
 2820
2820Spezialeffekte für Webseiten, springender Text, Texteffekte, Animationen, Bild-Plug-Ins

 917
917Ein cooler, leuchtender Text-Sprung-Animations-Spezialeffekt

 1371
1371jQuery dynamische Textsprung-Animationseffekte

 999
999Flexible CSS-Textverlaufsfarbanimations-Spezialeffekte

 931
931Ein von CSS3 erzeugter Spezialeffekt für die Eingabetextfeldanimation

 710
710Der reine CSS-Effekt für animierten Text mit unteren Linien erzeugt einen horizontalen Linieneffekt, bevor der Text angezeigt wird, und die Linien des Titels ändern sich von Balken zu Punkten, was die Lebendigkeit erhöht.

 4473
4473Der CSS3-Spezialeffekt „Herzschlag-Liebesanimation“ ist eine Liebesanimation mit Herzschlagton und dem Spezialeffekt „Ich liebe dich, liebe dich“-Geständnistext.

 3707
3707Der HTML5-Canvas-Texteingabefeld-Animationseffekt ist ein sehr schöner Animationseffekt für die Tastatureingabe von Texteingabefeldern.

 622
622Die dynamischen Textanimations-Spezialeffekte der Achterbahn werden vor einem vollständig schwarzen Hintergrund dargestellt. Der Text auf dem Bildschirm stellt die Flugbahnanimation der Achterbahn dar, die im Kreis auf- und abrollt, begleitet von einem Textfarbverlaufseffekt.

 7039
7039HTML5-SVG-Eingabetext im Eingabetextfeld, coole dynamische Tippanimationseffekte.

 6773
6773Ein speziell mit CSS3 erstellter Animationseffekt „Liebesherz schlagen“. Das rote Herz schlägt groß und klein, genau wie der Herzschlag des Beichtvaters, wenn er nervös ist. Sie können auch Text in der Mitte des Herzens hinzufügen.

 676
676Der Spezialeffekt für die CSS-Text-Swing-Animation verwendet einen schwarzen Hintergrund und einen Text mit rotem Rand sowie ein Swing-Animationsdesign. Während des Animationsprozesses erzeugt der Text Spezialeffekte, die einer Spiegelreflexion ähneln, wodurch ein dreidimensionaler visueller Effekt entsteht.

 5478
5478Der HTML5-Hintergrundanimations-Spezialeffekt mit digitaler Technologie ist ein Hintergrundanimations-Spezialeffekt mit digitaler Linientechnologie, bei dem Text auf der Grundlage von HTML5 Canvas gezeichnet wird.

 761
761Die kreisförmig rotierende CSS-Textanimation ist ein Texteffekt, der die Rotation einer Galaxie simuliert. Eine Textfolge dreht sich um eine Kugel und verleiht ihr ein räumliches Gefühl.

 2122
2122JS-Spezialeffekte sind eine Technologie, die Spezialeffekte oder Spezialfunktionen in Webseiten implementiert. Sie verwendet Webskripte (Javascript), um dynamische Spezialeffekte wie Bildwechsel, Farbverläufe usw. zu schreiben und zu erzeugen Manchmal hat es ein gewisses Maß an Intimität. Dienste (Konsolenanwendungen, Desktopanwendungen, WEB-Anwendungen usw.)

 985
985Geben Sie einen gut aussehenden Spezialeffektcode für die Sticky-Navigationsleiste frei. Der Spezialeffektcode für die springende Navigationsleiste erstellt einen benutzerdefinierten Bewegungspfad, dem das Ziel bei jedem Klick folgen kann. Sie können ganz einfach eine Festplatte für Ihr Design, Ihre Animation oder Ihre SVG-Sticky-Navigation eingeben . Kodierter Wert.

 8152
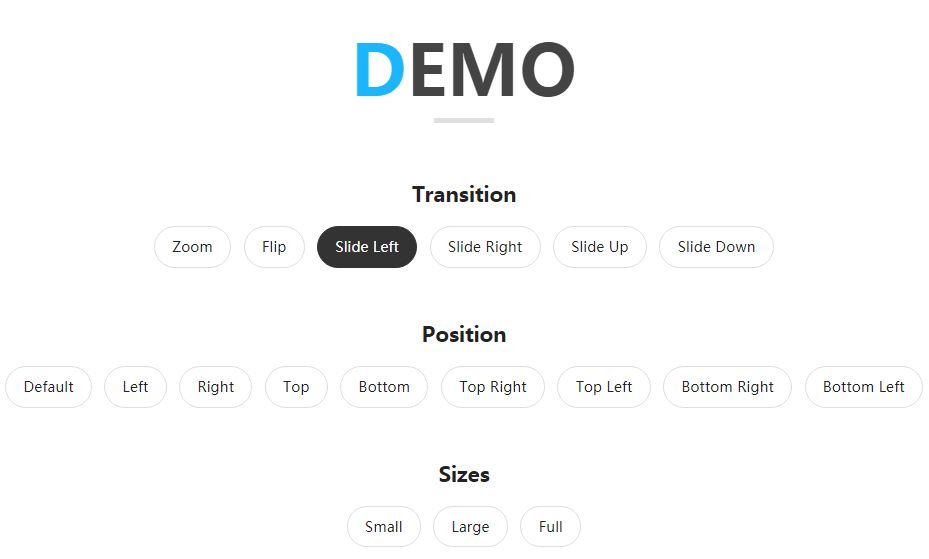
8152Der CSS3-Animationsspezialeffekt „Mouse Hover Picture“ ist ein CSS3-Animationsspezialeffekt, der Übergang und Transformation verwendet, um Bildbeschreibungstext und Symbole zu erstellen, wenn die Maus über das Bild fährt.

 2215
2215Dies ist eine Reihe cooler Animationseffekte für Mouseover-Schaltflächen, die mit CSS3 erstellt wurden. Diese 30 Animationseffekte von Mouseover-Schaltflächen verwenden CSS3-Übergangs- und Transformationseigenschaften, um Schaltflächenränder, Textanimationen und Streamer-Animationseffekte zu erstellen. Die verschiedenen Effekte sind sehr kreativ.

 3719
3719HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

