
 5063
5063Audio.js erstellt Musik-Player-Spezialeffekte

 950
950Ein wunderschön gezeichneter Spezialeffekt für das UI-Layout des mobilen Musikplayers mit CSS3

 841
841Der jQuery Audio-Musikwiedergabecode ist ein MP3-Musikplayer, der auf dem Audioattribut basiert. Er pausiert den Musikwiedergabe-Democode.

 862
862Der HTML5-Mini-Musikplayer-Spezialeffekt ist ein multifunktionaler MP3-Musikplayer-Code, der auf HTML5-Vue basiert.

 3771
3771Der Spezialeffekt „HTML5 MP3-Musikbox-Wiedergabe“ ist ein MP3-Musikplayer, der auf HTML5+CSS3 basiert, um niedliche Musikbox-Emoticons zu erstellen und auf die Schaltfläche „Umschalten“ zu klicken.

 814
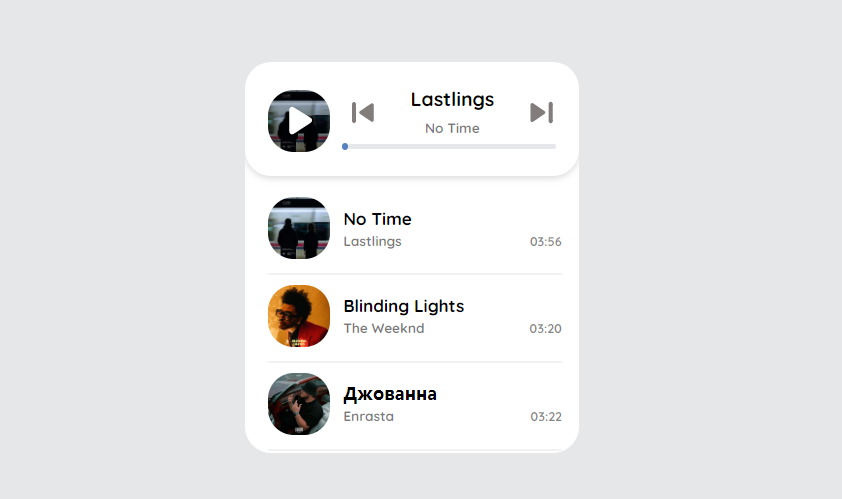
814Der Code des MP3-Musik-Player-Tools ist ein auf HTML5 + CSS3 basierender Musiklisten-Player, der den Wechseleffekt des vorherigen oder nächsten Musikhintergrunds unterstützt.

 924
924Der jQuery-Tape-MP3-Musikplayer-Effekt ist ein Retro-Black-Tape-Musikplayer, der auf jQuery und CSS3 basiert. Klicken Sie zum Abspielen auf die Schaltfläche „Start“ oder „Pause“.

 5361
5361HTML5, CSS3, MP3, Musikplayer, Liste

 3292
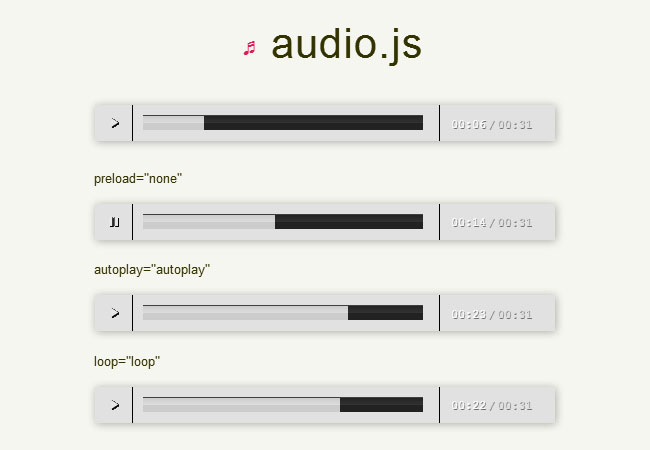
3292Der Spezialeffekt des jQuery-Streaming-Musik-Players ist ein Musik-Website-Player-Code, der auf dem jAudio.js-Plug-in basiert.

 2662
2662Die Nachahmung des Kugou-Musik-Player-Codes durch VUE.JS ist ein Spezialeffekt der Nachahmung des Kugou-Web-Musik-Players basierend auf js und css3.

 871
871MP3-Musik-Player-Plug-in QPlayer ist ein einfacher und leichter Webseiten-Floating-MP3-Musik-Player-Code, der auf jQuery basiert.

 6364
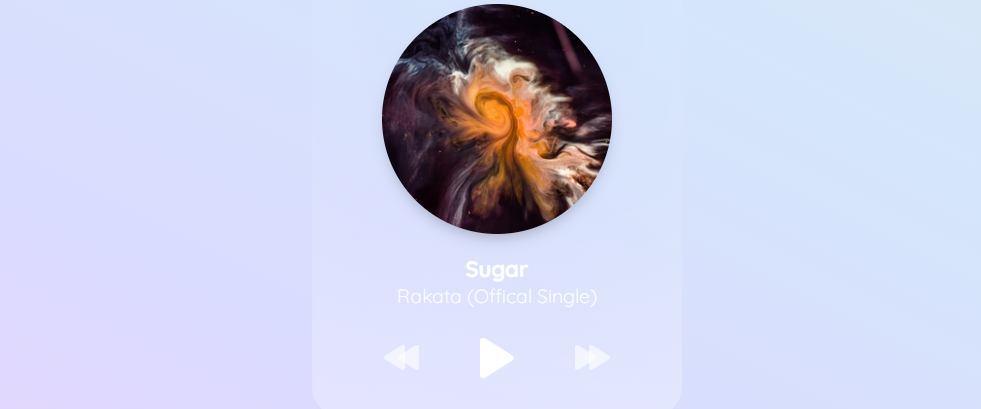
6364Verwenden Sie native JS, um einen einfachen kreisförmigen Film-Rotations-Musikplayer basierend auf dem Audioattribut zu erstellen. Dies ist ein klassischer und ästhetischer Filmmusik-Wiedergabecode, der Pause- und Start-Wiedergabeeffekte unterstützt.

 3164
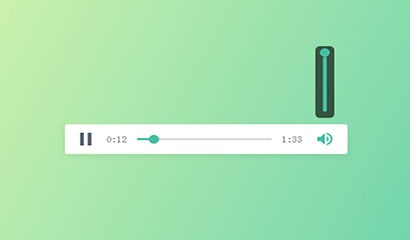
3164Der HTML5 Green Flat Player-Code ist ein Musik-Player-Code, der auf jquery+html5 basiert.

 821
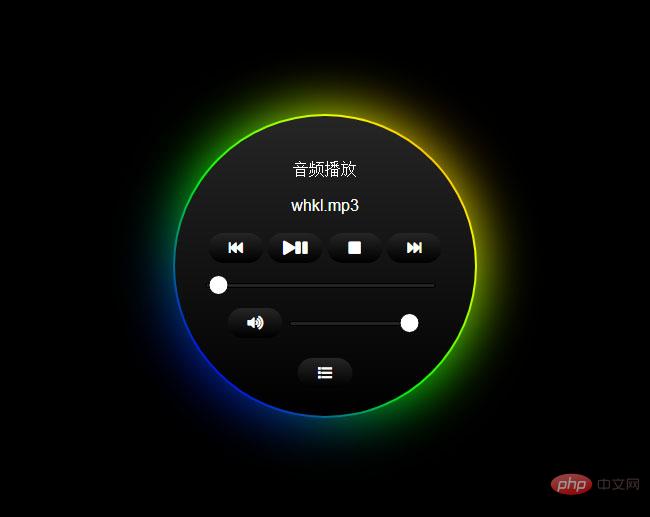
821Der JS-MP3-Player-Code mit Farbverlaufsrand ist ein kreisförmiger Musikplayer, der auf JS + CSS3-Zeichnung basiert und das Umschalten zum vorherigen oder nächsten Song, Wiedergabepause, Lautstärkeregelung usw. unterstützt.

 6221
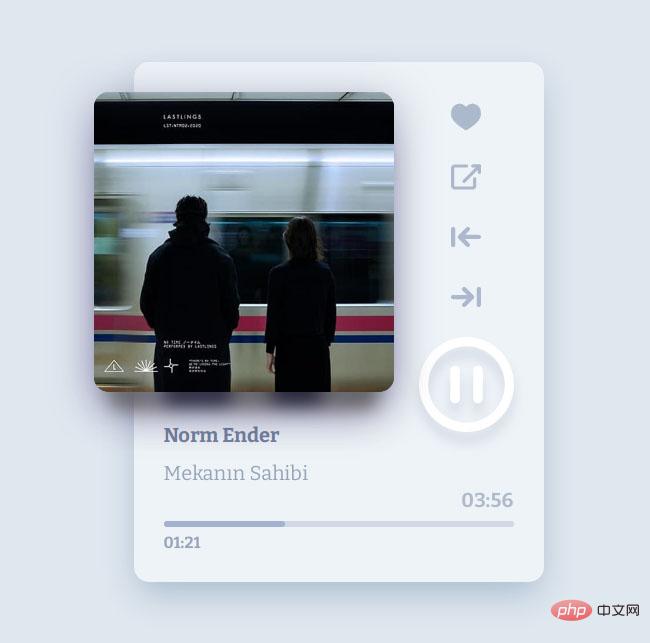
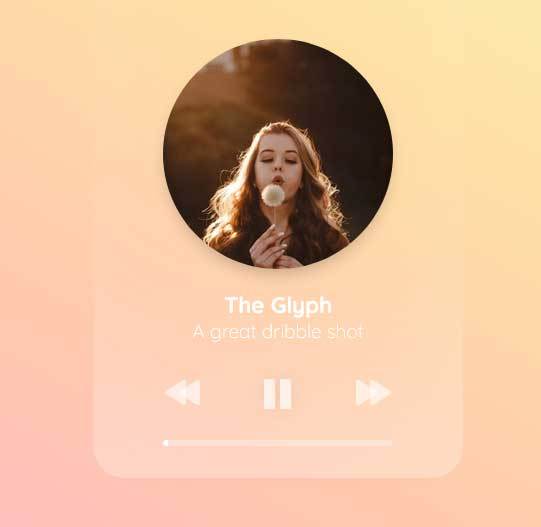
6221TweenMax zeichnet ein einfaches und transparentes UI-Layout für mobile Musikplayer basierend auf CSS3. Unterstützt Wiedergabefunktionen wie vorheriges Lied, nächstes Lied, Pause und Schließen.

 779
7792 geskinnte HTML5-Radiomusik-Player sind Web-Player in voller Breite, die auf responsiven Websites verwendet werden können und mit IOS- und Android-Betriebssystemen kompatibel sind.

 3168
3168Der HTML5-Svg-Spezialeffekt für die Tastenanimation für mobile Player ist ein Spezialeffekt für Musik-Player-Wiedergabe, Pause und Lautstärkeregelung, der für Mobiltelefone geeignet ist

 4685
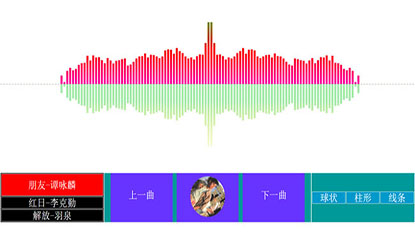
4685Der visuelle HTML5-MP3-Musik-Player-Code basiert auf HTML5 Canvas, das das AudioContext-Paar verwendet, um den Bereich und die Tonhöhe der Audio-Tag-Wiedergabe zu ermitteln, und js aufruft, um ein Rechteck oder eine Linie mit der entsprechenden Höhe zu zeichnen.

 9260
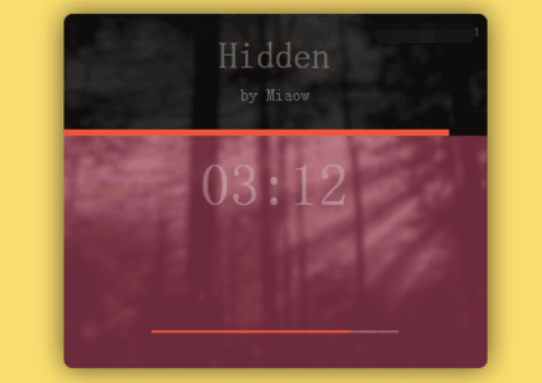
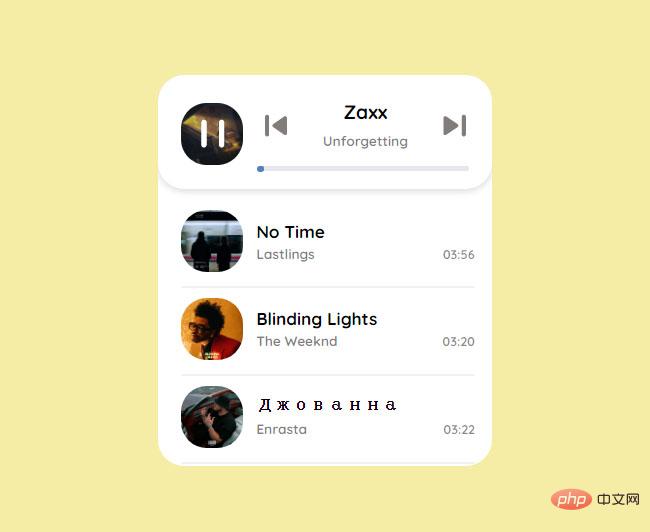
9260HTML5-CSS3 wird verwendet, um ein UI-Layout für einen Web-Musikbox-Player zu erstellen, das das Umschalten zwischen mehreren MP3-Songs unterstützt, wobei Titel und Fortschrittsbalken den Audio-Wiedergabecode ziehen.