
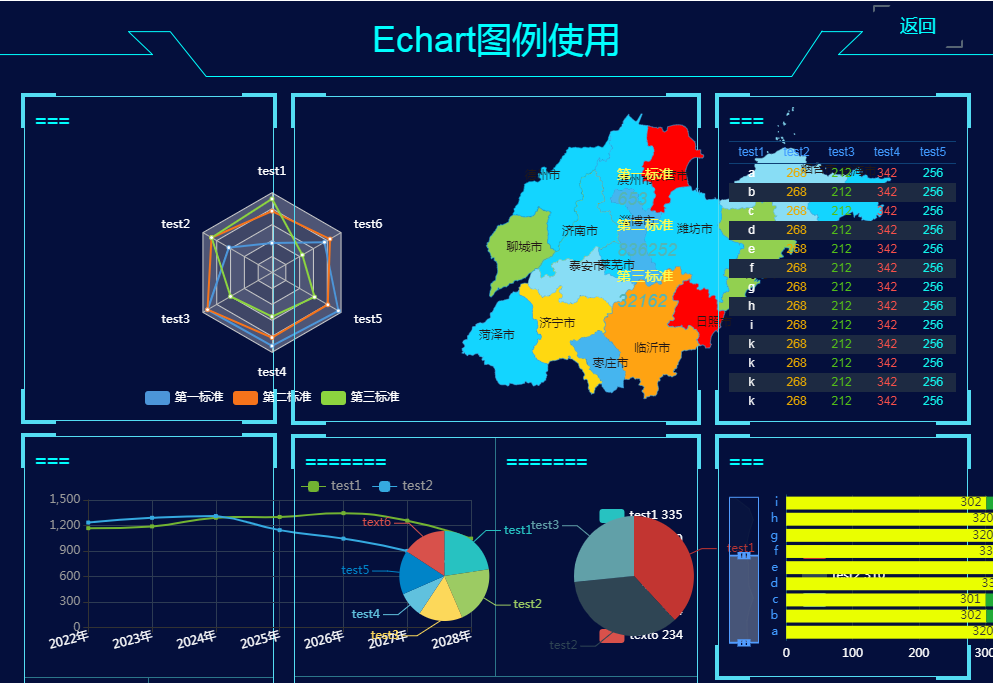
 1465
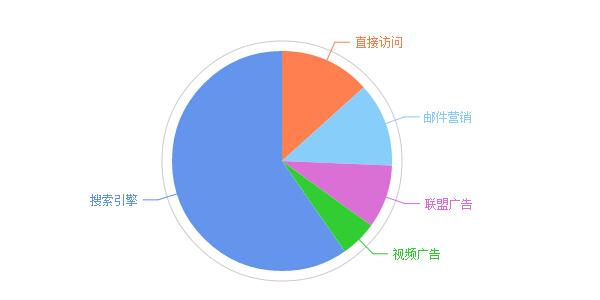
1465Beispiel für die Verwendung statischer Echarts

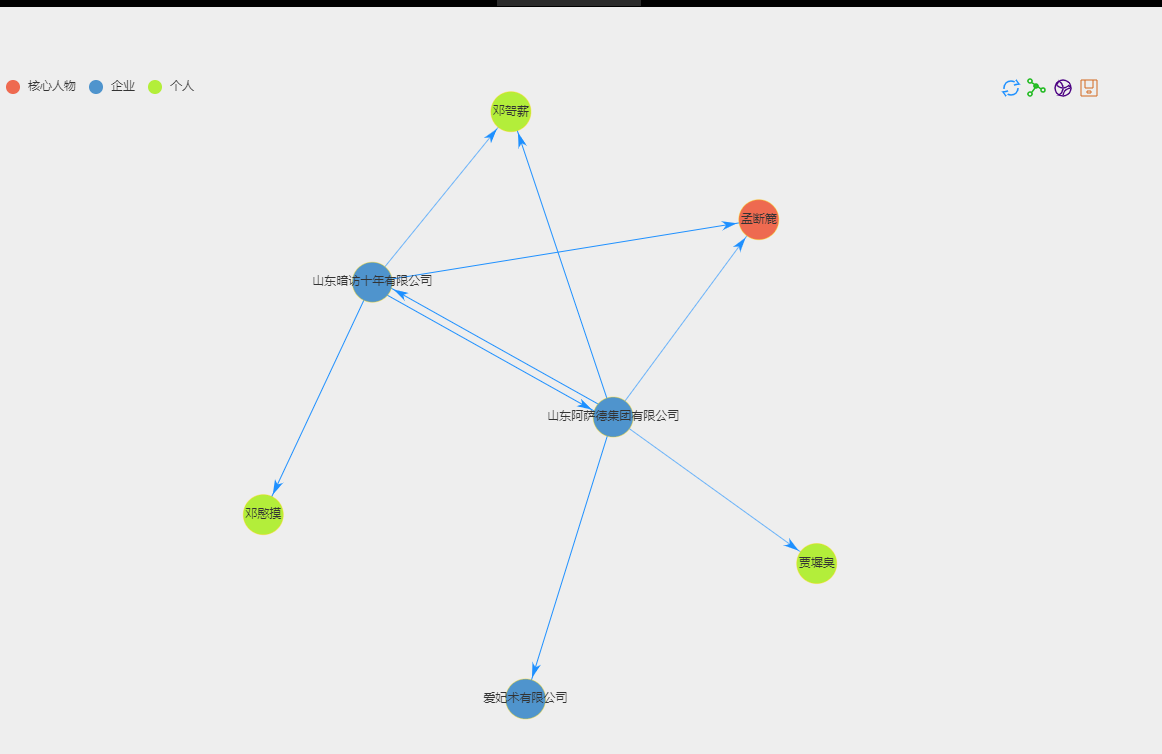
 2606
2606Zuordnungsdiagramm für Kraftführungsdiagramme (Echarts)

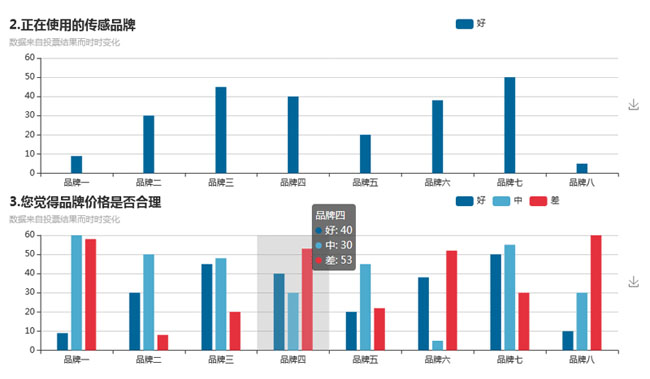
 2584
2584jQuery-echarts Histogramm-Statistiktabellencode

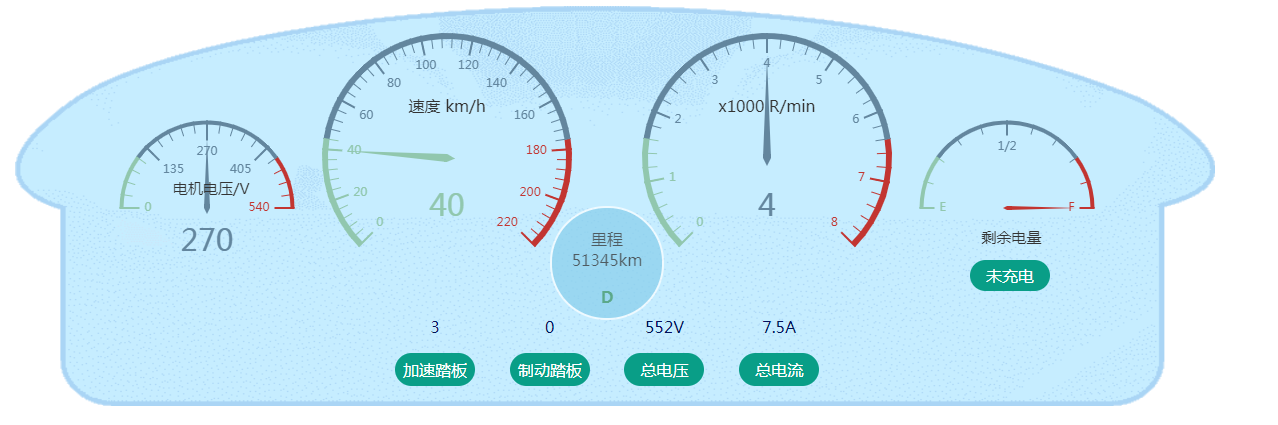
 594
594Eine html5+echarts-Spezialeffekte-Animation für das Armaturenbrett eines Autos

 2661
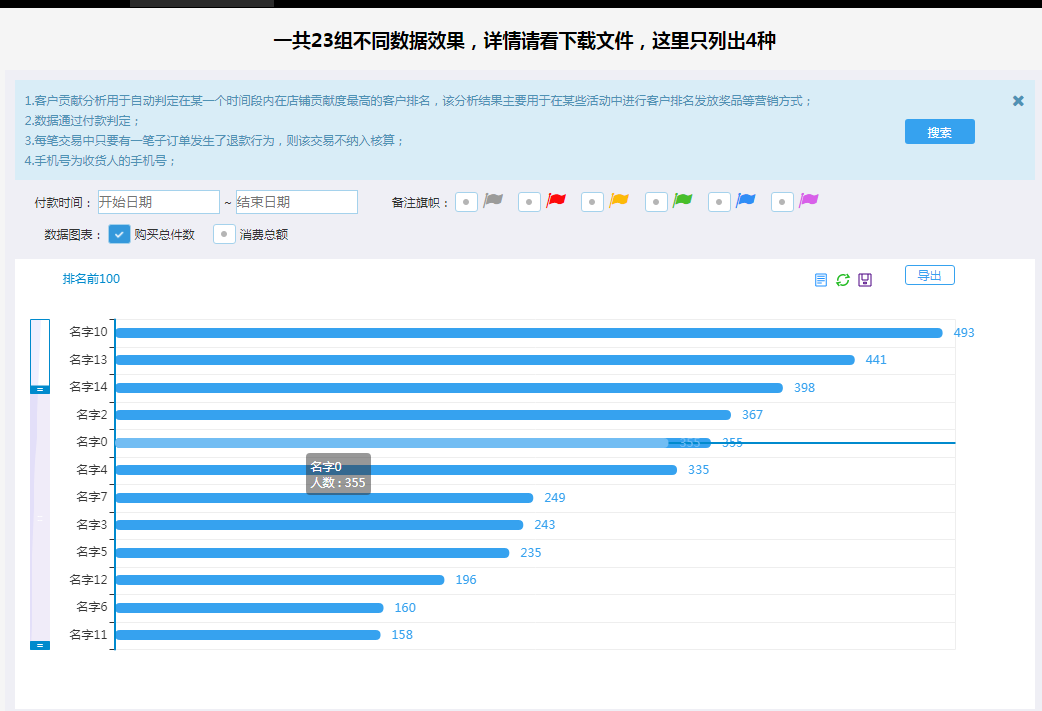
2661Datenanalyse, Datengrafiken, Diagramm-Plug-in-Echarts

 1773
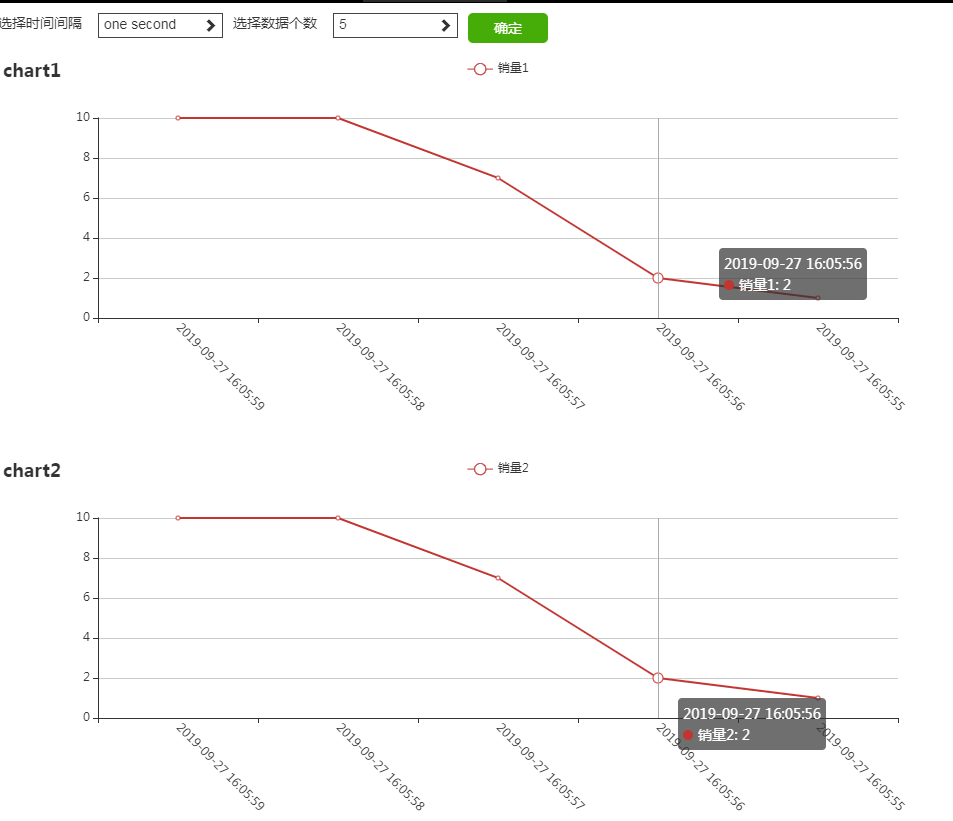
1773Durch Bewegen der Maus können mehrere Echarts-Diagramme ausgelöst werden

 3086
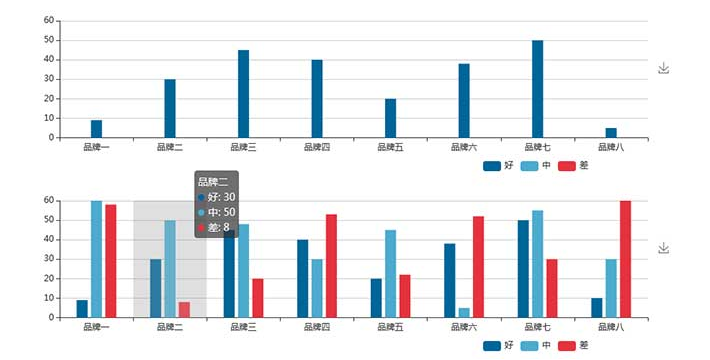
3086jQuery echarts Histogramm-Datenstatistik-Diagramm-Plug-in

 1915
1915Echarts Implementierung von Kuchen -veränderten Datenstatistik -Grafikcode

 1022
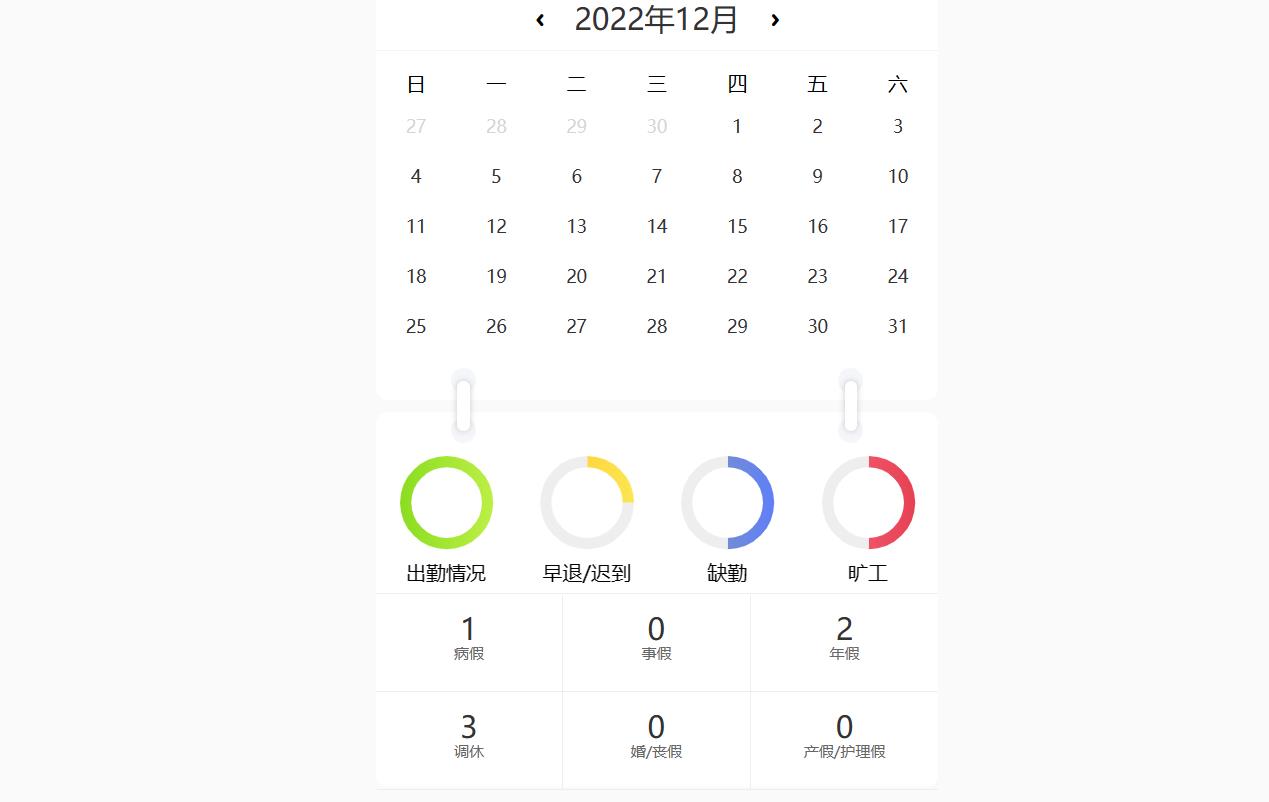
1022Ein JS-Code zum Erstellen einer Kalender-Anwesenheitsliste basierend auf Echarts

 5624
5624Front-End-Vorlage für die Datenvisualisierung der Beschäftigungsplattform basierend auf HTML5-Echarts

 2058
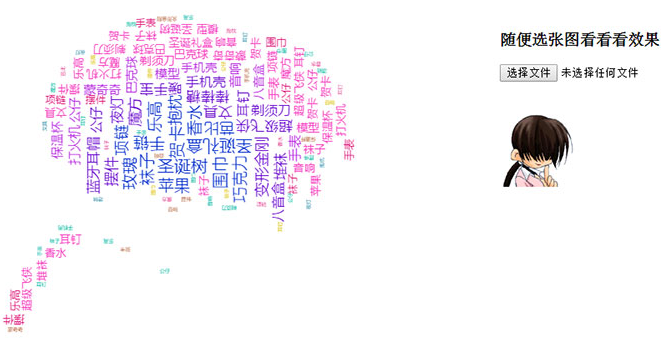
2058jQuery+echarts+css3 lädt Bilder hoch, um Text-Tag-Cloud-Code zu generieren

 4593
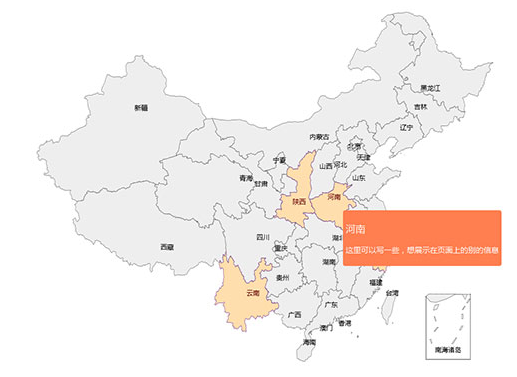
4593E-Charts basierend auf der Canvas-Karte von China, Provinzen und Städten, Einführungscode für die Region

 585
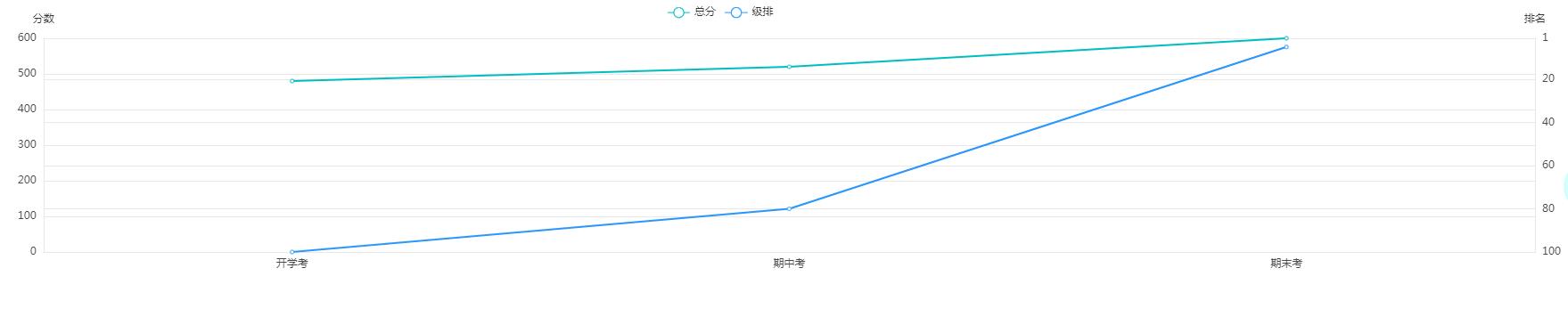
585Ein vue.js+echarts-Prüfungsgesamtpunktzahl- und Ranking-Liniendiagramm-Statistikcode

 3352
3352Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.

 2236
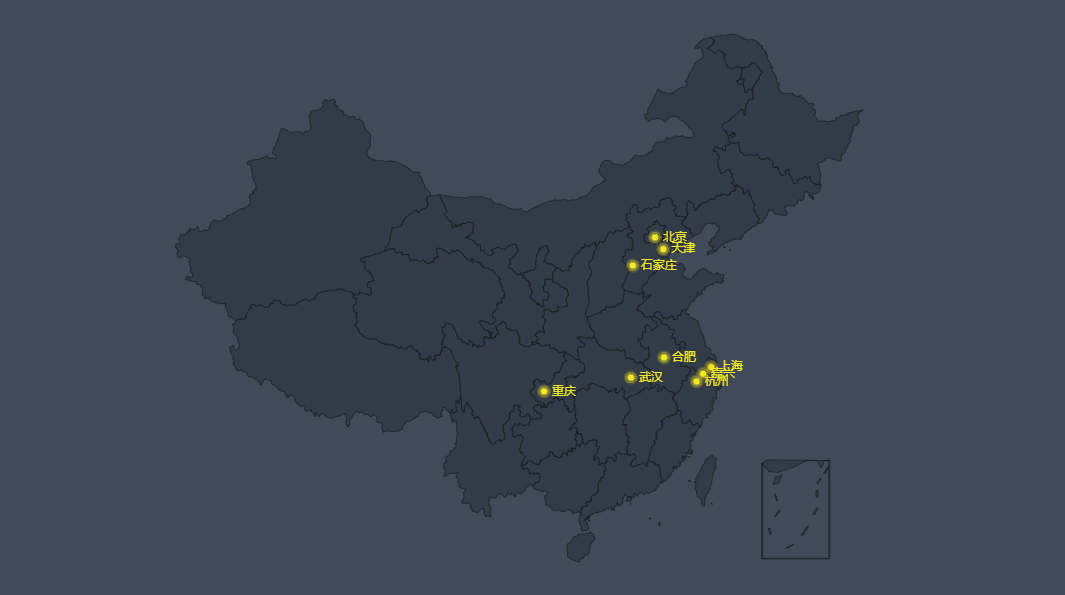
2236Basierend auf Echarts haben wir eine Karte von China mit besonderen Auswirkungen auf die Verteilung der Verkaufsstellen im ganzen Land erstellt. Unterstützt die benutzerdefinierte Einstellung von Hotspot-Stadtbezeichnungen.

 1879
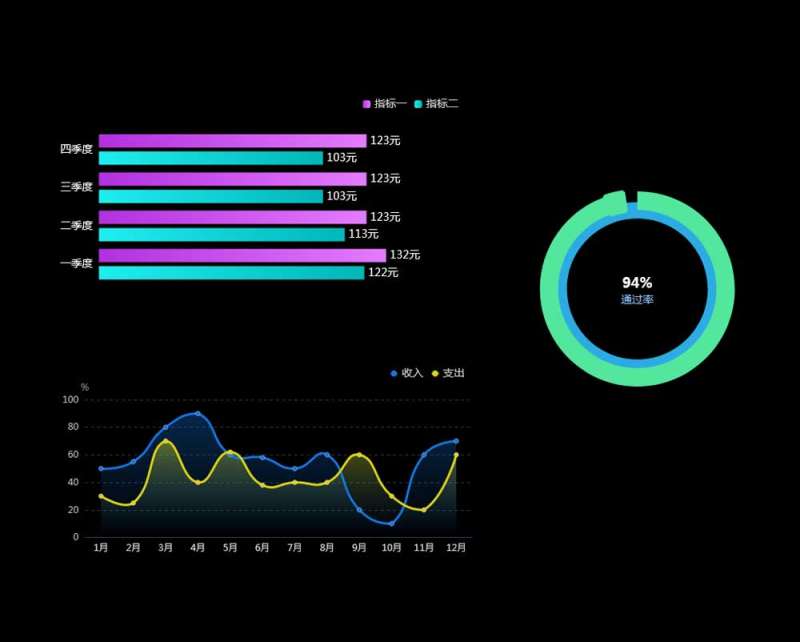
1879H5 basiert auf Echarts, um drei gängige Beispielcodes für Verkaufsstatistikdiagramme zu erstellen: horizontales säulenförmiges vierteljährliches Einkommensdiagramm, einjähriges Kurvendiagramm und kreisförmiges Abstimmungsratendiagramm.

 2790
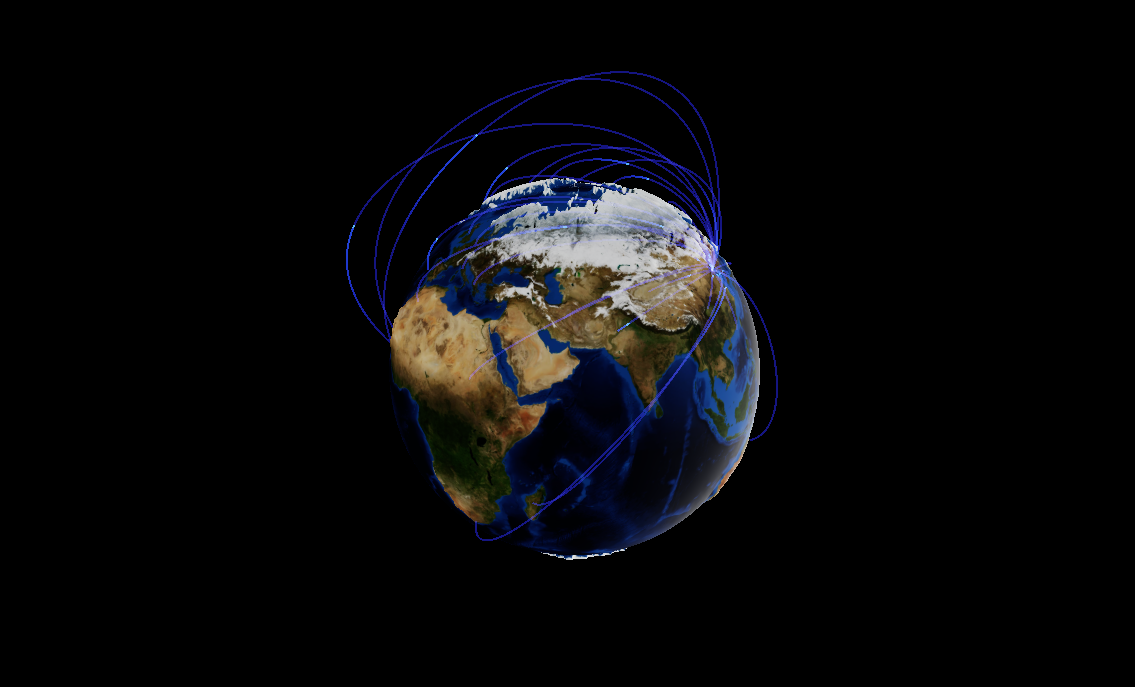
2790Echarts zeichnet eine coole 3D-Internet-Erde auf Leinwandbasis mit mehreren geschwungenen Linien, die beliebte Spezialeffekte für die Animation der Erdrotation in der Stadt erzeugen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

