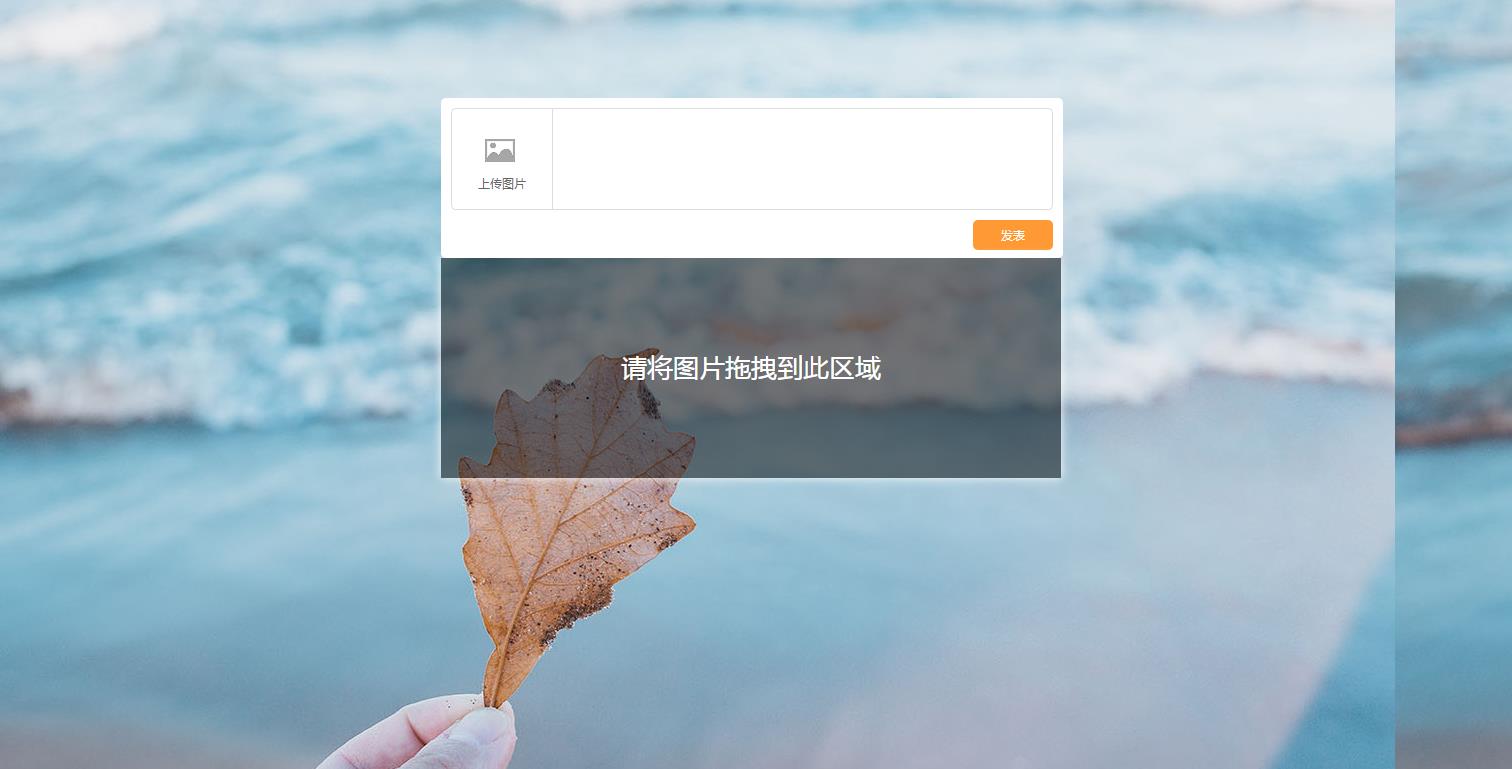
978Ein jQuery+HTML5-Drag-and-Drop-Upload-Bildvorschaucode

 4333
4333jQuery-Bildvorschau-Plug-in, klicken Sie auf die Miniaturbildmaske, um eine große Bildvorschau anzuzeigen, unterstützen Sie Einzelbilder, mehrere Bilder und eine Text-Trigger-Bildvorschau, um den Effektcode anzuzeigen.

 4906
4906jQuery imitiert den Bildlaufvorschaucode des QQ-Space-Maussensors. Bewegen Sie die Maus im Bild nach oben und unten, um den Effekt zu sehen

 3611
3611Der jQuery Lightbox-Bildvergrößerungsvorschaucode ist ein Code, der die hochauflösende Version des Bildes in der Mitte der Seite in Form einer Lightbox vergrößern und anzeigen kann, wenn der Benutzer auf ein kleines Bild auf der Seite klickt, wodurch das Surfen des Benutzers verbessert wird Erfahrung.

 1985
1985jQuery imitiert den QQ-Space-Maus-Sensor-Bildvorschaucode, um es anzuzeigen. Dieser Effekt ist immer noch sehr gut für die Fotoanzeige auf Websites mit persönlichen Anfragen. Die chinesische PHP-Website empfiehlt den Download!

 3352
3352Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.

 2268
2268Imitieren Sie den Baidu-Bildvergrößerungseffekt (jQuery). Bewegen Sie die Maus über das Bild, um es automatisch zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Der Kopfbereich verweist auf die Stylesheet-Datei lrtk.css 2. Der Kopfbereich bezieht sich auf jquery.js und js-Code 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu

 2441
2441Der Rasterbild-Akkordeon-JQuery-Spezialeffektcode kombiniert die Funktionen von Raster-Akkordeon-Miniaturansichten und Akkordeon-Bedienfeldern, um Ihnen eine interessante Möglichkeit zur Anzeige Ihrer Bild-Website zu bieten. Sie können wählen, ob Sie XML oder HTML verwenden möchten. Die leistungsstarke API ermöglicht eine weitere Erweiterung der Funktionalität dieses jQuery-Plugins, das problemlos in Ihre eigenen Anwendungen integriert werden kann. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien style.css und grid-accordion.css ein 2. im Kopf

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.