1807
1807H5+Canvas-Hintergrundeffekt mit Farbverlauf

 1321
1321Plug-in-Beschreibung: jQuery fügt ein Plug-in für Hintergrundanimationseffekte hinzu

 1552
1552JQuery-Hintergrundwand-Spotlight-Effekt. Bitte schieben Sie die Maus, um den Effekt anzuzeigen

 932
932Ein Animationseffekt für eine Texthintergrundmaske

 925
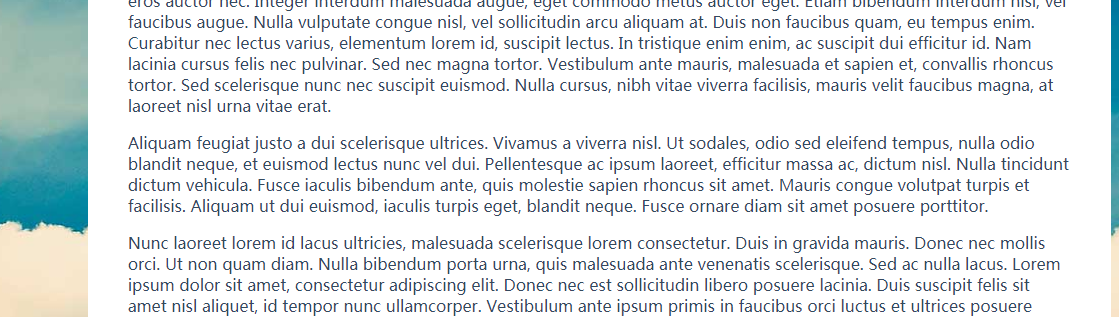
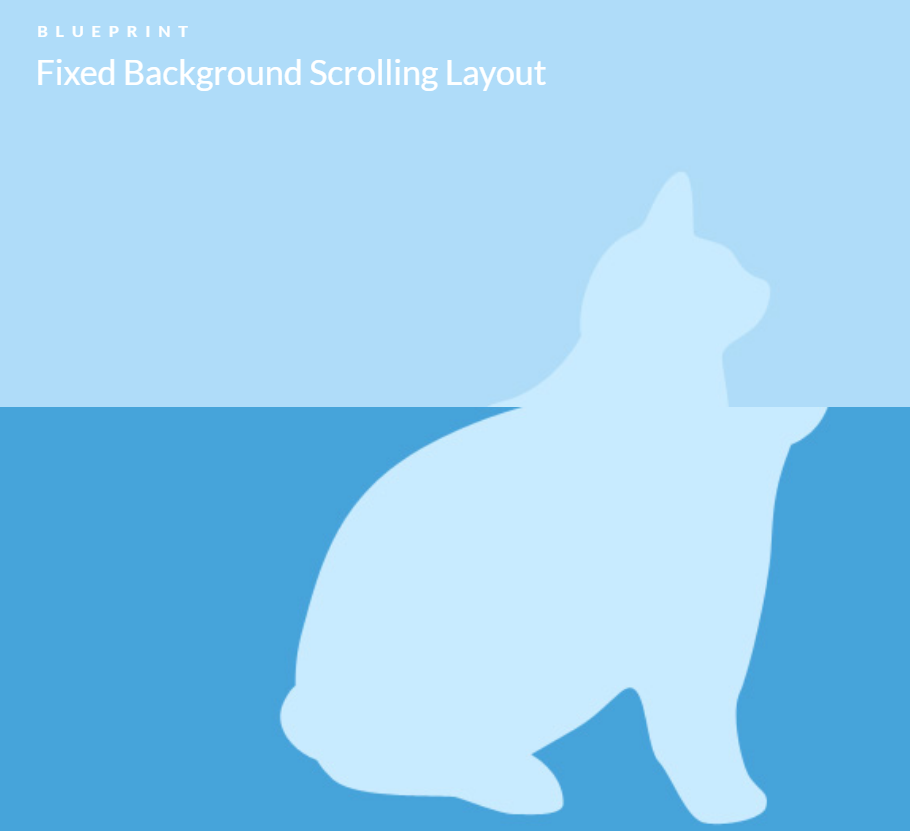
925jQuery hat den Hintergrund-Scroll-Layout-Effekt behoben

 4965
4965Majestätischer Schieberegler-Effekt für den Hintergrund einer Webseite

 628
628Ein praktischer Mouseover-Effekt für das Hintergrundbild

 1387
1387jQuery ändert dynamisch Text- und Hintergrundfarbeffekte

 1447
1447Plug-in-Beschreibung: Im HTML-Canvas implementierter Partikeleffekt-Hintergrund. Wenn Sie mit der Maus auf die Partikel klicken, wird der Block so eingestellt, dass er Recyclingpartikel für schwarze Löcher erzeugt.

 1902
1902HTML5-Canvas-Effektcode für adaptive Hintergrundanimationsschleife auf dem ersten Bildschirm

 1256
1256Eine Reihe sehr cooler Hintergrundanimationseffekte, wenn Sie mit der Maus über die Schaltfläche fahren. Wenn bei diesem Spezialeffekt die Maus über die Schaltfläche gleitet, wird eine CSS3-Animation verwendet, um die Eigenschaften „backgroundsize“ und „backgroundposition“ zu animieren und so verschiedene Hintergrundanimationseffekte zu erzeugen.

 1767
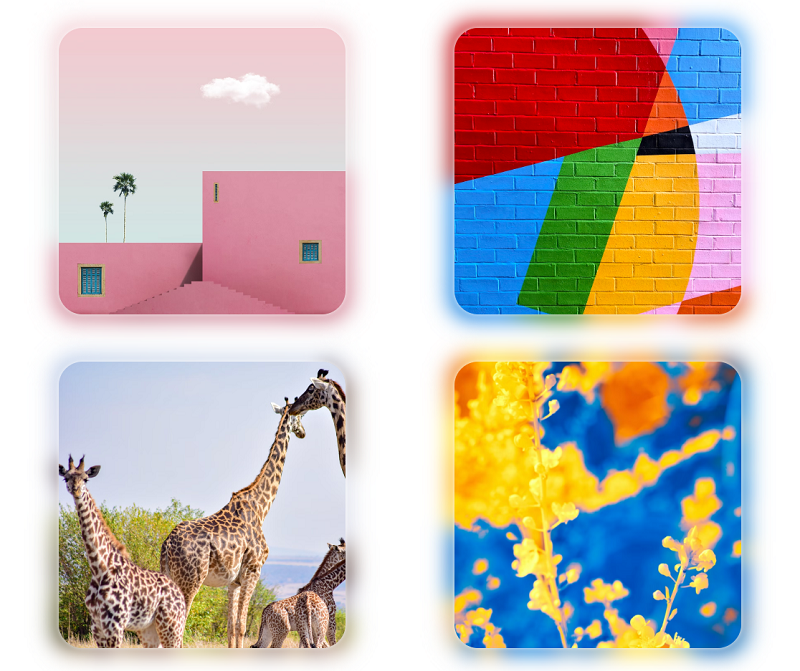
1767jQuery-Bildhintergrundwand-Spotlight-Effektcode: Wenn die Maus über ein bestimmtes Bild fährt, wird das Bild heller und andere Bilder dunkler. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Head-Bereich referenziert die Dateien lrtk.css und jquery 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie die Transparenz und Deckkraft des Bildes:

 1470
1470
 1437
1437Plug-in-Beschreibung: Segmentieren Sie den Hintergrund mit Spezialeffekten

 420
420
 1709
1709jQuery-Maus-gesteuerte Hintergrundbildanimations-Spezialeffekte

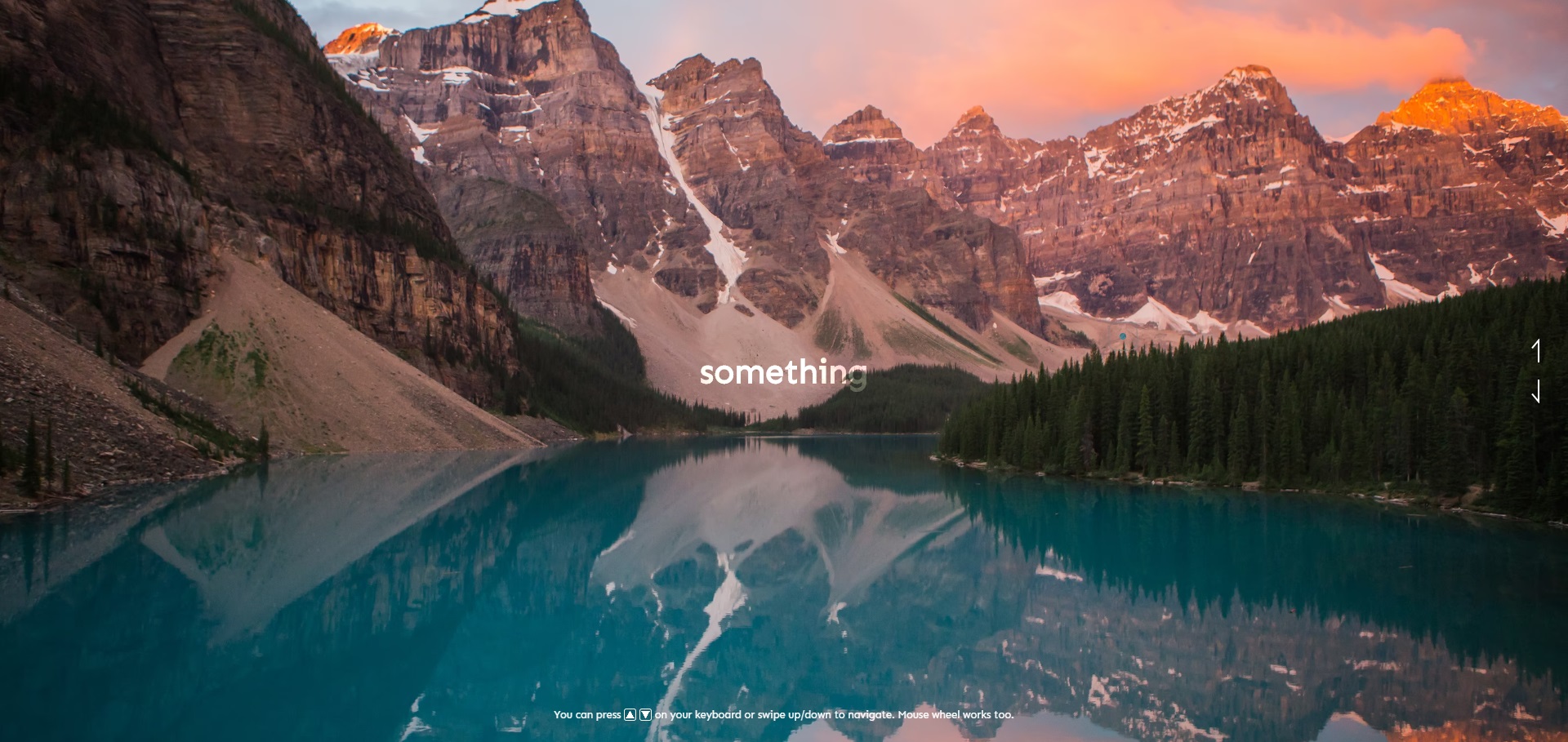
 3714
3714HTML5 ist ein wunderschöner und stimmungsvoller Vollbild-Hintergrundbild-Scrolling-Code, der immer noch sehr schön ist. Er kann auf der Hintergrund-Anmeldeseite verwendet werden, um den speziellen Effekt des Hintergrund-Scrollings zu erzielen !