
 1309
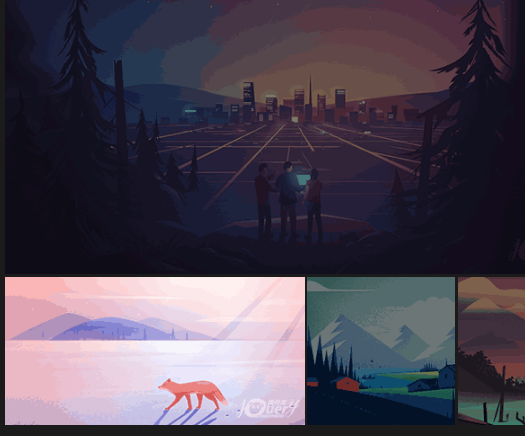
1309CSS-Abdunkelungseffekt um die aktuelle Hervorhebung herum, wenn die Maus über dem Bild schwebt

 1301
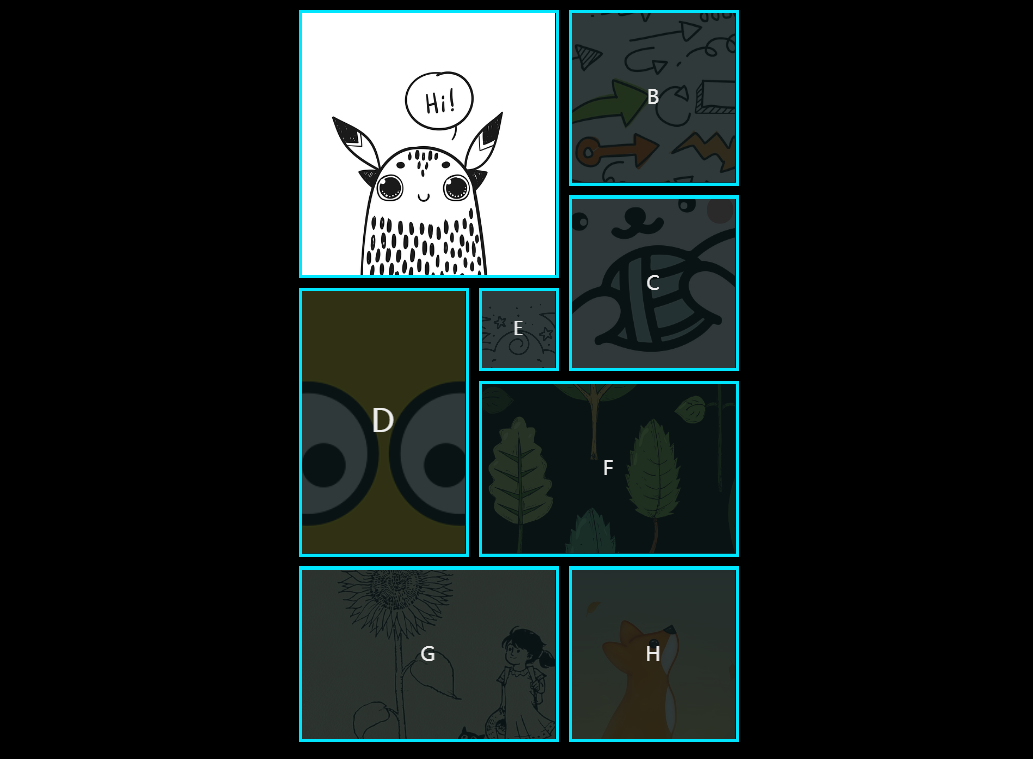
1301Eine Reihe von CSS-Mouse-Hover-Bildern, die spezielle Animationseffekte hervorheben

 730
730Der CSS3-Mouse-Over-Bild-Hervorhebungseffekt ist ein Mouse-Over-Bild-Hervorhebungseffekt, der ohne js erreicht werden kann.

 1642
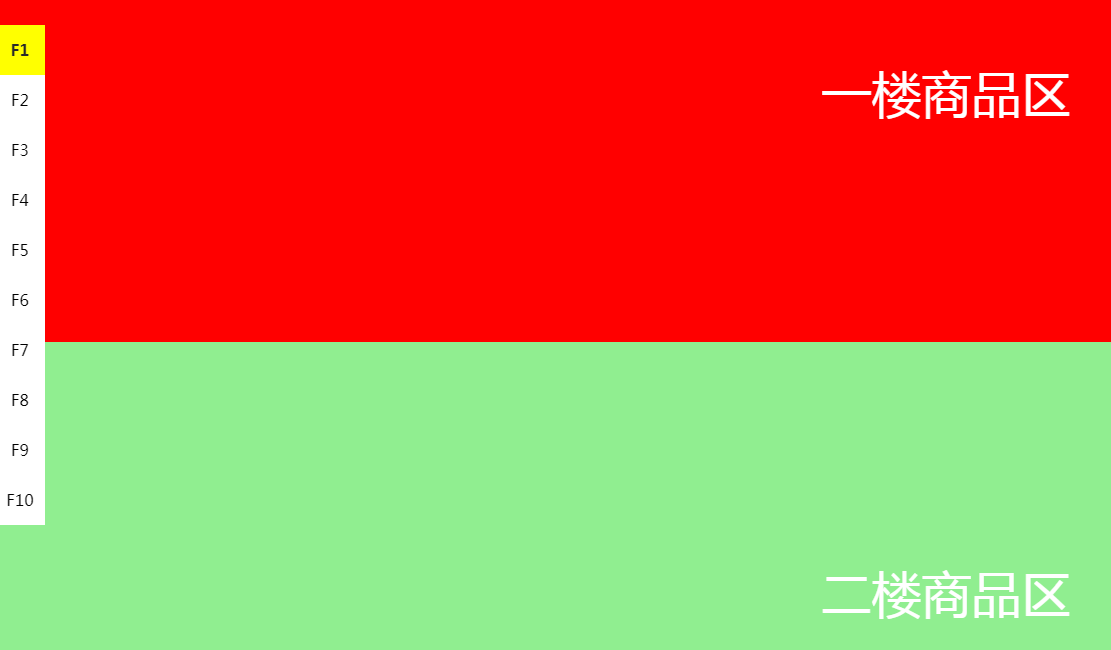
1642Hervorhebungseffekt der Jingdong-Bodenschiebe-Seitenleiste

 1455
1455Dropdown-Texthervorhebungseffekt für die Suchfeldeingabe

 1968
1968Eine Fotogalerie-Navigation mit nach links und rechts wechselnden Hervorhebungseffekten

 648
648Ein Produktklassifizierungs-Mauszeiger im CSS3-Kartenstil hebt den Farbänderungseffekt hervor

 2330
2330Ein erweiterter und einfacher Schwarz-Weiß-Bildtext-Overlay-Effekt

 1296
1296Ein einfacher und benutzerfreundlicher CSS-Animationseffekt zum Einblenden von Bildern

 1823
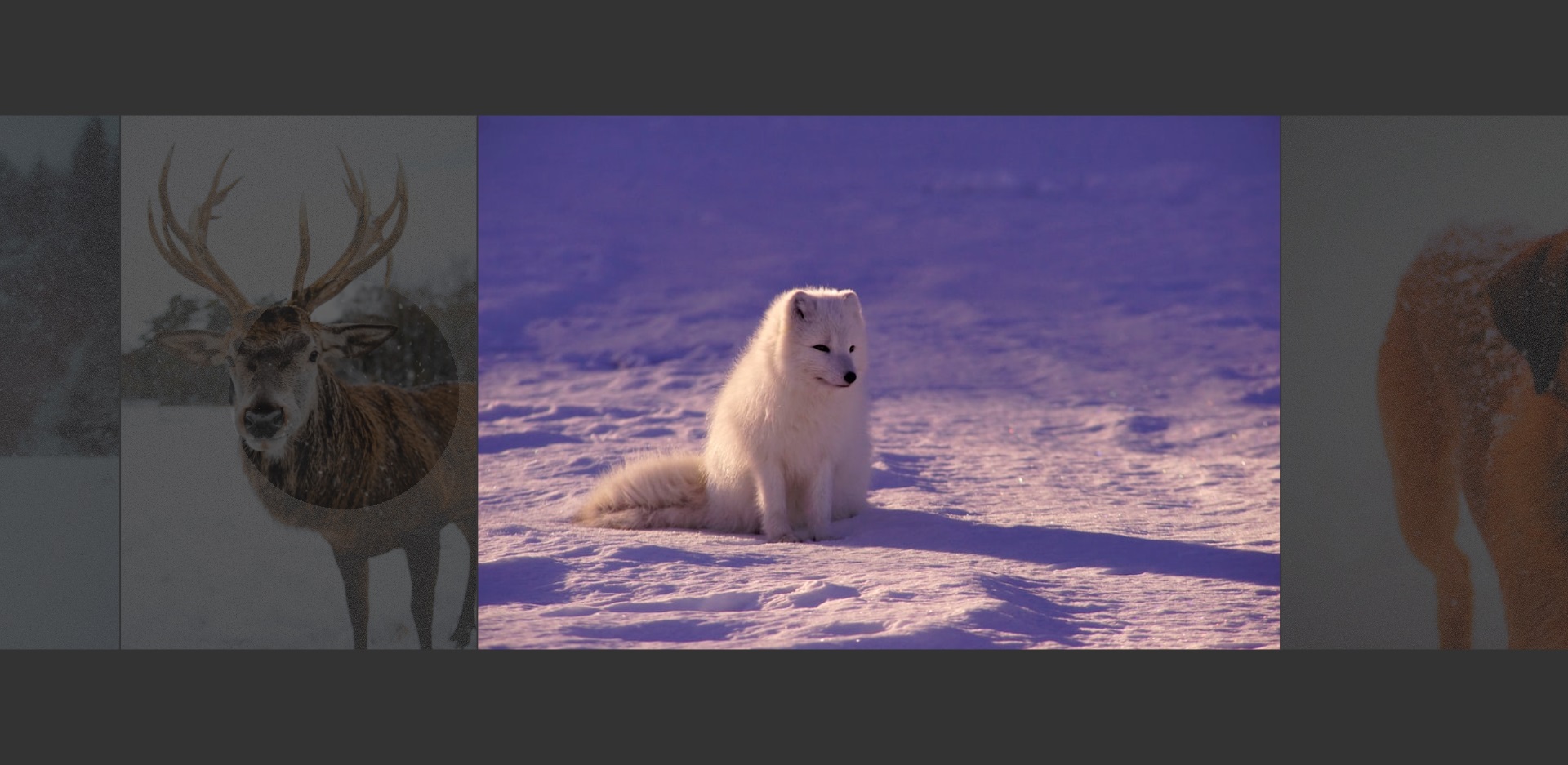
1823jQuery imitiert den Aufhellungs- und Abdunkelungseffekt von Jingdong-Bildern. Wenn Sie mit der Maus über das Bild fahren, wird das Bild heller und andere Bilder dunkler. Bewegen Sie die Maus weg und alle Bilder werden heller. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich bezieht sich auf die Datei lrtk.css und die js-Bibliothek, animate.js ist eine separat geschriebene Animationsfunktion. <link href=" css/lrtk.css" rel="stylesheet"/>

 2227
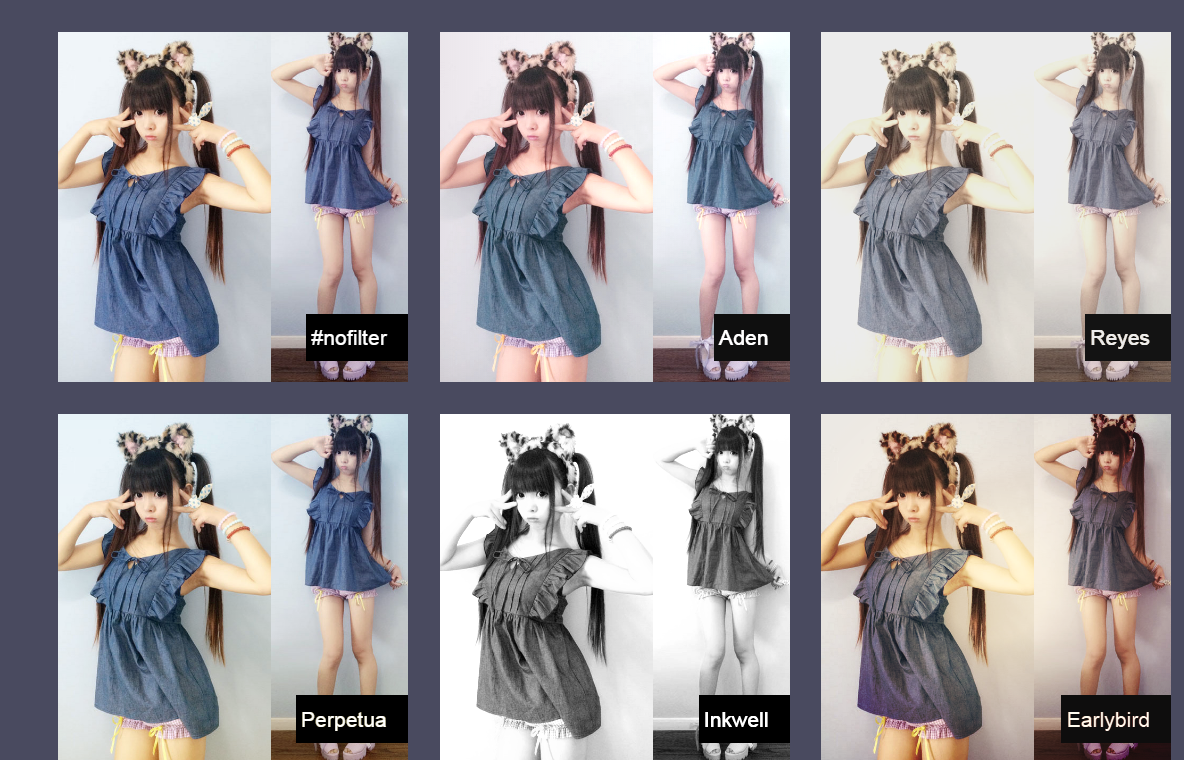
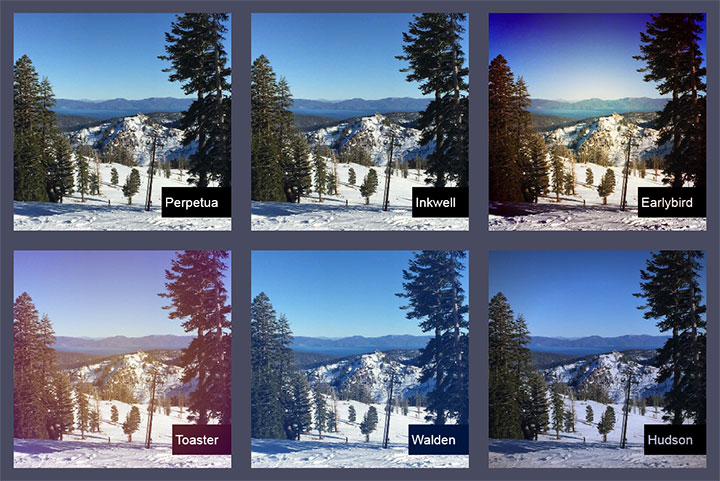
2227CSS+H5-Imitation des Instagram-Anwendungsbildfiltereffekts

 2859
2859HTML5+CSS-Imitation des Instagram-Anwendungsbildfiltereffekts

 651
651Der CSS+HTML-Bild-Slide-Browsing-Effekt ist ein Auf- und Ab-Slide-Effekt zum Durchsuchen jedes Bildes.

 894
894Ein Produktpräsentationseffekt im CSS-Glaskartenstil

 1711
1711Ein weiterer einfacher und schöner CSS3-Bild-Hover-Maskeneffekt

 787
787Ein CSS-Mouse-Hover-Bild-Beschneidungspfad-Effekt

 4446
4446Ein interaktiver CSS-3D-Karten-Hover-Animations-Webseiteneffekt. Solange sich die Maus über der Karte befindet, wird der Effekt erzeugt, dass die Karte nach oben, unten, links und rechts geneigt wird.