1846
18465款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径

 298
2985 Arten von CSS3-Mouseover-Bildern zur Anzeige von Textinformationen sind ein Mouseover-Spezialeffekt, einschließlich 5 verschiedener Stile von Mouseover-Bildern zur Anzeige von Textinformationen.

 1540
1540Ein CSS3-Maus-Hover-Bild-Spezialeffekt, Quellcode für den Bild-Hover-Effekt

 633
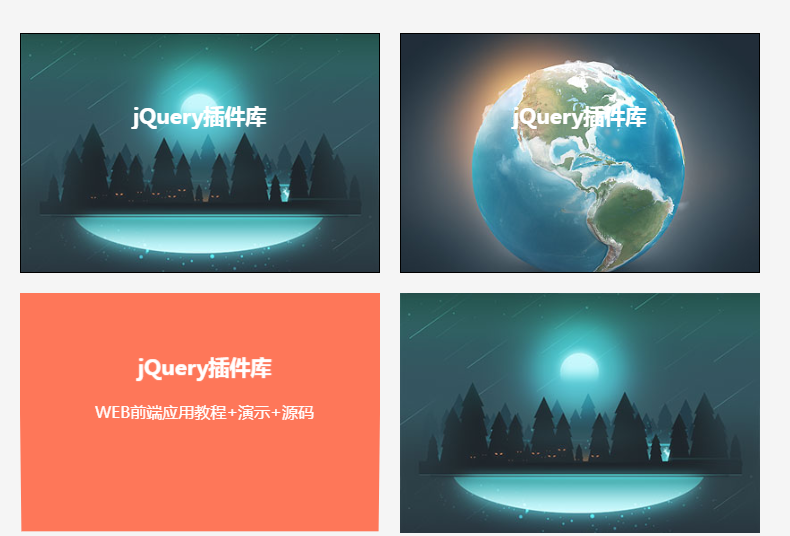
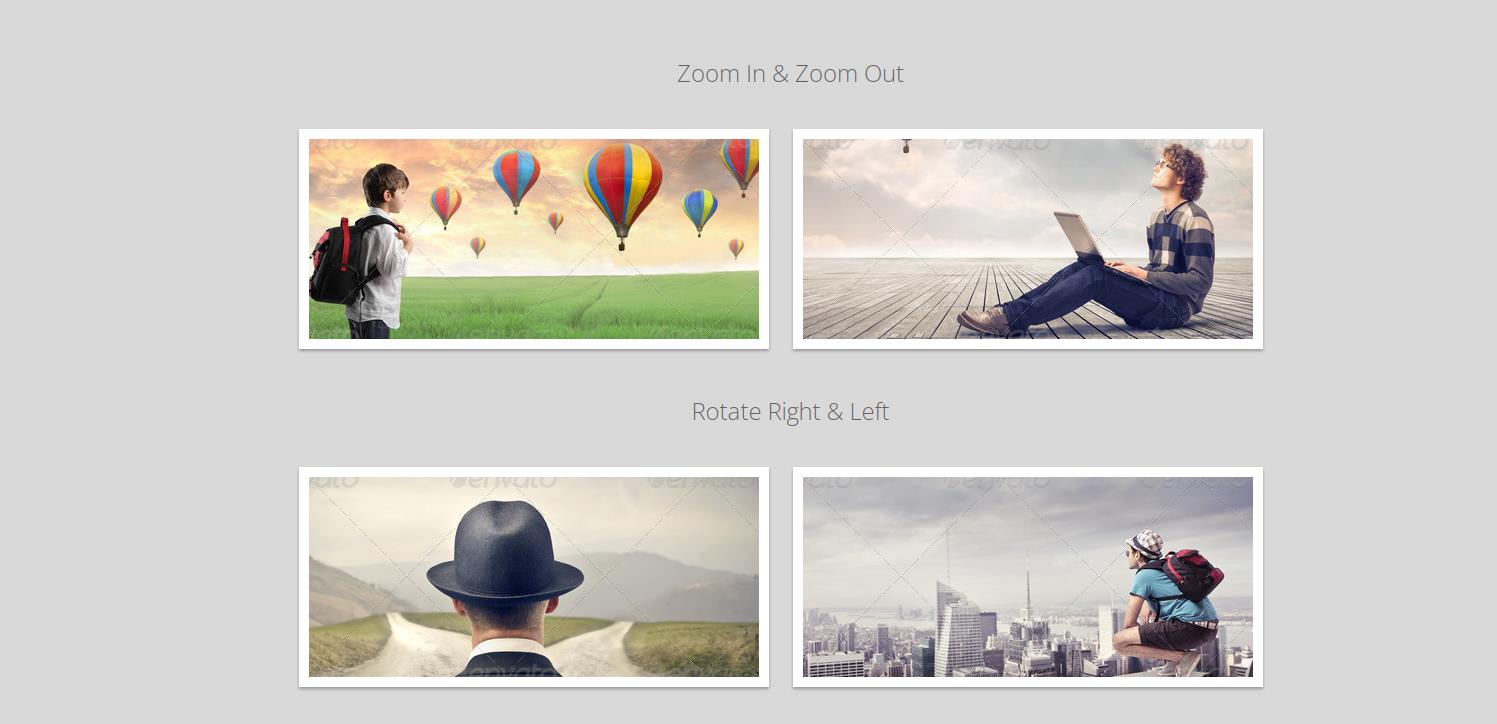
633Eine Vielzahl von CSS3-Maus-Hover-Bildanimationseffekten

 1928
1928Ein CSS3-Maus-Hover-Randbild-Spezialeffekt

 449
449Der CSS3-Filter „Mouse-Over-Bildanzeigetext“ ist ein Mouse-Over-Bildanzeigetexteffekt und ein Mouse-Over-Bildvergrößerungseffekt.

 2891
2891Eine Sammlung von CSS3-Mouseover-Bildanzeigeeffekten mit insgesamt 42 Möglichkeiten zum Verschieben von Bildern

 1009
1009Ein Animationseffekt für den Mouseover-Bildfilter

 332
332Der CSS3-Mouse-Over-Bild-Hervorhebungseffekt ist ein Mouse-Over-Bild-Hervorhebungseffekt, der ohne js erreicht werden kann.