
 1807
1807H5+Canvas-Hintergrundeffekt mit Farbverlauf

 669
669Wunderschöne Hintergrundanimationseffekte mit Farbverlauf

 2144
2144Blaugrüner H5-Gradientenhintergrund mit gerader Linie

 9731
9731Verlaufsspezialeffekte, dynamische Grafiken, Webseitenhintergrund, Webseitenspezialeffekte

 1091
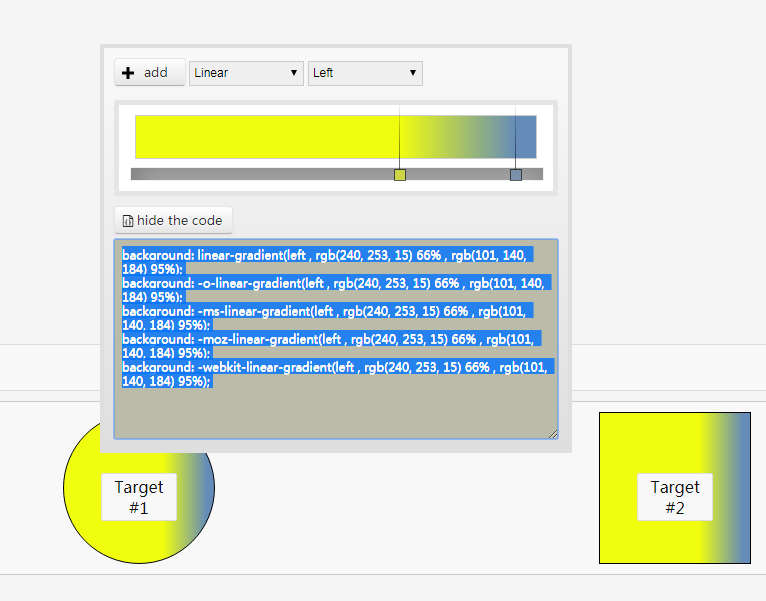
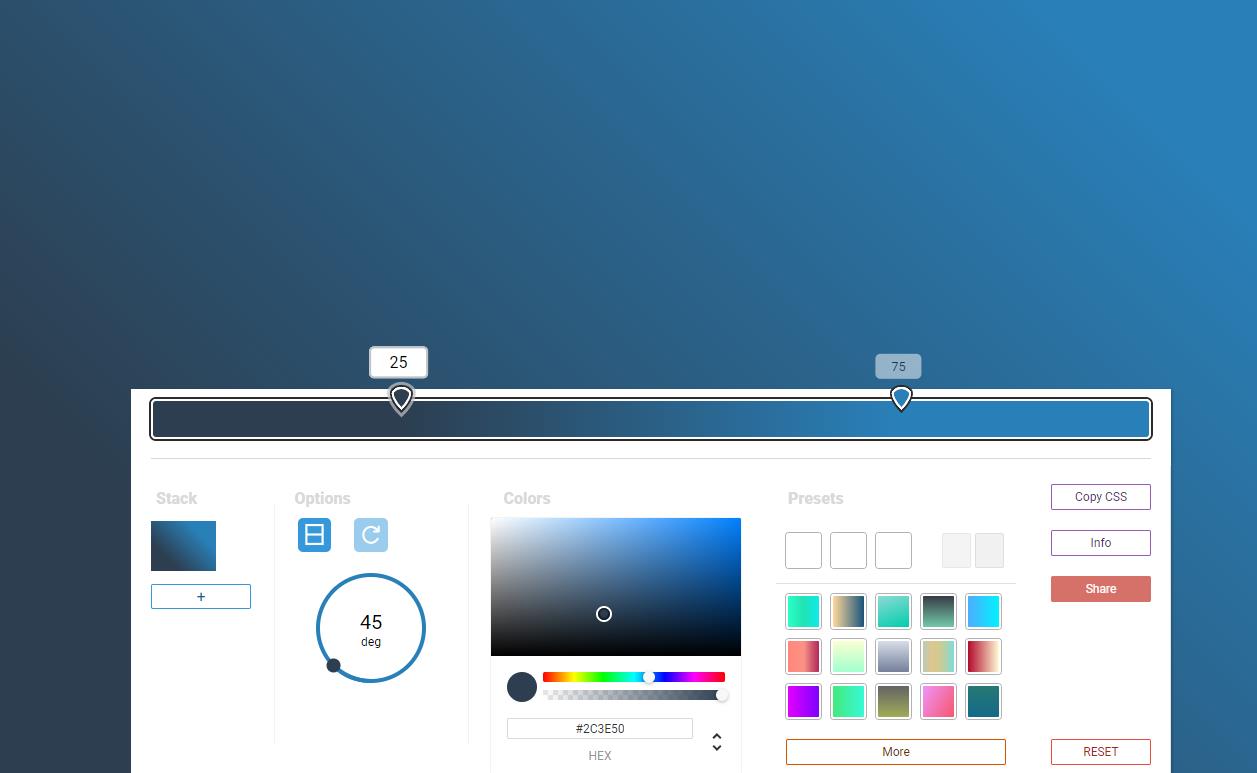
1091Plugin zur Generierung von CSS-Hintergrundgradientencode

 1515
1515Ein Hover-Popup-Anzeigeeffekt mit Farbverlaufshintergrund

 4475
4475Die CSS3-Symbolnavigation kombiniert violette und blaue Verlaufshintergründe. Klicken Sie auf die Pfeilrichtung, um verschiedene Verlaufsfarbeffekte festzulegen.

 1053
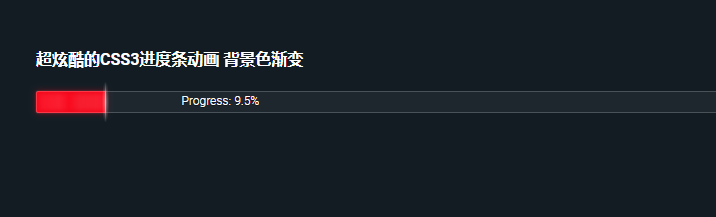
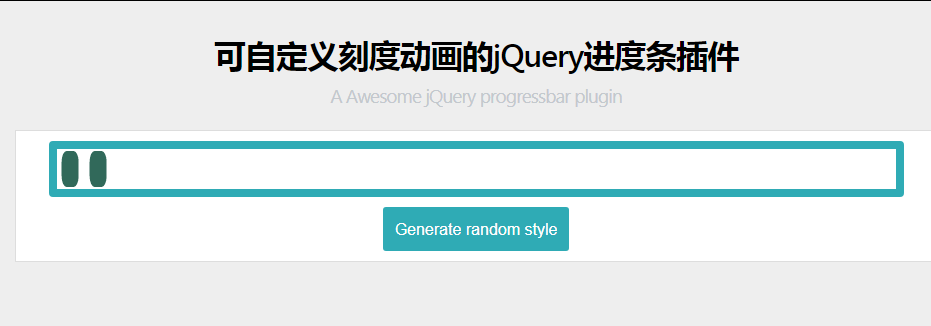
1053CSS3-Fortschrittsbalkenanimation mit Hintergrundfarbverlauf

 449
449Ein Threejs-Partikelverlaufs-Farb-Shader-Hintergrund-Spezialeffekt

 560
560Ein vue.js-Online-Webseiten-Farbverlaufs-Toolcode zur Auswahl der Hintergrundfarbe

 1387
1387jQuery ändert dynamisch Text- und Hintergrundfarbeffekte

 991
991CSS3-Gradienten-Fortschrittsbalken-Animationseffekt

 3584
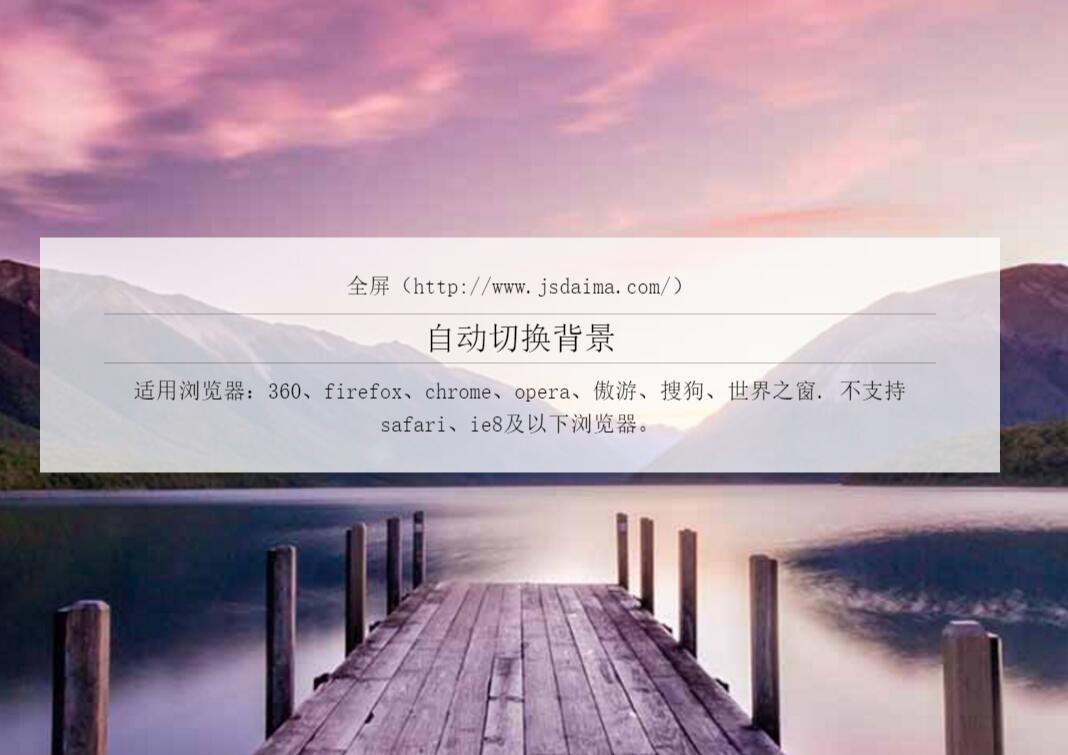
3584CSS3 Full -Screen -Hintergrund reduziert den Gradientenschaltcode, der Vollbild -Umschalter ist automatisch der Effekt. Es ist auch sehr schön.

 2039
2039CSS3-Mouseover-Bild, durchscheinender roter Farbverlauf, Hintergrundmaske, Animation, Spezialeffekte

 1590
1590jQuery-Palette transformiert Hintergrundeffekt

 6112
6112Eine Grafik- und Textnavigationsmenüleiste mit einem geometrischen Farbverlaufshintergrund. Diese Menüleiste mit verschiedenen Anzeigeeffekten von Bildern ist eine seltene Grafik- und Textnavigationsmenüleiste.

 1887
1887HTML5-Farbtransformations-Rhombus-Hintergrundanimations-Spezialeffekte

 1262
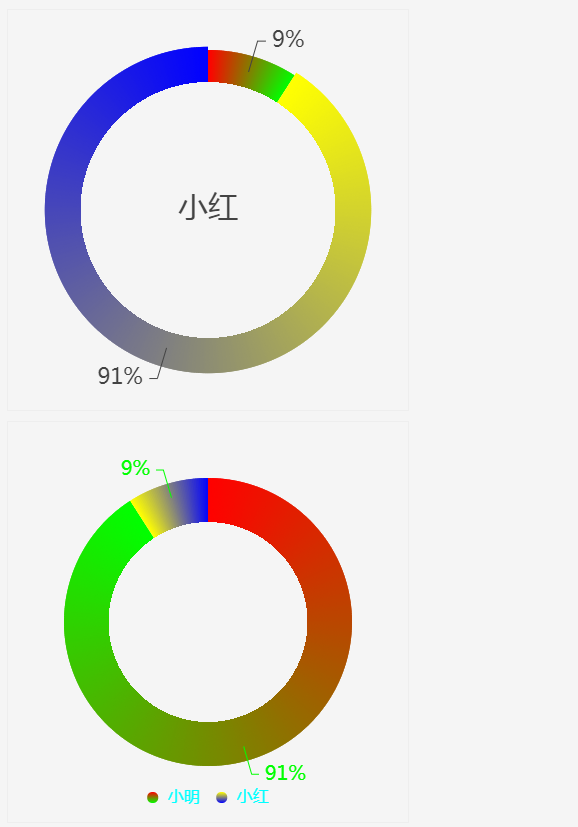
1262Natives js-Kreisdiagramm, Ringdiagramm, Ringverlaufseffekt

 1939
1939HTML5+CSS3-Farbtransformations-Rhombus-Hintergrundanimations-Spezialeffekte

 3453
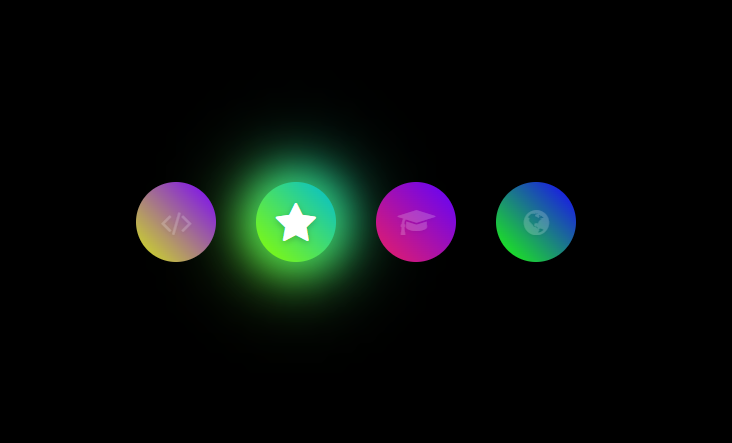
3453Ein mit CSS implementierter Hover-Effekt mit leuchtendem Farbverlaufssymbol

