
 888
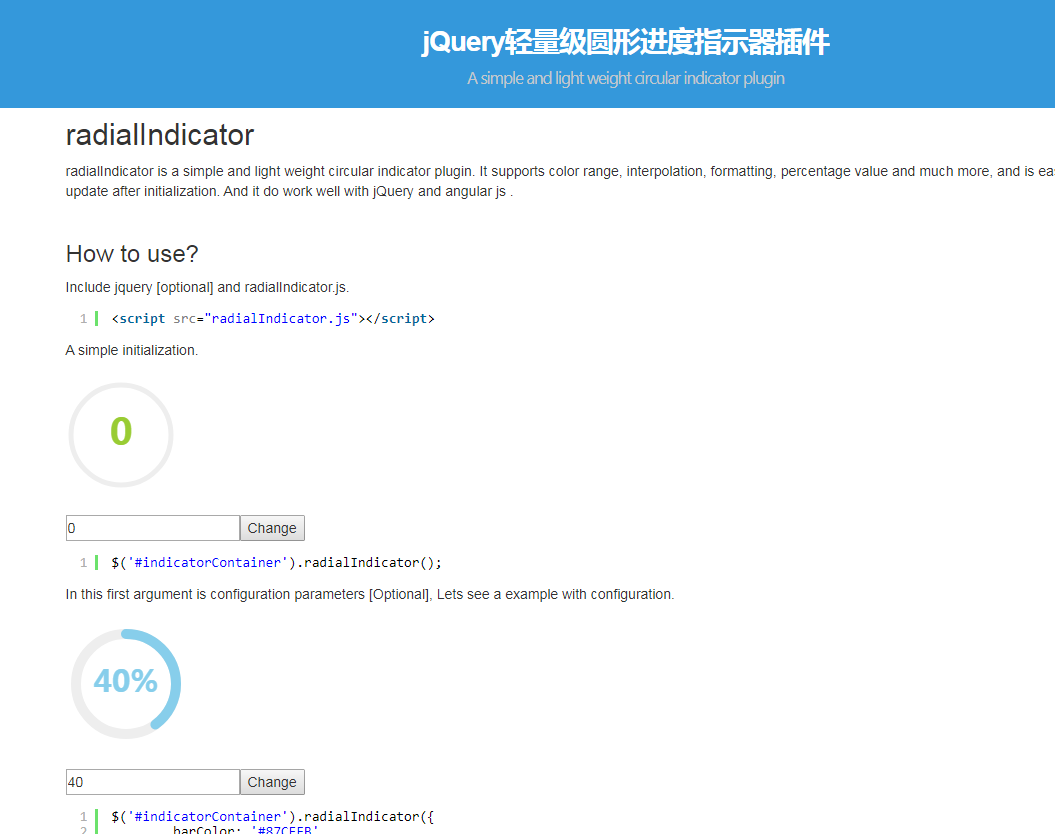
888Praktischer kreisförmiger Fortschrittsbalken mit Radialanzeige

 1418
1418Canvas kreisförmiges Fortschrittsbalken-Plug-in Circle_JT

 1010
1010Kreisförmiger Fortschrittsbalken mit Farbverlauf

 1651
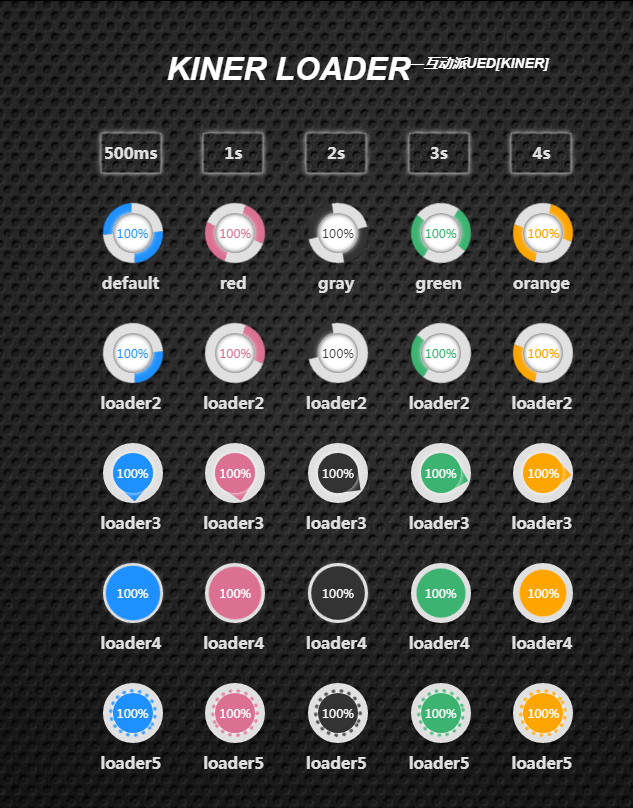
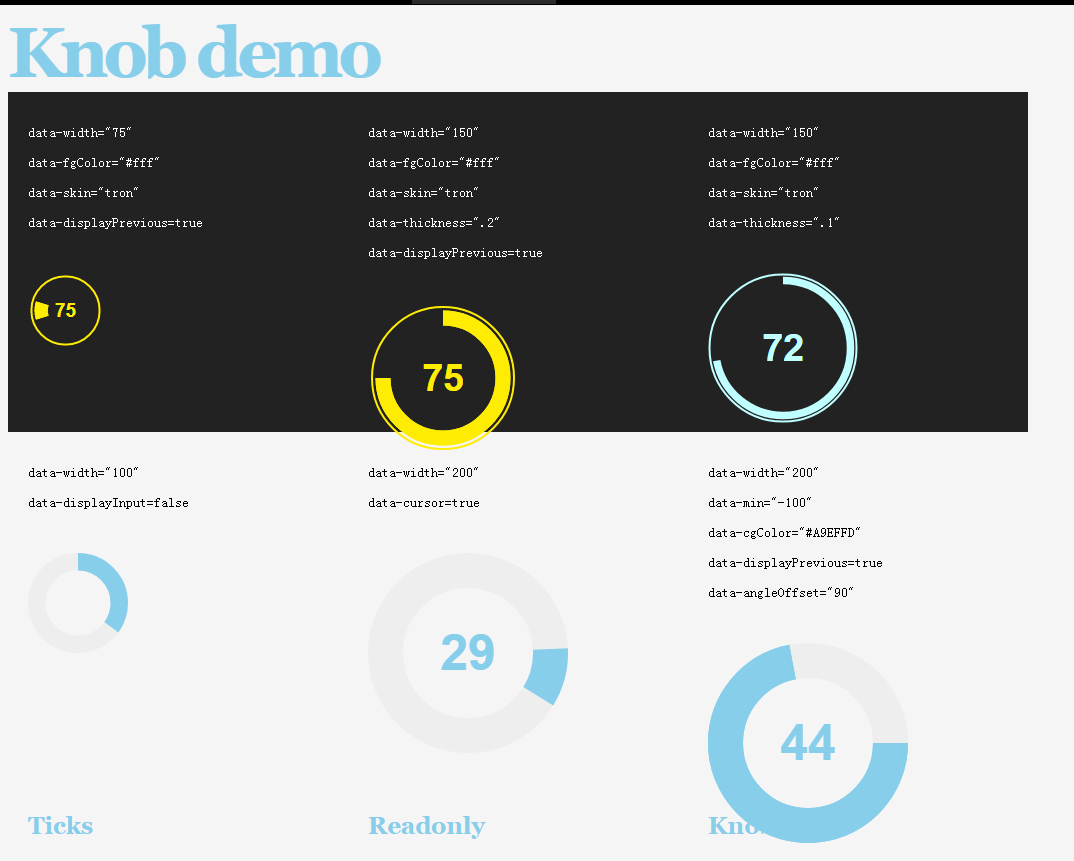
1651Kreisförmige Fortschrittsbalken in verschiedenen Farben

 1181
1181Interaktiver kreisförmiger Fortschrittsbalkeneffekt

 1274
1274Einfaches kreisförmiges Canvas-Fortschrittsbalken-Plug-in

 1570
1570Mausgesteuerter kreisförmiger Fortschrittsbalkeneffekt

 1908
1908Einfaches und praktisches, leichtes Fortschrittsbalken-Plug-in

 2489
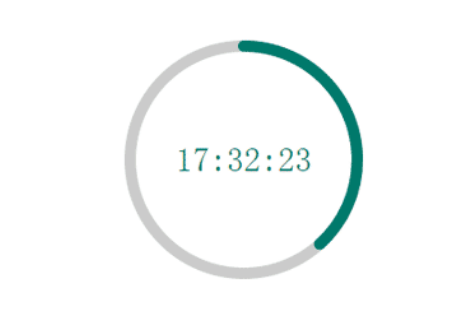
2489Eine Vielzahl wunderschöner HTML5-Animationscodes für kreisförmige Fortschrittsbalken-Countdowns, personalisierte und praktische Web-Countdown-Fortschrittsbalken-Plug-ins und verschiedene Stile – es gibt immer einen, der zu Ihnen passt.

 1962
1962Der kreisförmige CSS3-Fortschrittsbalken-Animationseffekt ist ein kreisförmiger prozentualer Fortschrittsbalken-Animationseffekt, der von CSS3 SVG implementiert wird und zur Demonstration von Fertigkeitsbeherrschung und -kompetenz verwendet werden kann.

 1373
1373Das jQuery-Fortschrittsbalken-Plug-in „circleChart.js“ ist ein Tool, das bestimmte Elemente in HTML5-Canvas konvertieren und einen kreisförmigen prozentualen Fortschrittsbalken generieren kann.

 2396
2396FullScreen ist ein einfacher und praktischer Vollbild-Seitenscroll- und Seitenwechselcode mit Fortschrittsbalkenindex.

 1626
1626HTML5-Punktsteuerungs-Bildwechselcode. Dies ist ein Beispiel für den Bildwechsel mit Paging-Navigation. Auf jedem Paging-Punkt befindet sich eine kreisförmige Linie.

 2550
2550HTML5 implementiert einen einfachen Fortschrittsbalkeneffekt, den wir im Allgemeinen für Mall-Websites verwenden. Beispielsweise gibt es bei der Mitgliederregistrierung Informationen, die von Mitgliedern übermittelt werden, ob sie 100 % erreichen, beispielsweise wenn Sie ein Produkt im Einkaufszentrum kaufen, aber es gibt ein Problem mit der Qualität des Produkts, daher müssen wir es zurückgeben oder umtauschen. Zu diesem Zeitpunkt können wir auch den Fortschrittsbalken verwenden!

 1879
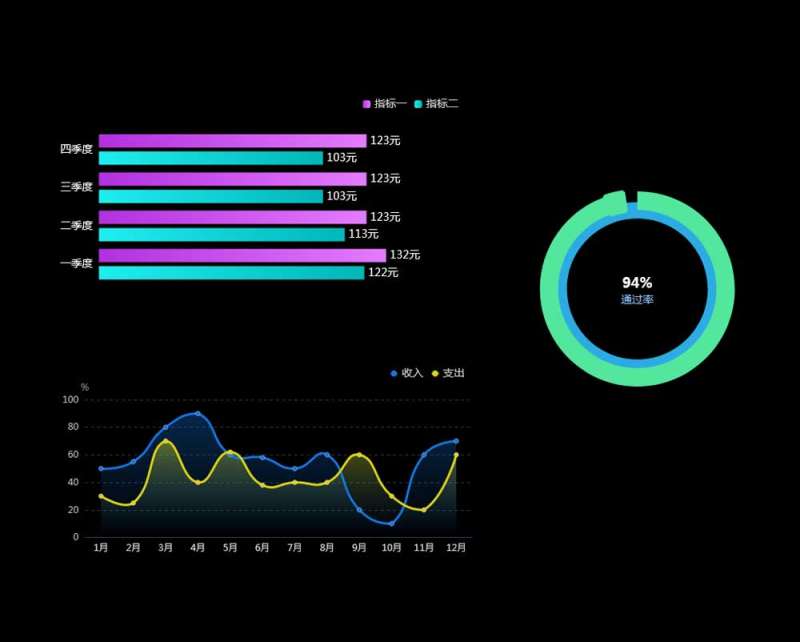
1879H5 basiert auf Echarts, um drei gängige Beispielcodes für Verkaufsstatistikdiagramme zu erstellen: horizontales säulenförmiges vierteljährliches Einkommensdiagramm, einjähriges Kurvendiagramm und kreisförmiges Abstimmungsratendiagramm.

 4685
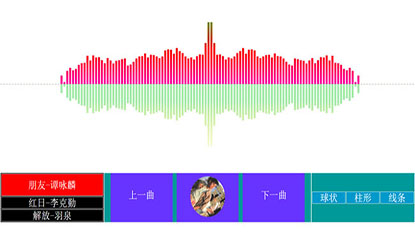
4685Der visuelle HTML5-MP3-Musik-Player-Code basiert auf HTML5 Canvas, das das AudioContext-Paar verwendet, um den Bereich und die Tonhöhe der Audio-Tag-Wiedergabe zu ermitteln, und js aufruft, um ein Rechteck oder eine Linie mit der entsprechenden Höhe zu zeichnen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

