
 1027
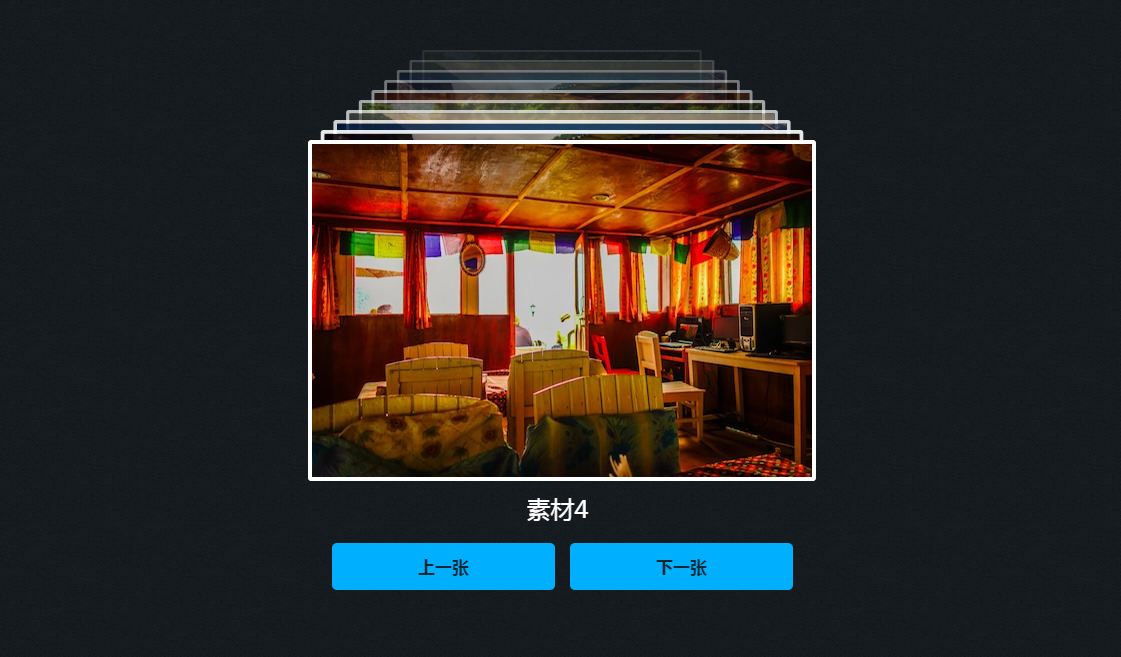
1027Der Code zum Wechseln der jQuery-Bildüberlagerungsseite ähnelt einem Stapel Papier, und der Effekt ist der gleiche, als würde man einen von oben herausziehen und unten ablegen.

 2371
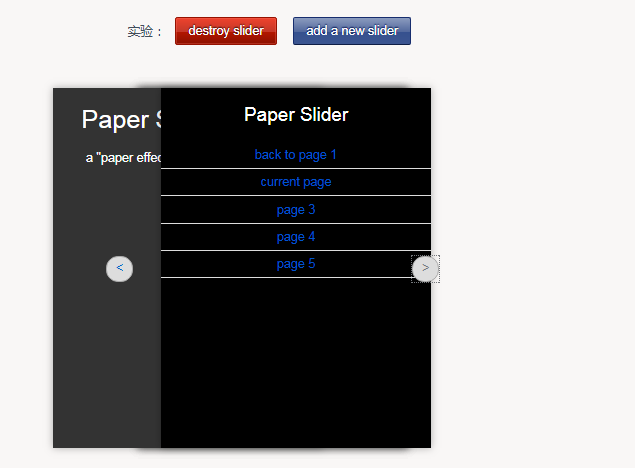
2371Die jQuery-Schaltfläche steuert den Effekt der Bildüberlagerung. Das Karussellbild kann auch für die Verwendung auf Unternehmenswebsites oder Websites von Einkaufszentren verwendet werden.

 2030
2030jQuery 3D-Bildkaskadierungslayout, Albumbild-Flip-Switching, Bildkarten-Karussell-Switching-Effekt, Bild-Plug-In, Bildüberlagerung, Bildkaskadierung, Bilderalbum, Fotoalbumbild

 2443
2443Der jQuery-Bild-Overlay-Klick-Rotations-Umschaltcode basiert auf jquery-1.11.0.min.js. Er imitiert den Klick-Bild-Rotationseffekt auf der offiziellen Website des Onmyoji-Spiels, den Bild-Overlay-Karussell-Effekt und den Bild-Overlay-Karussell-Rotationswechsel Code.

 2200
2200jquery Image Flipping JS-Spezialeffektcode, um einen Bildspiegelungseffekt zu erzielen. Die chinesische PHP-Website empfiehlt den Download!

 6212
6212Ein sehr kreativer jQuery+css3-Fotoalbum-Bild-Overlay-Spezialeffekt zum Stapeln und Erweitern der Animation. Bilder werden in einem Ebenen-Layouteffekt platziert. Klicken Sie auf das Bild, um es zu vergrößern, und klicken Sie auf das erweiterte Bild, um es zu verschieben und zu verkleinern.

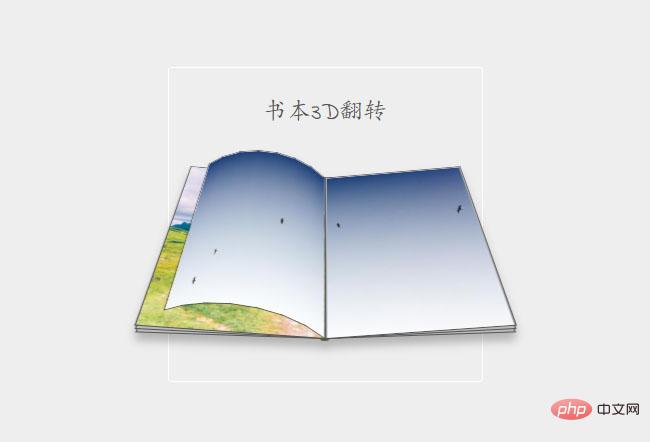
 769
769JS Click Book Album Page Turning Code ist ein Buchbildalbum, das auf vue.js basiert. Klicken Sie auf 3D Page Turning, um eine Vorschau des Bildeffekts anzuzeigen.

 5532
5532Der jQuery-Bildkarten-Flip-Animations-Spezialeffekt ist ein automatischer Download von Karten-Flip-Switching-Effekten basierend auf jQuery+CSS3.

 1215
1215Der reine CSS3-Effekt zum Umblättern von Büchern basiert auf dem CSS3-Keyframes-Attribut, das mehrere Hintergrundbilder kombiniert, um einen automatischen Umblättereffekt für ein aufgeschlagenes Buch zu erzeugen.

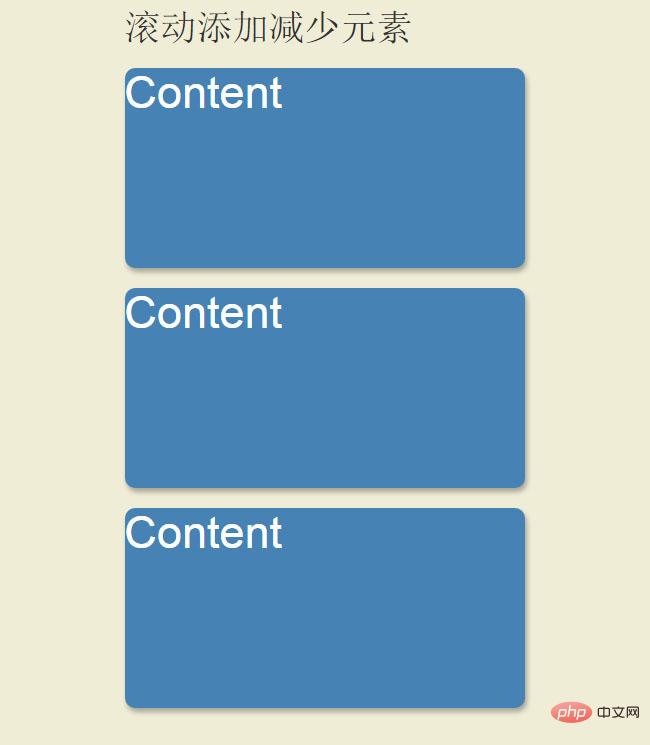
 2386
2386Der jQuery-Scrolling-Spezialeffekt zum Hinzufügen oder Subtrahieren von Bildern ist ein Webseiten-Spezialeffekt, der automatisch Webseitenbilder (Karten) hinzufügen oder reduzieren kann, indem einfach das Mausrad gedreht wird.

 1626
1626Der verzögerte Ladecode für jQuery-Webseitenbilder basiert auf jquery-1.8.3.min.js, um einen Bildvorladeeffekt zu erzielen. Der Code ist mit detaillierten chinesischen Kommentaren versehen und einfach zu verwenden.

 1685
1685Der jQuery-Click-to-Add-Bild-Wasserfall-Layouteffekt basiert auf jquery.2.1.4.min.js. Klicken Sie mit der Maus irgendwo auf der Webseite, um zwei Bilder hinzuzufügen und sie automatisch anzuordnen.

 1544
1544Der jQuery-Code zur Hover-Verstärkung und Hervorhebung von Inhalten ist ein Code, der das Bild vergrößert und überlagert, um Inhaltsdetails anzuzeigen, wenn die Maus darüber schwebt.

 3009
3009jQuery Focus Image 3D-Flip-Carousel-Switching-Effekt, ein 3D-Bild-Switching-Effekt mit Miniaturansicht und Tastensteuerung basierend auf dem jQuery Slider-Bildkarussell-Plug-in.

 1816
1816QQ-Mall-Homepage-JQuery-Diashow-Effekt, Mall-Homepage-Diashow-Effekt, zur Webseite hinzufügen, Schönheit, Prägnanz und Atmosphäre erhöhen, eine gute Diashow-Vorlage, PHP-chinesische Website empfiehlt den Download!

 2996
2996Ein Retro- und nostalgischer CSS-Faltplakateffekt. Die HTML-Seite kann durch jedes Bild ersetzt werden. Xia Huan-Freunde werden es nicht verpassen.

 3267
3267Die Imageflow-Fotoalbum-Diashow erzeugt einen 3D-Bild-Overlay-Umschalteffekt. Er wird auf persönlichen Websites verwendet. Es ist immer noch sehr gut, einen solchen coolen Effekt zu verwenden.

 1678
1678Der Spezialeffekt der jQuery-Mosaik-Bildwiederherstellungsanimation ist standardmäßig ein Bildstreuungseffekt, der das Bild beim Öffnen der Seite langsam wiederherstellt.