
 1062
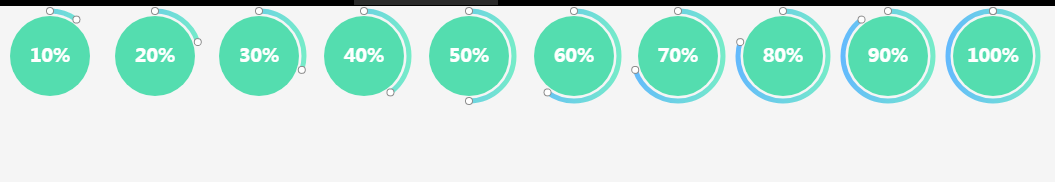
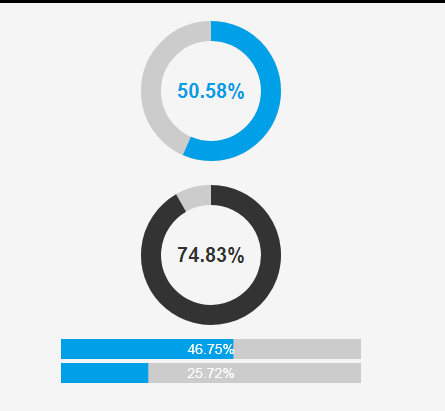
1062Interaktiver kreisförmiger Fortschrittsbalkeneffekt

 757
757Leinwand-Fortschrittsbalkeneffekt mit einstellbarer Größe

 716
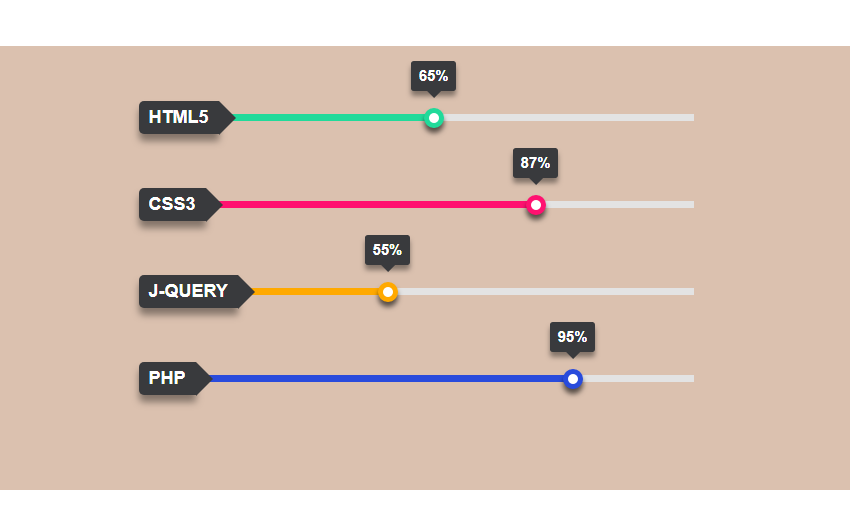
716Anpassbarer JQuery-Effekt für den Lesefortschrittsbalken

 991
991Animierter Fortschrittsbalkeneffekt, implementiert mit CSS3

 845
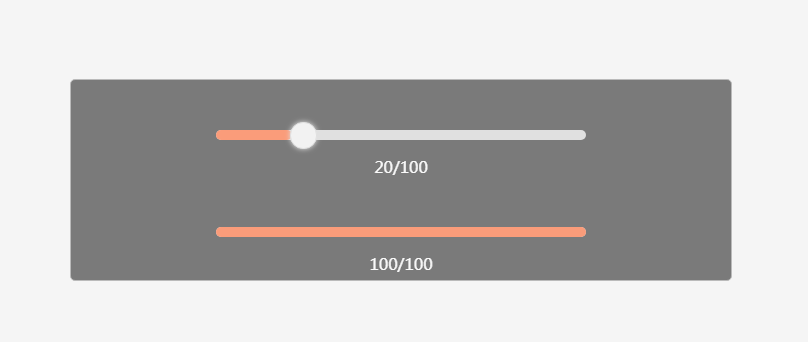
845Einfache Schieberegler- und Fortschrittsbalkeneffekte

 1391
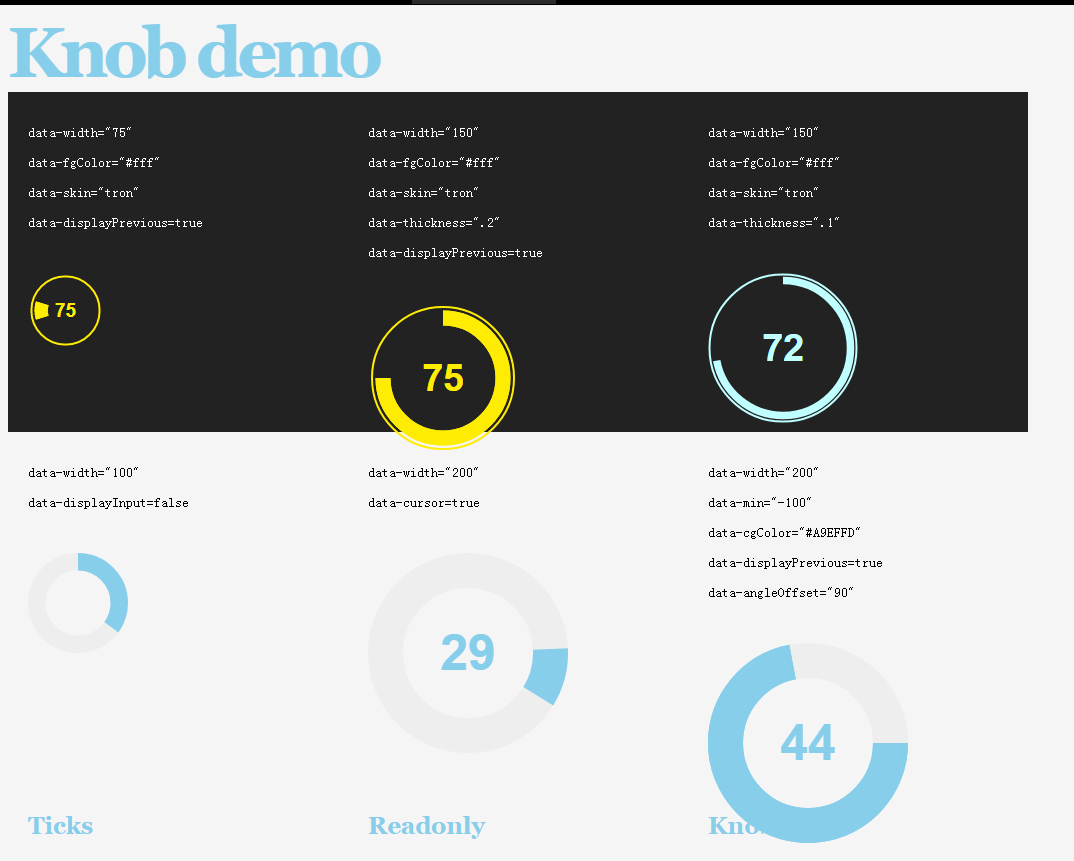
1391Mausgesteuerter kreisförmiger Fortschrittsbalkeneffekt

 1223
1223Kompatibel mit dem kreisförmigen Fortschrittsbalkeneffekt von IE5 und höher

 1131
1131Steuerbarer Zeitplaneffekt für Antragsformulare

 350
350Der jQuery-Bilderalbumcode mit Schieberegler-Ziehen ist ein 3D-Diashow-Spezialeffekt mit Ziehen des Fortschrittsbalkens.

 2426
2426Basierend auf PauseResume spielt der Upload mit SVG-Fortschrittsbalken die Pausenanimation ab und der Upload zeigt die Dateinummer und den Fortschrittseffekt an.

 3491
3491Swiper erstellt eine Bildkarussellanzeige mit Indexleisten-Fortschrittspuffer basierend auf CSS3-Attributen und unterstützt den Bildwechseleffekt durch Ziehen mit der Maus.

 3017
3017吹风机样式Loading进度条是一款通过jquery和CSS3动画来构建进度条,用户可以通过调用插件的方式来使用这个Loading特效。

 1954
1954Zeichnen Sie ineinandergreifende 3D-Ketten auf Leinwandbasis mit dynamischen Kettenhintergrundeffekten. Unterstützt 360-Grad-Drehung und Ziehen. PS: Kann für dynamische Hintergrundeffekte des Unternehmenszusammenhalts verwendet werden.

 307
307Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 3483
3483HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 6495
6495Dies ist ein erfrischender und einfacher HTML5-Musikplayer. Ein einfacher Player enthält ein rotierendes Cover und verfügt über drei Hauptschaltflächen: „Vorheriger Song“, „Play/Pause“ und „Nächster Song“. Klicken oder ziehen Sie den Fortschrittsbalken, um die Wiedergabe zu steuern Fortschritt.