
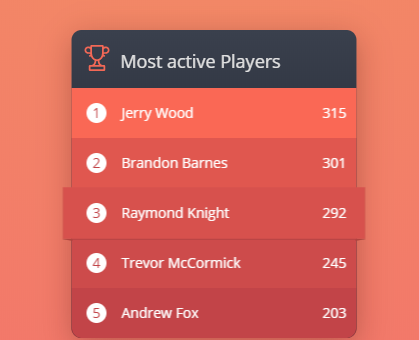
 3099
3099Dies ist ein Designeffekt für vertikale Listenfelder, der mit CSS3 erstellt wurde.

 2773
2773CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.

 3098
3098div CSS wird verwendet, um das Layout der Zahlungsmethodenliste zu erstellen. Mithilfe von CSS3-Attributen wird die Textliste des Mauszeigersymbols umgeschaltet, um den Schaltflächeneffekt anzuzeigen.

 1469
1469jQuery scrollt nach unten, um eine horizontale Listenanzeige mit Mouseover-Effekt anzuzeigen

 1768
1768Mosaikkarten-Hover-UI. CSS3-Filterkarte, Mouseover-Listenbild-Mosaik-Unschärfe-Animationseffekt, ausgewählte Bild-High-Definition-Anzeige-Spezialeffekte.

 4017
4017Der Anzeigecode für die grafischen Listendetails wird hier verwendet, um die Filmliste anzuzeigen. Durch das Überfahren mit der Maus werden weitere Informationen zum Film angezeigt.

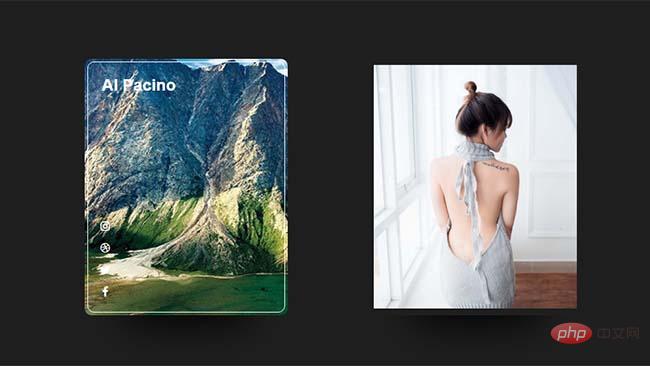
 2216
2216Der CSS3-Hover-Vergrößerungseffekt für persönliche Albumcover ist ein Hover-Vergrößerungseffekt für persönliche Albumbilder und ein Kartenlayouteffekt für persönliche Albumcover.

 1977
1977CSS3-Mouse-Over-Bildvergrößerungseffekt, das Bild ist standardmäßig in 3 Zeilen und 4 Spalten angeordnet und die Maus wird beim Überqueren des Bildes hervorgehoben.

 325
325CSS3-Spezialeffekt für rotierende Animationsproduktlisten, der den Animationseffekt automatisch anzeigen kann, indem Sie einfach mit der Maus darüber fahren. Er ist sowohl mit Computern als auch mit mobilen Endgeräten kompatibel.

 6097
6097Eine 404-Seitenvorlage mit einem dynamischen Sternenhimmel. Wenn die Maus über der 0 in 404 schwebt, dreht sich die 0 automatisch, was einen guten Effekt hat.

 1650
1650jQuery-Bildliste und Kategoriemenü-UI-Layout, Mouseover-Fensterbild, Vollbild, Scrollen nach oben und unten, Vorschaueffektcode.

 1585
1585CSS3 erstellt einen einfachen Hover-Vergrößerungseffekt für persönliche Albumbilder und einen Layouteffekt im Kartenstil für persönliche Albumcover.

 1800
1800Die coole jQuery folgt der Bewegung der Mausmaskenebene. Wenn die Maus in der Bildliste schwebt, bewegt sich die Maskenebene in die Richtung, in der der Textinhaltseffekt angezeigt wird.

 2895
2895Blockieren Sie die Hintergrundanimation, implementiert durch CSS3-Code, lila universelle Anmeldeseitenvorlage. Es hat auch Auswirkungen auf die Formularvalidierung.

 2708
2708Der CSS3-Mouse-Over-Bildrotations- und Vergrößerungseffekt ist ein Anzeigeeffekt, der CSS3 in Kombination mit Bildern verwendet, um einen Rotations- und Vergrößerungsanzeigeeffekt zu erzielen, wenn die Maus über ein Symbol fährt.

 312
312Die reine CSS3-Möbelalbum-Hover-Anzeigeliste ist eine reaktionsfähige Möbelbildalbum-Anzeige, bei der die Maus über die Bildmaskenebene fährt und Spezialeffekte für die Fotolinienanimation aufweist.

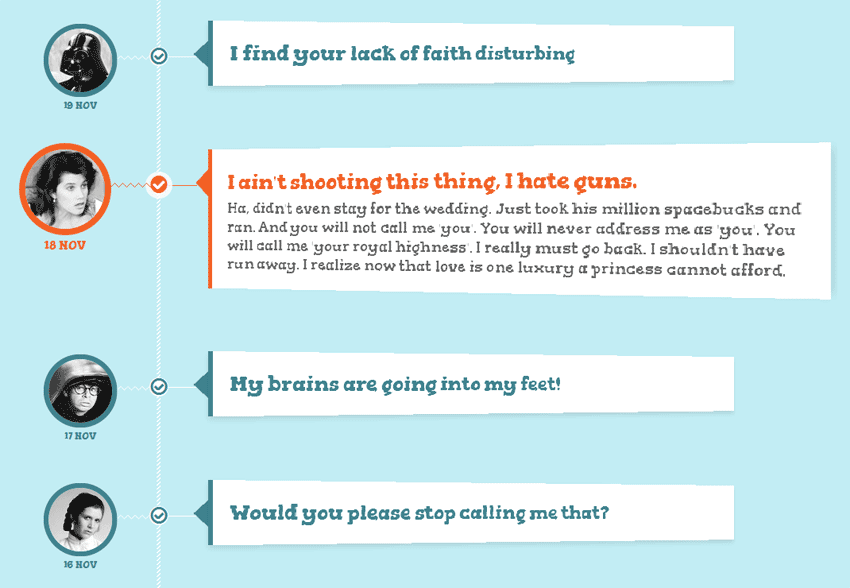
 3297
3297Das div css3-Attribut erzeugt einen 3D-Zeitleisten-Anordnungseffekt für die Textliste. Ich denke, dieser Effekt kann auf einer persönlichen Website platziert werden, mit dem Avatar vorne und einem Stimmungstagebuch hinten. Auch dieser Effekt ist recht gut. Die chinesische PHP-Website empfiehlt den Download!

 965
965Der CSS3-Layouteffekt „Wasserfallfluss“ ist ein responsives Bild-Wasserfallflusslistenlayout, das auf der Bootstrap-Stilbibliothek basiert. Bewegen Sie den Mauszeiger über die Kartenmaskenebene, um Texteffekte anzuzeigen.

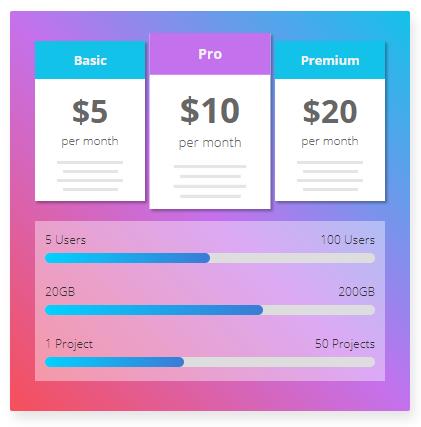
 2189
2189Ein sehr schöner CSS3-Mouse-Over-TAB-Wechseleffekt für Artikelpreislisteninhalte. Der Interaktionseffekt zwischen TAB-Wechsel und dem Fortschrittsbalken unten ist großartig.

 427
427Der besondere Effekt des nahtlosen Hoch- und Runterscrollens des Albums ist ein einzeiliges Listenlayout für Albumbilder im Vollbildmodus, das auf dem CSS3-Keyframes-Attribut basiert und das schwebende Bild nahtlos nach oben und unten scrollt, die Vollbildvorschau verkleinert und erweitert Effektcode.

