
 1714
1714Vier verschiedene Upload-PHP-Versionen von zyupload

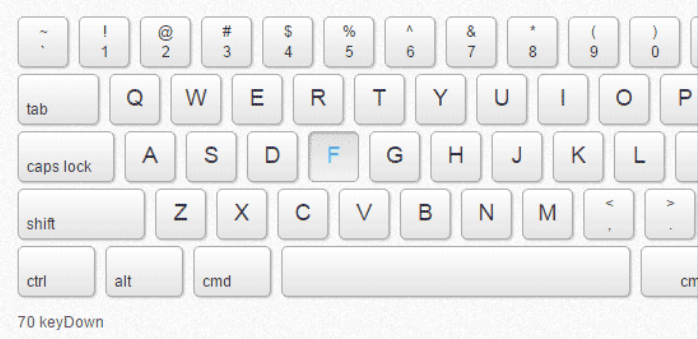
 914
914JS-Bibliothek zum Erfassen von Tastatureingaben

 1512
1512Plug-in für die DOM-Elementanimationsbibliothek basierend auf ES6

 1765
1765
 2080
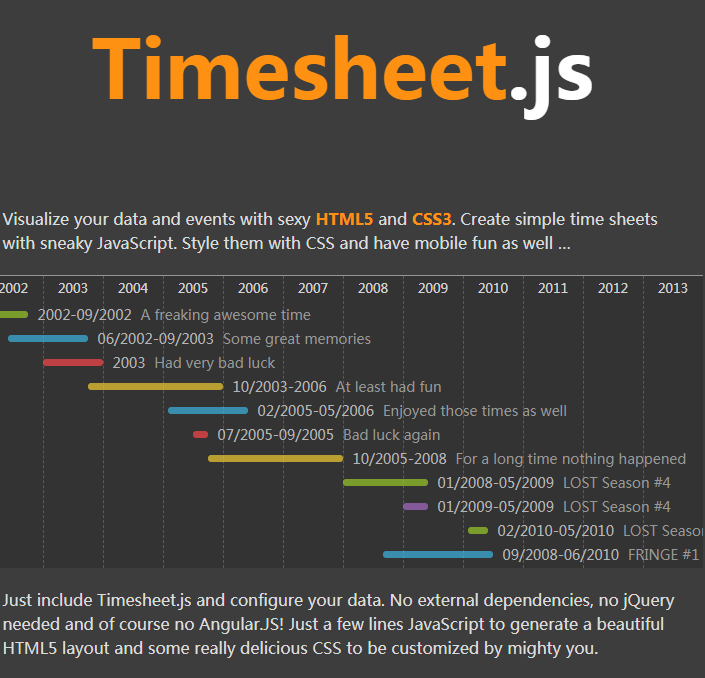
2080Timesheet.js ist eine einfache Javascript-Bibliothek für HTML5- und CSS3-Anwesenheitslisten

 1723
1723„particles.js“ Eine leichtgewichtige JavaScript-Bibliothek zum Erstellen von Partikeln.

 1764
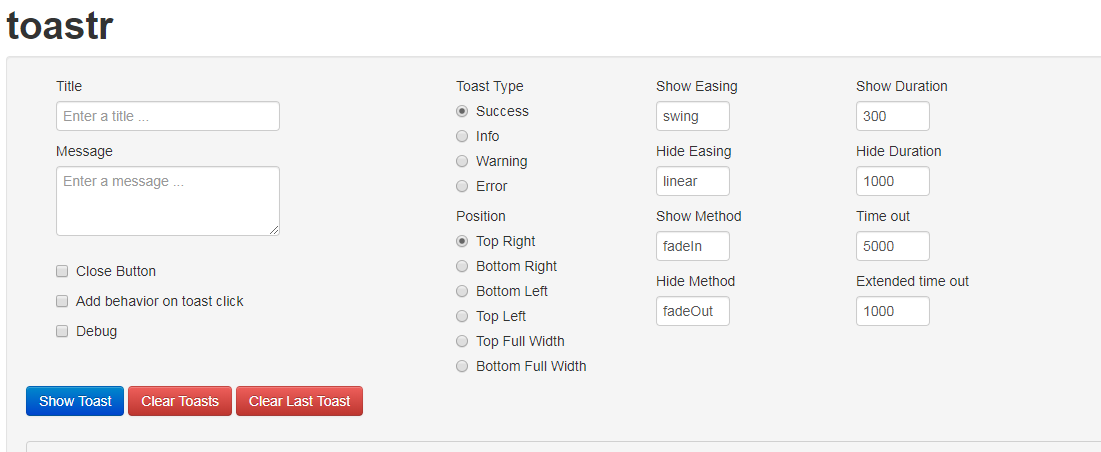
1764toastr ist eine JavaScript-Bibliothek für nicht blockierende Benachrichtigungen. jQuery ist erforderlich. Unser Ziel ist es, eine einfache Kernbibliothek zu erstellen, die angepasst und erweitert werden kann.

 2871
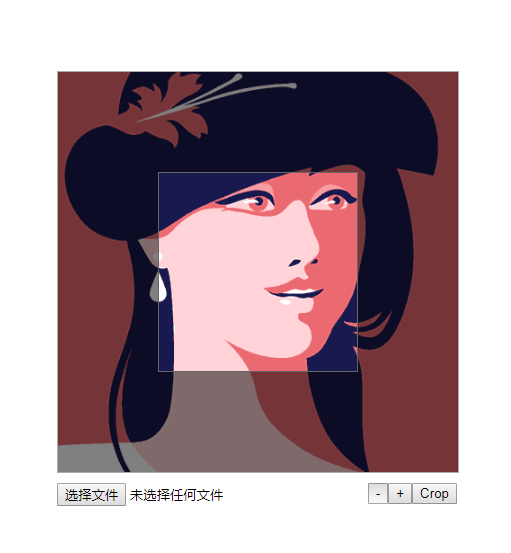
2871Cropbox.js ist eine leichtgewichtige jQuery- und JavaScript-Bibliothek zum Online-Zuschneiden von Bildern.

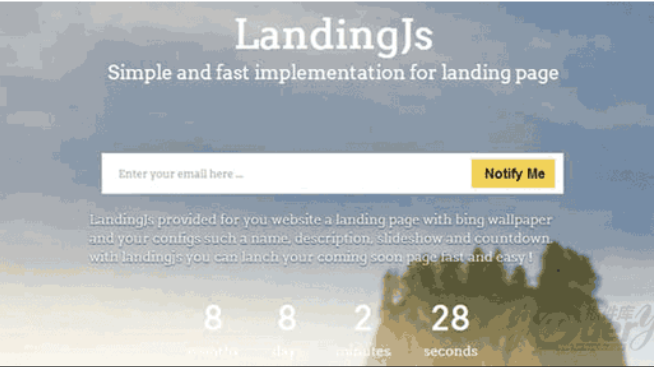
 1713
1713Landing.js ist eine JavaScript-Bibliothek, die zum Erstellen einfacher Bing-API-Landingpages verwendet wird

 1249
1249Erstellen Sie mithilfe von CSS basierend auf der Awesome-Symbolbibliothek einen einfachen Optionsfeld-ähnlichen Funktionseffekt

 3831
3831jQuery-Popup-Fenster-Verschönerungs-Plugin (Warnung, Bestätigung), einige Arten von Popup-Fenstern, dies wird sehr häufig verwendet, wenn wir beispielsweise ein Hintergrundprogramm entwickeln und der Datenbank Inhalte hinzufügen, egal ob es erfolgreich ist oder Derzeit können Sie ein solches Popup-Fenster nicht verwenden. Die chinesische PHP-Website empfiehlt den Download!

 1698
1698Sie müssen lediglich die entsprechende Bibliotheksdatei laden und einen der zu verwendenden Effekte auswählen.

 1273
1273Hammer.js ist eine leichtgewichtige Open-Source-Javascript-Bibliothek, die Berührungs- und Mausereignisse erkennen kann, ohne auf andere Dinge angewiesen zu sein.

 1879
1879jqzoom-Bildverstärkercode, geeignet zum Anzeigen von Produktbildern, kompatibel mit Mainstream-Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Einführung des Kopfbereichs <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. Stellen Sie die js-Bibliothek vor <script src="js/j

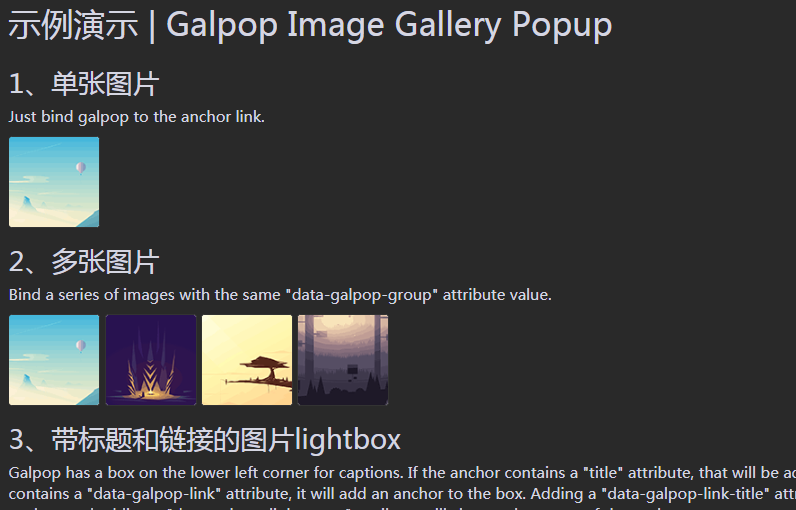
 1009
1009Galpop ist ein jQuery-Plugin zum Erstellen von Bildergalerien. Es kann mit der linken und rechten Pfeiltaste gesteuert und mit Ihrem Browser automatisch in der Größe angepasst werden.

 3815
3815Die Aufteilung basiert auf der CSS3-Animationsbibliothek, um coole Textverformung, Textelastizität, Textvergrößerung und -verkleinerung, Textausblendung und andere Animationseffekte zu erzeugen.

 681
681Der Hintergrundmenücode der Bootstrap-Seitenleiste ist ein Spezialeffekt für die Hintergrundverwaltungsseite des Seitenleistenmenüs, der auf Bootstrap und einer Symbolbibliothek basiert.

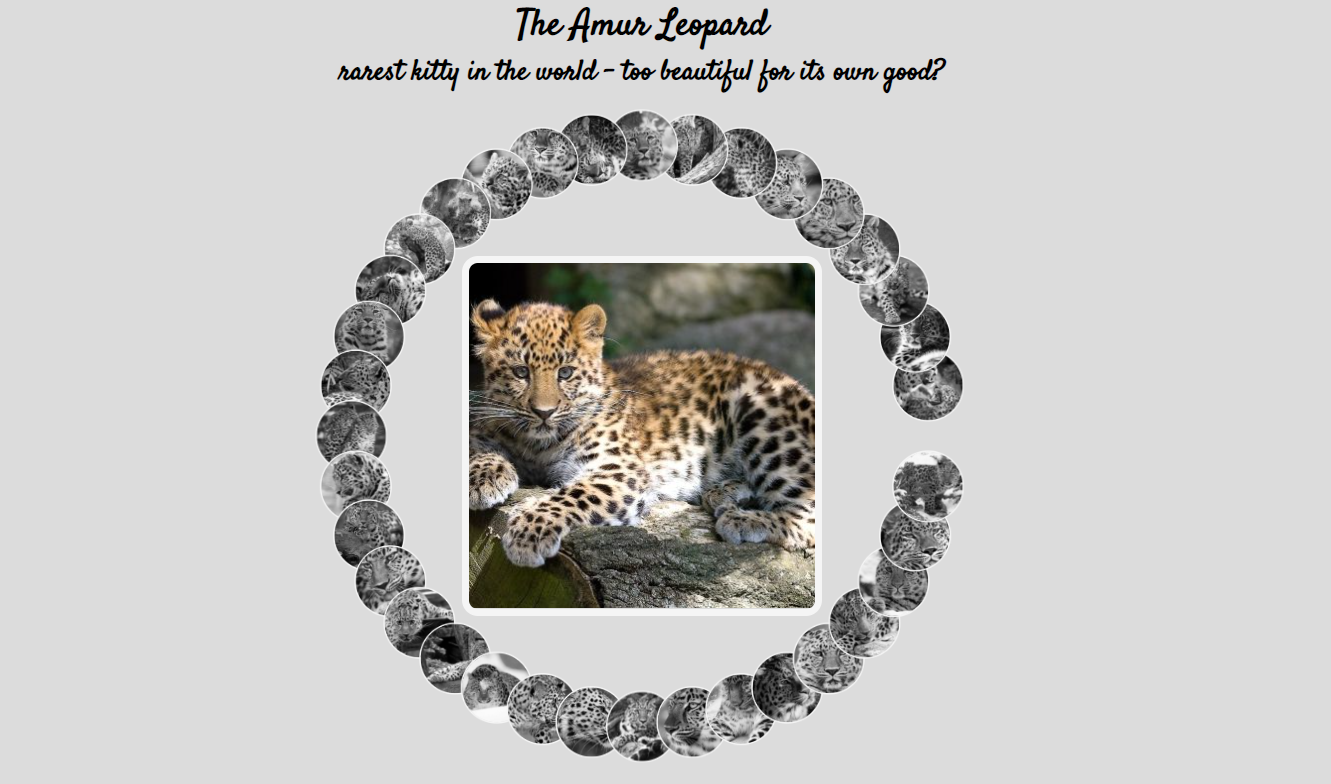
 4010
4010Einfache und praktische native JS-Implementierung mit Miniaturbild-Textbeschreibung zum Herunterladen des Album-Plug-Ins zum Wechseln des linken und rechten Karussells. Ein Fotoalbum-Diashow-Karussell-Spezialeffekt-Plug-in, das auf nativem JavaScript basiert. Es führt keine jQuery-Bibliothek ein und ist in nur wenigen Zeilen einer nativen chinesischen PHP-Website implementiert.

 1484
1484JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A