
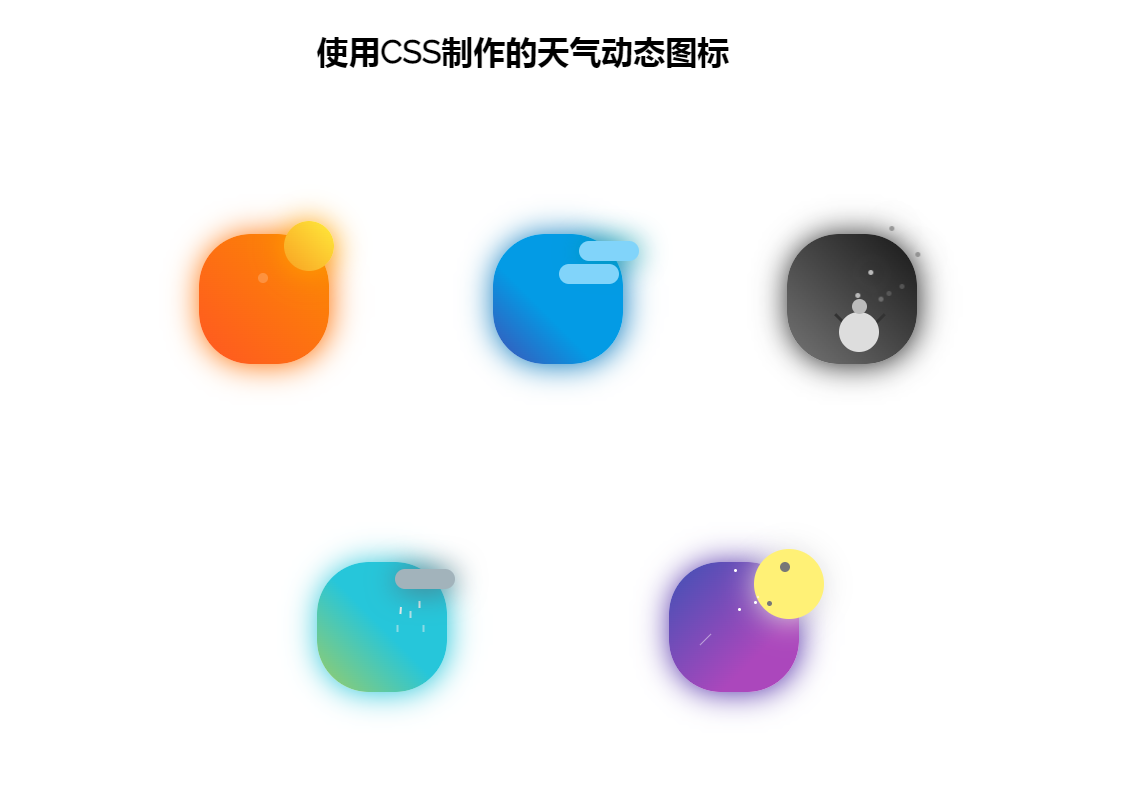
 9398
9398Reine CSS-animierte Symbole verschiedener Wetterstile, die dynamische Symbolstile verschiedener Wetterstile simulieren.

 570
570Ein CSS-Mouse-Hover-Bild-Beschneidungspfad-Effekt

 801
801Ein CSS-Mauszeiger mit vergrößertem Bildanimationseffekt

 1456
1456Ein kreativer CSS-Mouse-Hover-Beschneidungspfad-Bildeffekt

 1075
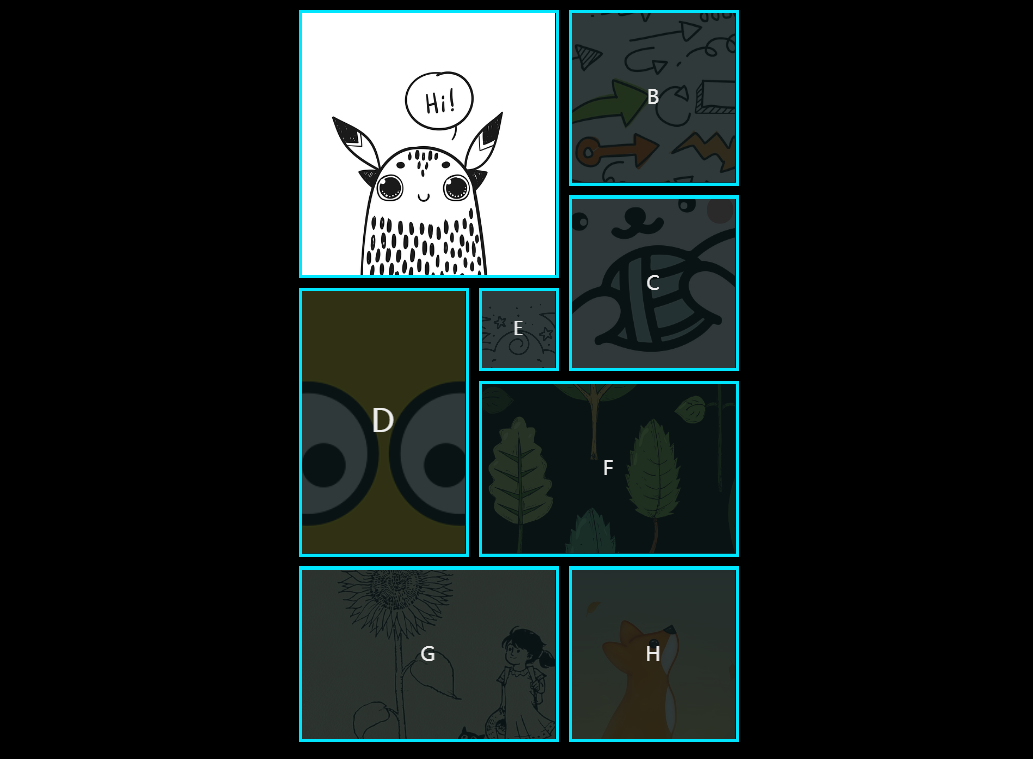
1075Eine Reihe von CSS-Mouse-Hover-Bildern, die spezielle Animationseffekte hervorheben

 1141
1141CSS-Abdunkelungseffekt um die aktuelle Hervorhebung herum, wenn die Maus über dem Bild schwebt

 2490
2490Eine Reihe interaktiver CSS-Mauseffekte (insgesamt 30 Stile)

 6676
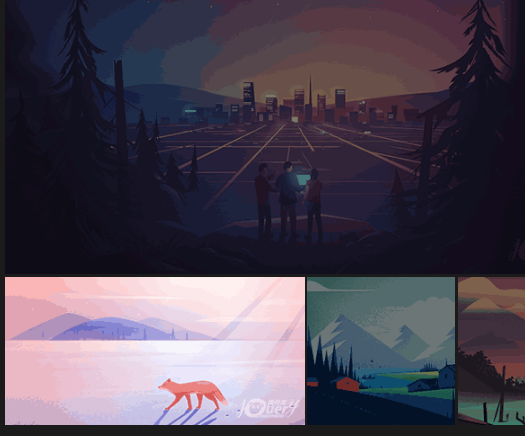
6676Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

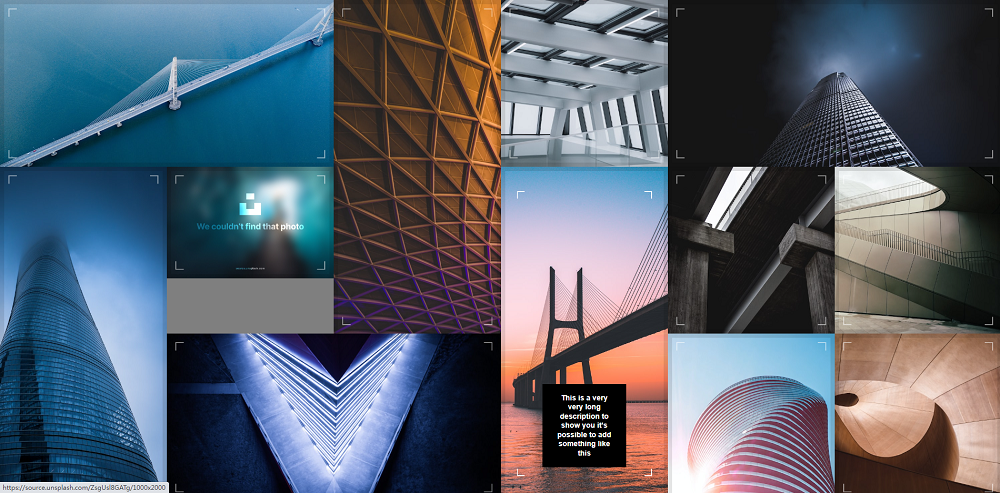
 1977
1977CSS3-Mouse-Over-Bildvergrößerungseffekt, das Bild ist standardmäßig in 3 Zeilen und 4 Spalten angeordnet und die Maus wird beim Überqueren des Bildes hervorgehoben.

 2572
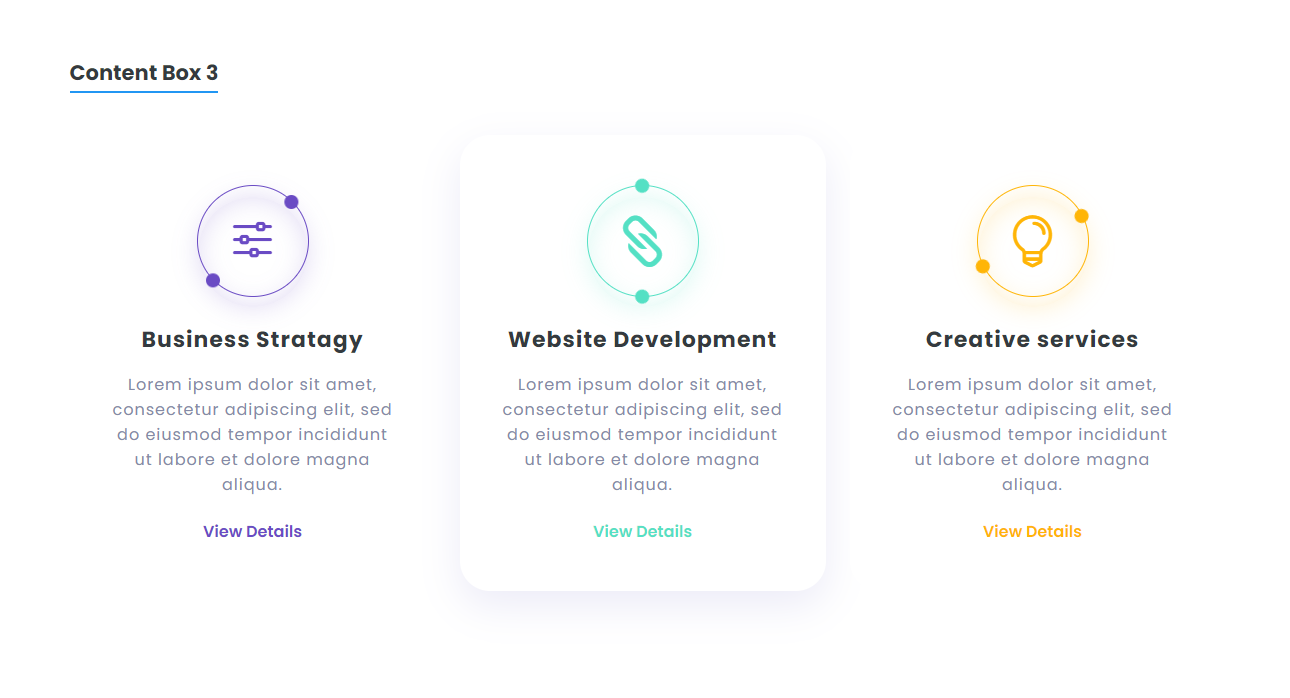
2572Dabei handelt es sich um eine Reihe von Mouseover-Spezialeffekten, darunter 5 verschiedene Stile von CSS-Mouseover-Bildern zur Anzeige von Textinformationen. Jeder Stil ist klassisch und schön und eignet sich für die Darstellung jedes Teams, Produkts, jeder persönlichen Arbeit. usw. ist eine sehr gute Hover-Anzeigemethode.

 891
891Eine CSS-Maus folgt dem blinkenden Effekt der Wasseroberfläche

 588
588Eine CSS-Maus, die dem Textunschärfeeffekt folgt

 1233
1233Reine CSS-Maus-Over-Listenhervorhebung

 2741
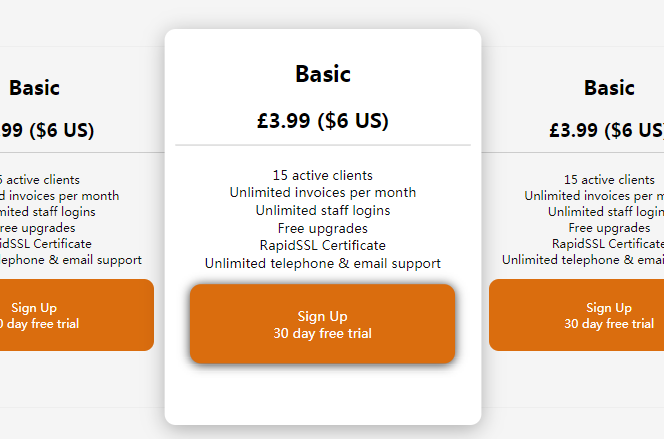
2741Eine in reinem CSS geschriebene Maus-Hover-Taste, keine Plug-Ins erforderlich

 436
436Ein CSS-Hyperlink-Maus-Hover-Animationseffekt

 845
845Ein CSS-Maus-Hover-Hover-Erweiterungsmenü-Spezialeffekt