
 743
743Responsive Hover-Effekte für Einkaufskarten

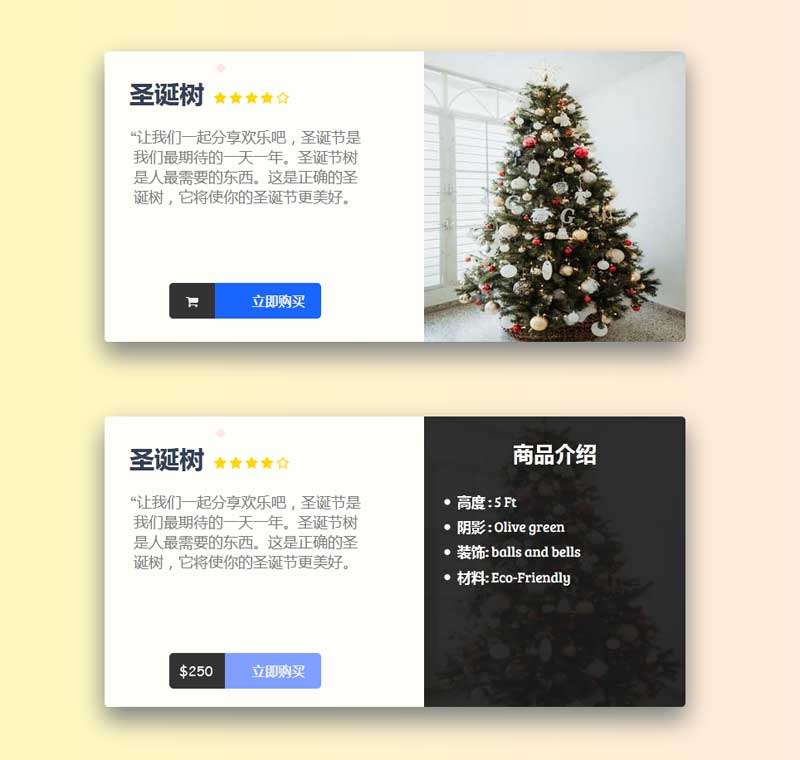
 908
908Responsive Karten-Hover-Maskenwechsel-Spezialeffekte

 1744
1744Erstellen Sie mit CSS3 ein Rasterbildlayout mit verschiedenen Grafik- und Textanimationseffekten beim Bewegen der Maus. Geeignet für responsive Webgrafiken und Textlayouteffekte.

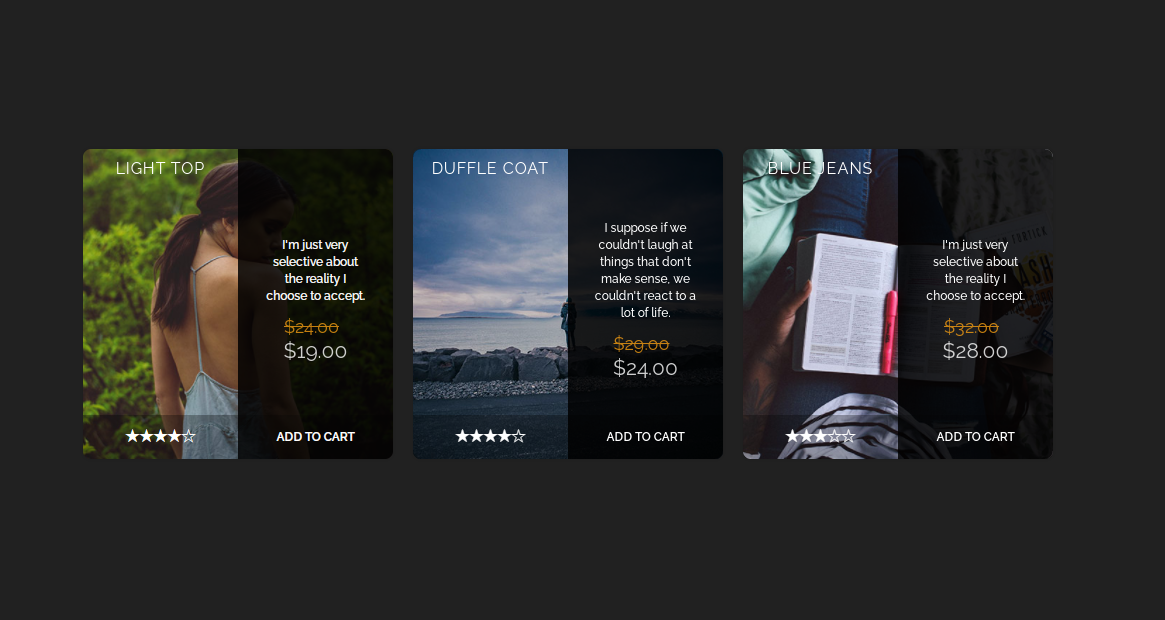
 1674
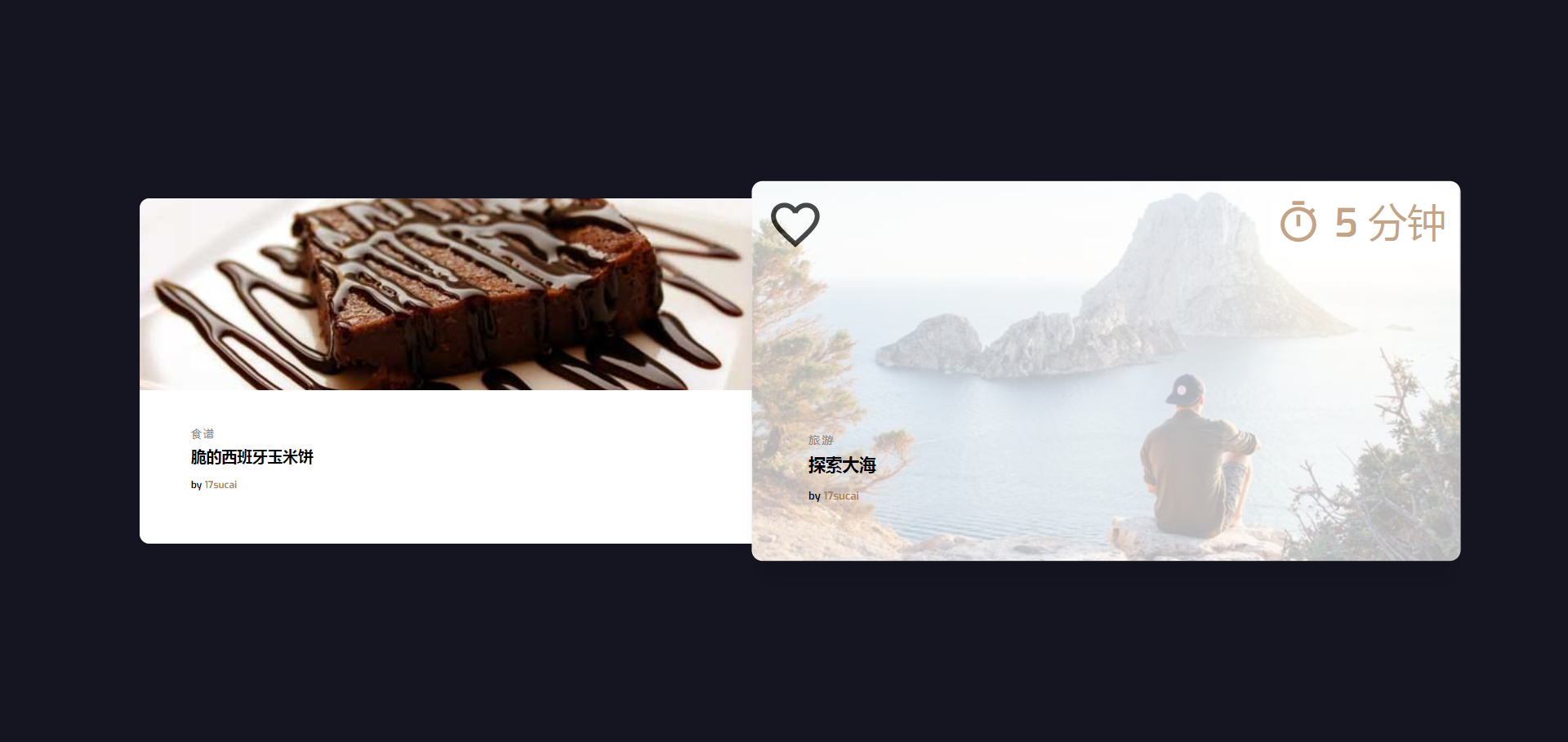
1674CSS3-Produktbild und Textkarte, Mouseover-Bilddetails-Anzeige, Spezialeffekte für die Benutzeroberfläche der Produkt-Einkaufskarte.

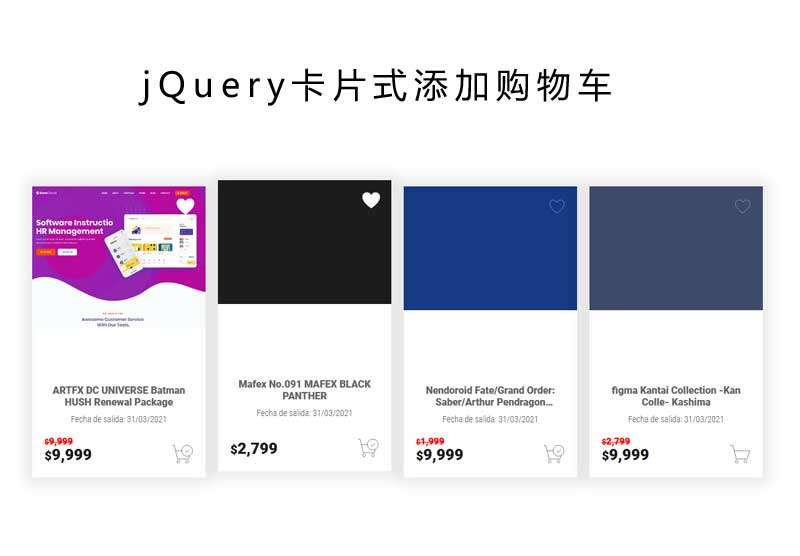
 1786
1786jQuery CSS3 erstellt ein ansprechendes Produktlistenlayout, eine Produktliste im Kartenstil, klicken Sie zum Hinzufügen von Warenkorb- und Sammelfunktionsspezialeffekten.

 2224
2224CSS3-responsives Bild- und Textkartenlayout, Mouseover-Bildmaske zeigt Spezialeffekte für Textinhalte an.

 695
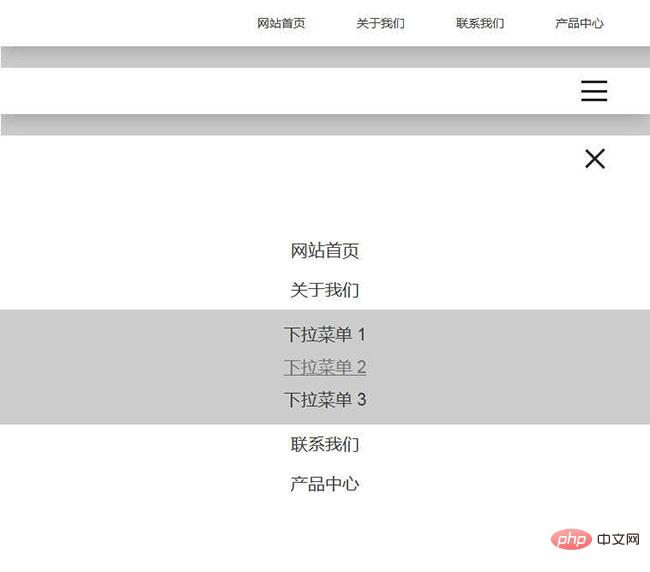
695Der jQuery-Dropdown-Menüeffekt für die responsive Navigation ist eine responsive Navigationsleiste, die ein Dropdown-Menü anzeigt, wenn die Maus darüber bewegt wird.

 1375
1375Der CSS3-Layouteffekt „Wasserfallfluss“ ist ein responsives Bild-Wasserfallflusslistenlayout, das auf der Bootstrap-Stilbibliothek basiert. Bewegen Sie den Mauszeiger über die Kartenmaskenebene, um Texteffekte anzuzeigen.

 1724
1724Ein responsives Bild- und Textlistenlayout, das für Mobiltelefone geeignet ist. Wenn Sie mit der Maus über das Bild fahren, wird der Spezialeffekt im Vollbild angezeigt.

 2042
2042Der auf die Maus reagierende Akkordeoneffekt von jQuery ist ein Akkordeoneffektcode, der auf jquery+css3 basiert und es der Maus ermöglicht, über das gesamte Bild zu gleiten, zu schweben und zu strecken, um es anzuzeigen.

 667
667Die reine CSS3-Möbelalbum-Hover-Anzeigeliste ist eine reaktionsfähige Möbelbildalbum-Anzeige, bei der die Maus über die Bildmaskenebene fährt und Spezialeffekte für die Fotolinienanimation aufweist.

 1891
1891CSS3-responsives buntes Diamantgitter-Buchcover-Bild-UI-Layout, unterstützt unendlich erweiterten Bild-Hover-Flip-Effekt. Dies ist ein sehr kreativer Bildraster-Layouteffekt.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 966
966Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.

