1953
1953CSS3 Der visuelle Unterschiedseffekt beim Scrollen wurde behoben

 1645
1645Visueller Unterschiedseffekt beim Scrollen der Seite

 1176
1176Nativer JS-Bildlaufeffekt für einzelne Seiten mit visuellen Unterschieden

 4499
4499jQuery visueller Unterschiedseffekt Bild links und rechts scrollen, Karusselleffekt

 1864
1864jQuery visueller Unterschiedseffekt Bild links und rechts scrollen, Karusselleffekt

 725
725Ein jQuery-Visual-Difference-Effekt, Bildlaufkarusselleffekt nach links und rechts

 1183
1183Leichtes Scrollen, visuelle Unterschiede, Spezialeffekte-Plug-in Rellax

 1454
1454Leichtes jQuery-Scrolling-Parallax-Plug-in paroller.js

 1629
1629Parallux responsives Web-Scrolling-JQuery-Plug-in mit visuellem Differenzeffekt

 639
639Eine einfache Zeichnung von Unterwasserfischen mit visuellem Unterschiedseffekt

 1549
1549Der jQuery-Diashow-Code mit visuellem Differenzeffekt basiert auf dem Flickity-Diashow-Plug-In, das den visuellen Differenzeffekt durch Wechseln der Hintergrundbildebene erzielt.

 2559
2559Der HTML5-Seiten-Scroll-Parallaxeneffekt ist eine Maus-Scroll-Seite mit Parallaxenwechsel-Anzeigeeffektcode.

 2687
2687jQuery und CSS3 coole interaktive Spezialeffekte für mehrschichtige 3D-Bilder mit visuellen Unterschieden

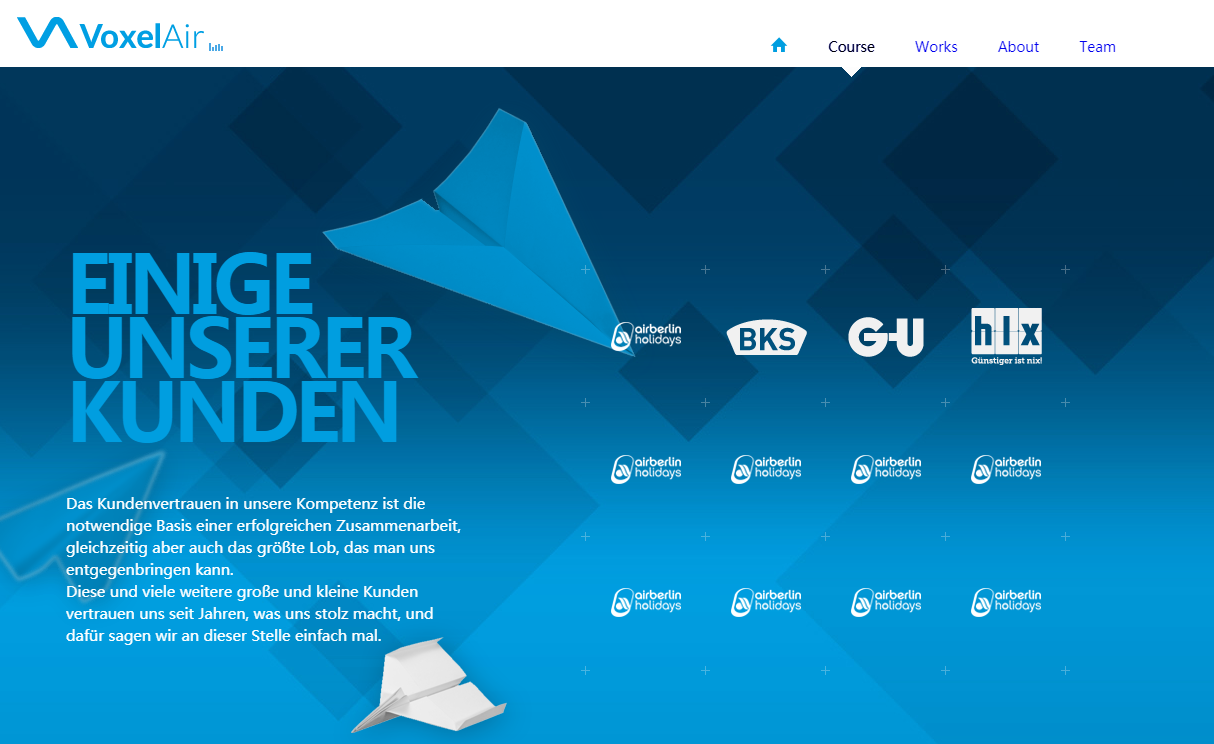
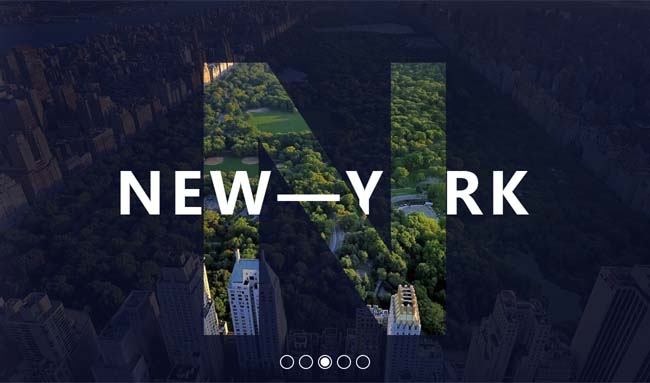
 2535
2535Dies ist ein auf JQuery reagierender Karusselleffekt mit visuellen Effekten. Das Besondere an diesem JQuery-Karussellbild ist, dass es durch Ziehen mit der Maus umgeschaltet werden kann und jedes Bild einen coolen transparenten Buchstaben hat. Das Karussellbild hat beim Schieben einen optischen Unterschiedseffekt.

 520
520Ein Spezialeffekt für die Parallaxenanimation mit Vogel- und Textlauf

 838
838Eine jQuery-Maus gleitet über den visuellen Differenzanimationseffekt des kreisförmigen Bildhintergrunds

 676
676Ein reiner CSS-Parallaxen-Scrolling-Animationseffekt für die Maussteuerung