
 2061
2061Bewegen Sie die Maus über das Bild, um die Anzeige in der Mitte zu vergrößern. Es eignet sich für die Anzeige von Fotoalben auf persönlichen Websites und kann auch Produktbilder hervorheben hervorgehoben werden, um die Produkte besser sichtbar zu machen.

 1757
1757Ein CSS3-Maus-Hover-Bild-Spezialeffekt, Quellcode für den Bild-Hover-Effekt

 1848
1848Bild-Mouseover-Maskeneffekt, js-Spezialeffekt

 1229
1229Ein Animationseffekt für den Mouseover-Bildfilter

 1472
1472SVG-Bildbeschneidungspfad-Mouseover-Effekt

 818
818Ein praktischer Mouseover-Effekt für das Hintergrundbild

 787
787Ein CSS-Mouse-Hover-Bild-Beschneidungspfad-Effekt

 2192
2192HTML5-Maus-Hover-Bildanimationsanzeigeeffekt

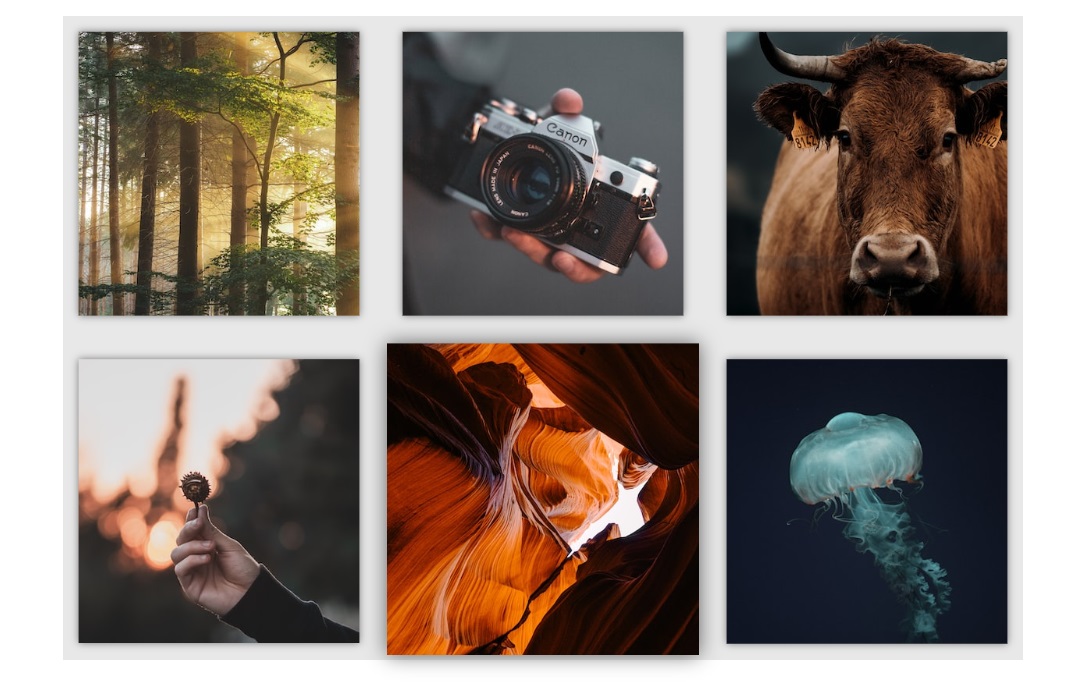
 2201
2201CSS3-Mouse-Over-Bildvergrößerungseffekt, das Bild ist standardmäßig in 3 Zeilen und 4 Spalten angeordnet und die Maus wird beim Überqueren des Bildes hervorgehoben.

 1431
1431JQuery-Mouseover-Bild- und Textwechseleffekt

 9652
9652Verschiedene CSS3-Mouseover-Bildanimationstexteffekte

 8614
8614js bestimmt die Position des Mauszeigers, um den Bildeffekt zu steuern

 3108
3108Eine Sammlung von CSS3-Mouseover-Bildanzeigeeffekten mit insgesamt 42 Möglichkeiten zum Verschieben von Bildern

 768
768Ein interaktiver Spezialeffekt, der mit der Maus über die Bildachse bewegt wird

 2129
2129Ein CSS3-Maus-Hover-Randbild-Spezialeffekt

 2412
2412Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 730
730Der CSS3-Mouse-Over-Bild-Hervorhebungseffekt ist ein Mouse-Over-Bild-Hervorhebungseffekt, der ohne js erreicht werden kann.

 1830
1830Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 1448
1448Horizontal scrollende Bild-Fade-Anzeige und Maus-Hover-Effekt


