
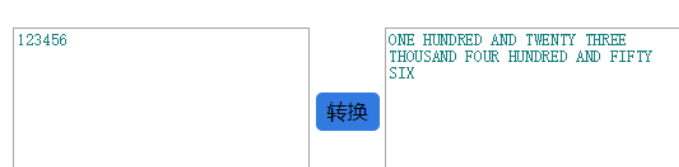
 909
909Konvertieren Sie ganze Zahlen in eine englische Tabelle

 686
686Ein CSS3-Cartoon-Animations-Spezialeffekt in englischer Schriftart

 2037
2037js css3 erzeugt farbenfrohe englische Buchstabenanimationen und Spezialeffekte für geneigte Textanimationen.

 1215
1215CSS3, Keyframes, Umblättern englischer Buchstaben, CSS3-Animation, Textanimation, Buchstabenanimation

 668
668Ein englischer HTML5-Canvas-Spezialeffekt für die Partikelanimation mit Buchstabenänderung

 737
737Ein englischer HTML5-Canvas-Spezialeffekt mit abwechselnder Animation von Buchstaben

 687
687Ein Stück CSS3-Fragment fliegt zusammen und bildet englische Animationsspezialeffekte

 378
378Der Spezialeffekt des jQuery-Verifizierungscodes für die englische Zahlenkombination ist ein mithilfe von jQuery Layui erstellter Formularübermittlungs-Verifizierungscode. Zahlen und Englisch werden zufällig generiert.

 866
866Ein CSS3-Gitter-3D-Layout mit neonenglischem Alphabet-Text und Spezialeffekt

 1324
1324Reines 3D-Layout mit blauem CSS3-Gitter, englische Retro-Neon-Buchstaben zeigen Spezialeffekte an.

 562
562Ein CSS-Alphabet mit 26 kreativen englischen Buchstabendesigneffekten

 991
991Ein CSS-Text-Hintergrundmaskenanimations-Spezialeffekt

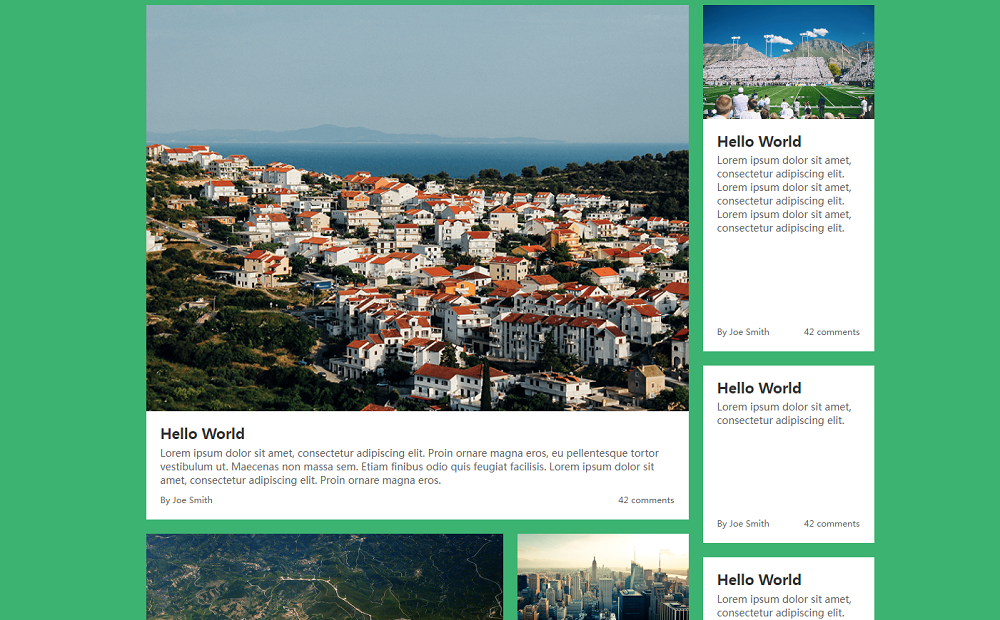
 710
710Eine hochauflösende Website-Vorlage für Nachrichtengrafiken und Textlayout

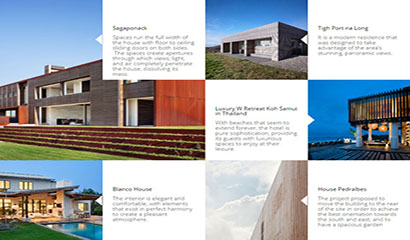
 2292
2292Der jQuery-Grafik- und Textlayout-Click-to-Popup-Bild-Spezialeffekt ist ein in jQuery implementiertes Mausklickbild, um ein großes Bild anzuzeigen. Klicken Sie auf das große Popup-Bild, um zum nächsten Bild zu wechseln.

 1031
1031Verwenden Sie CSS3, um farbenfrohe geometrische englische LOVE-Buchstabenstile und kreative LOVE-englische Buchstabeneffekte zu erstellen.

 1707
1707Erstellen Sie eine Webversion des Zufallskennwortgenerator-Toolcodes basierend auf VUE + JS + element-ui. Enthält Auswahlfunktionen wie Englisch, Zahlen, Sonderzeichen, Zeichen, Generationslänge, Generationsnummer usw.

 399
399
 2821
2821Zeichnen Sie einen funkelnden Sternhintergrund und eine Silhouettentextanimation auf Leinwandbasis, die sich für Spezialeffekte auf der Startseite eignet. Sie können es nach Belieben in chinesische und englische Zahlen ändern. ps: Die beiden Effekte werden separat geschrieben.

 4711
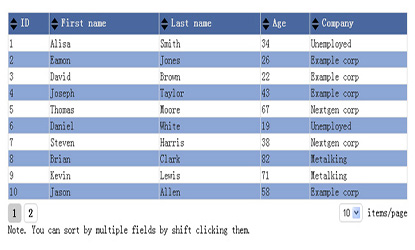
4711Der englische Name des jQuery-Plug-ins zum Sortieren von Tabellenpaging ist das SlimTable-Plug-in, das das Sortieren und Paging von Daten aus vorhandenen Tabellen erstellt.

 370
370Das CSS3-Grafikalbum zur Beschreibung der Schwimmbadregeln ist ein Grafik- und Texteinführungslayout, das div und CSS3 verwendet, um eine Webversion der Beschreibung der Schwimmbadregeln zu erstellen.

