
 1343
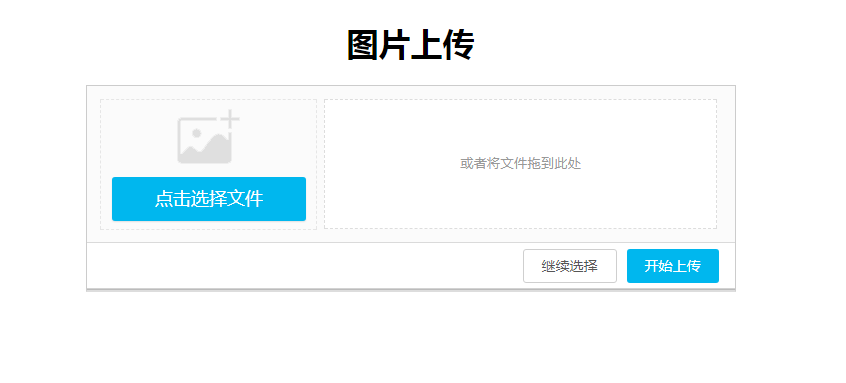
1343Der leistungsstarke Bild-Upload-Effekt von jQuery

 1766
1766Ein Plug-in zum Hochladen von Bildern im Stapelbetrieb, das Bildvorschau, Bildvergrößerung, Löschen, Kategorieauswahl, Drag-and-Drop-Upload und andere Funktionen sowie leistungsstarken jQuery-Code zum Hochladen von Bildern unterstützt.

 1269
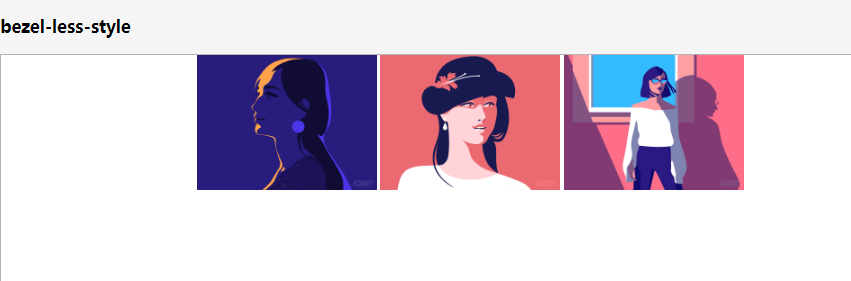
1269Leistungsstarker jQuery-Vorschaucode für das Hochladen mehrerer Bilder

 1380
1380Das jQuery-Plug-in zum Hochladen von Bildern ermöglicht die Drag-and-Drop-Sortierung hochgeladener Bilder in der Vorschau, und die Bildbearbeitungsfunktion unterstützt mehrere Spezialeffekte für die Funktion zum Hochladen mehrerer Bilder.

 1479
1479Magnify ist ein jQuery-Lighbox-Plug-in, das den Windows Photo Viewer nachahmt (unterstützt alle Funktionen des Windows Photo Viewer).

 2423
2423Das vue.js-Bild-Batch-Upload-Plug-in ist eine Bild-Upload-Steuerung, die auf dem vue.js-Framework basiert. Es eignet sich für den Bild-Upload-Code auf dem Mobiltelefon. Es unterstützt Batch-Upload, Drag-and-Drop-Bild-Upload und Anzeige von Dateinummer und -größe usw.

 4707
4707jQuery-Bildalbum-Karussell-Umschaltcode, leistungsstarke Funktion, gute Kompatibilität, unterstützt Vollbild-Karusselleffekt.

 696
696Der leistungsstarke TN3-Fotoalbum-Code von jQuery verfügt über wunderschöne Wechseleffekte und eine Vielzahl von Skins zur Auswahl.

 5252
5252Der Effekt „jQuery-Lupe zum Anzeigen von Bildperspektiven“ ist ein perspektivischer jQuery-Bildlupencode, mit dem Sie die Maus über das Bild bewegen und das vergrößerte Bild des unteren Bildes durch das obere Bild unter der Lupe sehen können.

 1537
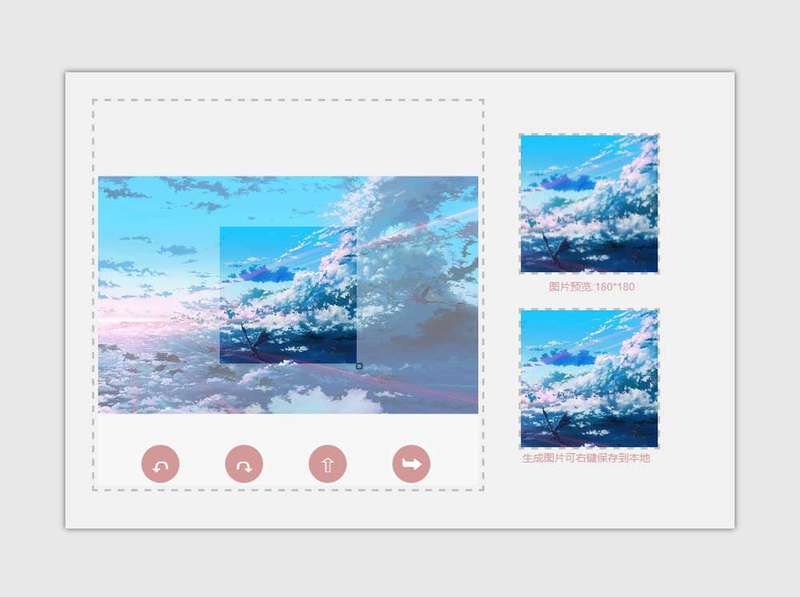
1537Ein Spezialeffekt zum Zuschneiden von Avataren hochgeladener Bilder, der Bilder zuschneiden und neue Bilder generieren kann, ohne auf den Hintergrund angewiesen zu sein. Er eignet sich für Benutzer-Avatar-Module großer Websites.

 1407
1407Erstellen Sie Bildskizzenverarbeitungseffekte basierend auf der Leinwand, laden Sie Bilder hoch und wechseln Sie zwischen benutzerdefinierten Hintergrundfarben und Elementfarbeinstellungen. Unterstützt das Bearbeiten und Herunterladen von Spezialeffekten.

 1771
1771Auf dieser Website werden viele jQuery-Diashow-Plug-Ins vorgestellt. Sie sind alle hervorragend und leistungsstark und eignen sich für die Verwendung auf mittleren und großen Seiten. Wenn Ihre Seite jedoch sehr einfach ist und Sie nur einen einfachen und reinen Diashow-Effekt wünschen, sind diese Plug-Ins möglicherweise etwas aufgeblasen. Heute werden wir eine einfache responsive Diashow ohne Plug-Ins schreiben.

 1815
1815jQuery-Produktbild-Lupeneffekt: Der Lupeneffekt wird im Allgemeinen auf Websites von Einkaufszentren verwendet. Auf der Produktdetailseite können Sie die Maus auf das Produktbild platzieren, um das Produkt klarer zu sehen!

 1951
1951Plug-in zum Zuschneiden von Bildern, gekapselt durch cropper.js. Unterstützt Funktionen zum Zurücksetzen von Einstellungen wie Verschieben von Bildern, Zuschneiden von Bildern, Vergrößern und Verkleinern, Bewegen nach oben, unten, links und rechts, Spiegeln von Bildern usw. Dies ist eine jQuery-basierte Komponente zum Zuschneiden der Avatar-Größe.

 2346
2346jQuery wird nach unten gezogen, um den Bildalbumcode anzuzeigen. Klicken Sie auf das Bild. Der Vergrößerungseffekt des Bildes wird unten angezeigt. In der oberen rechten Ecke befindet sich dann eine Schaltfläche zum Schließen. Klicken Sie, um den Vergrößerungseffekt zu schließen Cool!

 2707
2707jQuery verschiebt drei Bilder, unterstützt die Animationsfunktion und der Effekt ist ziemlich gut. Es unterstützt das Umschalten der linken und rechten Pfeiltaste sowie das Umschalten des Fokuspunkts und ist ein relativ großartiger JS-Spezialeffekt zum Umschalten von Fokusbildern.

 2824
2824Der von jQuery+css3 implementierte Ringbild-Spezialeffektcode mit Animationsfunktion ist ein sehr guter JS-Spezialeffekt, der sich sehr gut für die Einführung des Umschaltens bestimmter Funktionstypen eignet. Er wird basierend auf dem jQuery-Plug-in implementiert sehr reibungslos und es lohnt sich, es zu lernen und anzuwenden.

 5126
5126js ist ein sehr praktischer js-Spezialeffekt, der die Vergrößerungs- und Ziehfunktionen von Bildern implementiert. Er wird nicht mit nativem Javascript implementiert Mit den Out-Tasten können Sie das Bild auch mit dem Mausrad vergrößern oder verkleinern.

 1831
1831Das jQuery-Bildkarussell-Plugin terseBanner.js enthält mehrere Umschalteffekte und hat viele unpraktische oder selten verwendete Funktionen gelöscht. Es ist einfach zu verwenden und verfügt über vollständige Funktionen. Es kann die Anforderungen der meisten Websites erfüllen und unterstützt IE8-Browsing. Das Gerät unterstützt Touchscreen-Ereignisse.

 2441
2441Der Rasterbild-Akkordeon-JQuery-Spezialeffektcode kombiniert die Funktionen von Raster-Akkordeon-Miniaturansichten und Akkordeon-Bedienfeldern, um Ihnen eine interessante Möglichkeit zur Anzeige Ihrer Bild-Website zu bieten. Sie können wählen, ob Sie XML oder HTML verwenden möchten. Die leistungsstarke API ermöglicht eine weitere Erweiterung der Funktionalität dieses jQuery-Plugins, das problemlos in Ihre eigenen Anwendungen integriert werden kann. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien style.css und grid-accordion.css ein 2. im Kopf

