
 2581
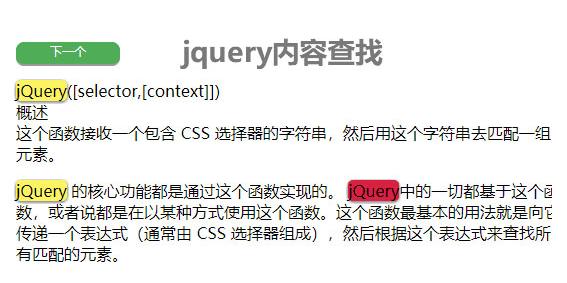
2581Hervorhebungscode für die jQuery-Inhaltssuche

 1301
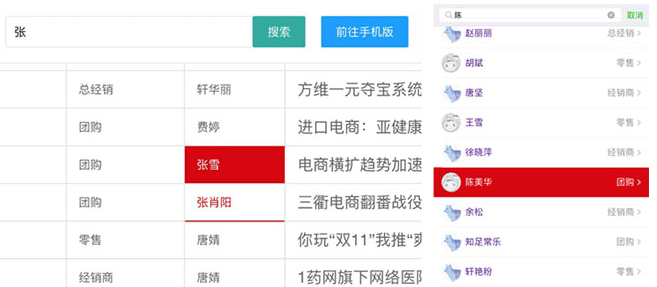
1301Geben Sie Text in das jQuery-Suchfeld ein, um den passenden Code für den Tabelleninhalt zu finden

 2149
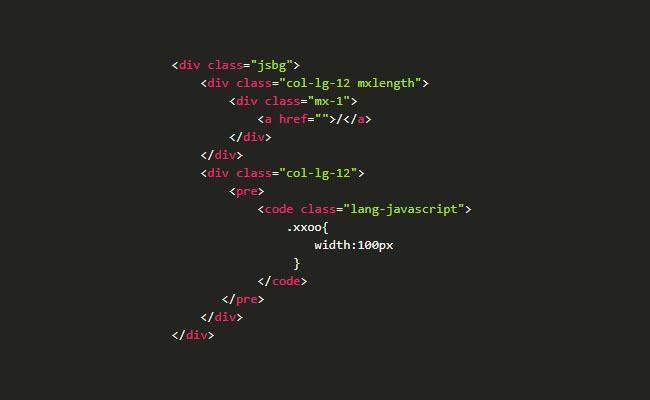
2149Der jQuery-Code-Färbungs-Hervorhebungseffekt ist eine einfache Demonstration der Code-Färbung und -Hervorhebung basierend auf dem Code-Hervorhebungs-Plug-in von highlights.js.

 1433
1433Geben Sie Text in das jQuery-Suchfeld ein, um den passenden Code für den Tabelleninhalt zu finden

 3203
3203Dies ist eine sehr coole digitale Anordnung mit jQuery und CSS3-Matrix, die automatisch digitale Animationseffekte findet. Dieser Spezialeffekt zeigt die aktuell gesuchte Nummer in der Mitte des Bildschirms an und hebt die gefundenen Nummernergebnisse auf der Seite hervor.

 4382
4382Der jQuery-Bildhervorhebungs-Akkordeon-Code ist ein Code für den Mouseover-Bildhervorhebungs- und Schiebeerweiterungs-Akkordeoneffekt.

 1544
1544Der jQuery-Code zur Hover-Verstärkung und Hervorhebung von Inhalten ist ein Code, der das Bild vergrößert und überlagert, um Inhaltsdetails anzuzeigen, wenn die Maus darüber schwebt.

 1355
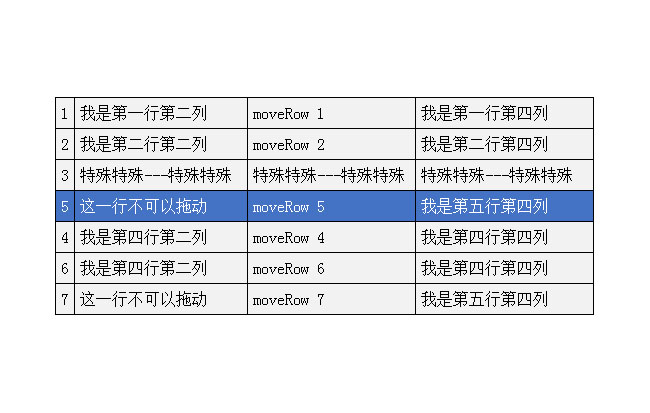
1355Der Drag-Sortiercode für die jQuery-Tabellenliste wird beim Ziehen hervorgehoben und unterstützt die automatische Rückkehr nach jedem Ziehen.

 1637
1637Der jQuery-Code zum Wechseln der Beschriftungsregisterkarte basiert auf jquery.1.10.2.min.js. Wenn Sie die Maus auf verschiedene Beschriftungen bewegen, werden unterschiedliche Inhalte angezeigt.

 2980
2980Der jQuery-Spezialeffekt im Navigationsleistenmenü der Nachrichten-Website von Baidu ist eine Maus, die durch die Maskenebene fährt, um dem Hervorhebungs-Spezialeffektcode zu folgen.

 3144
3144jQuery High Imitation Friends Circle QQ Space Picture Album View JS Effect Plug-In-Code herunterladen. Das Bild zeigt den js-Effekt. Kompatibel mit Mobiltelefonen.

 3294
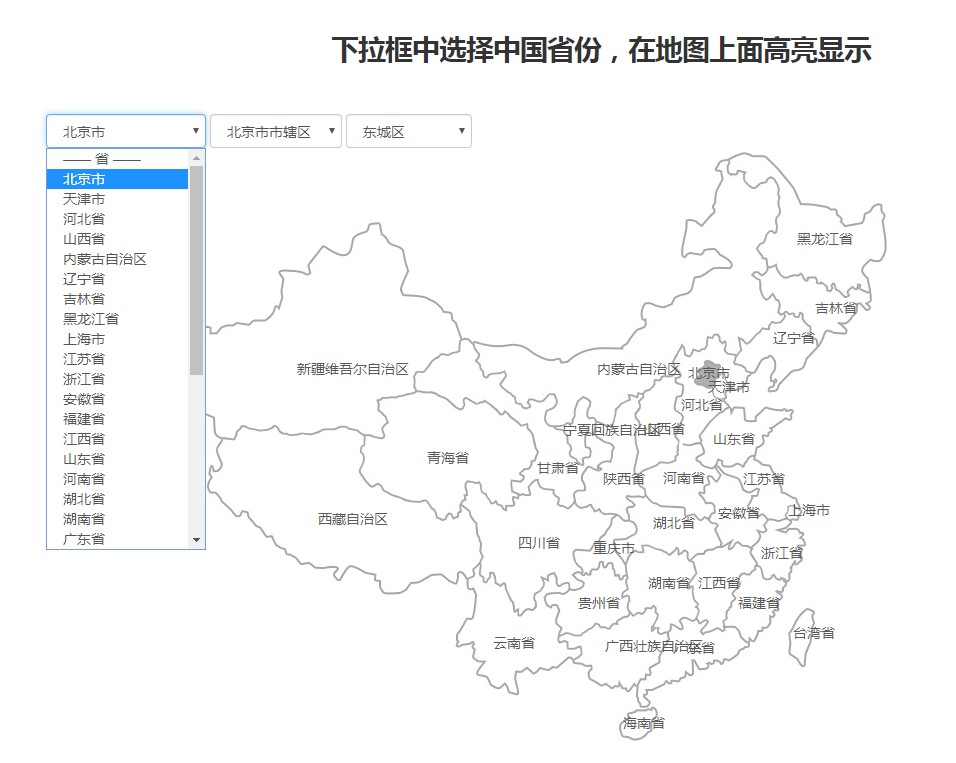
3294Der dreistufige Verknüpfungscode für die Provinzkarte von jQuery basiert auf dem dreistufigen Verknüpfungscode für Provinzen und Städte. Wählen Sie im Dropdown-Feld eine chinesische Provinz aus und markieren Sie sie auf der Karte.

 1592
1592Der jQuery LightBox-Galeriecode mit Lupe ist ein hochauflösendes großes Bild, das entsprechende Miniaturansichten anzeigen kann. Sie können die Lupe auch verwenden, um den Vergrößerungseffekt beim Durchsuchen hochauflösender großer Bilder teilweise anzuzeigen.

 1760
1760JQuery erkennt einen schönen Such -Spezialeffekt -Code nach der Spalte. !

 2259
2259Klicken Sie, um den Online-QQ-Kundendienstcode in der jQuery-Seitenleiste zu vergrößern und zu verkleinern. In der oberen linken Ecke wird ein Kreis mit darin geschriebenem Text angezeigt Wird häufig auf Unternehmenswebsites und Einkaufszentren angetroffen. Die chinesische PHP-Website empfiehlt den Download!

 2315
2315jQuery scrollt automatisch durch den Bild-Barcode mit den linken und rechten Tasten, um das Bild zu wechseln. Durch Klicken wird ein großes Bild mit Schatten angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 2764
2764Die Verteilung der Netzwerkpunkte auf der China-Karte fordert Sie auf, den JS-Code für Spezialeffekte zu überprüfen. Der Inhalt des Netzwerketiketts kann Bilder, Adressen und Telefoninformationen enthalten Die Abfrage der bundesweiten Vertriebsstellen des Unternehmens, wie z. B. Express-Filialen und Filialen, ist nach wie vor eine sehr praktische Funktion und wird auf Basis von jQuery umgesetzt.

 1581
1581Die praktische Filterliste für Klassifizierungsbedingungen von jQuery, die beim Klicken auf das Klassifizierungsmenü hervorgehoben wird, unterstützt mehrstufige Klassifizierungsfilter-Plug-Ins. Gilt für Produktkategorie-Filtercodes. Die JS-CSS-Struktur ist getrennt und die Struktur ist klar. Sie können sie herunterladen und verwenden.

 1027
1027jQuery zeigt den Online-Kundendienst an, wenn die Maus bewegt wird. Es wird automatisch erweitert, wenn die Maus wegbewegt wird QQ und Kundendienst-Hotline, und Sie können den Code selbst für andere Inhalte ändern.


