
 1978
1978APRICATE Effect Focus Rotation Big Picture JS Special Effect Code.

 2166
2166Cooler automatisch umschaltender Fokuskarussell-Großbild-JS-Spezialeffektcode

 2093
2093Reaktionsschneller und praktischer JQuery-Spezialeffektcode für Grafik- und Videofokuskarussell für große Bilder, der hauptsächlich auf Websites zur Videowiedergabe verwendet wird.

 4011
4011HTML5-responsives Karussell mit mehreren Umschalteffekten, großer Bildwechsel, js-Spezialeffektcode

 2601
2601Cooler CSS3-Schnitteffekt-Karussellbild-JS-Spezialeffektcode

 2798
2798Um den Navigationsfokus auf der rechten Seite zu wechseln, können Sie ihn natürlich optimieren und das Scrollen mit der Maus unterstützen noch besser sein. Wenn Sie interessiert sind, können Sie es ändern.

 2729
2729Atmospheric Flow Picture Switching Effect Album js Spezialeffektcode

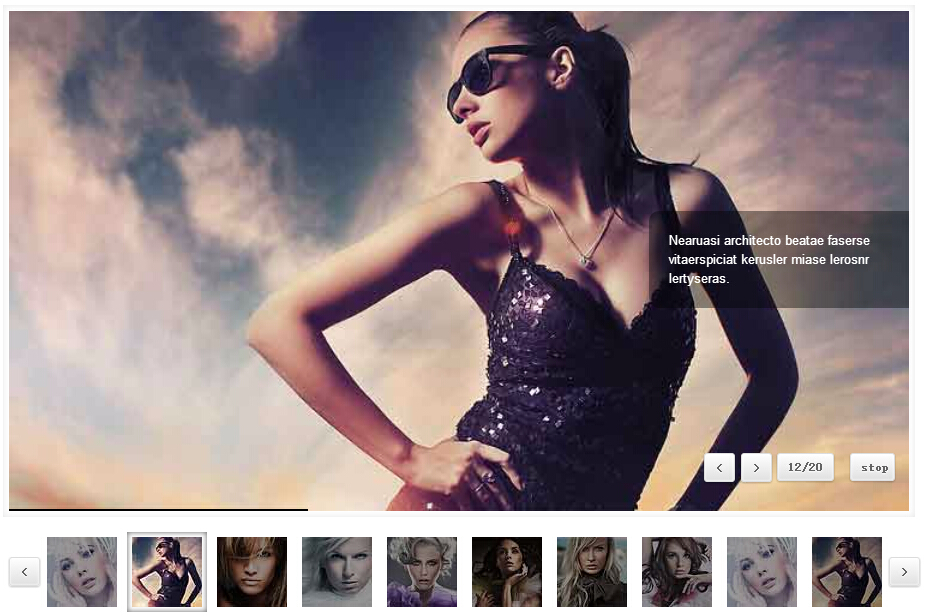
 2341
2341Slider.js ist ein Plug-In für atmosphärische Fokus-Bildkarussells mit linken und rechten Tasten. Die Bildumschaltung ist sehr reibungslos und die Umschalttasten sind auch sehr exquisit Karussellzeit, Leinwandbreite und andere Parameteranpassungsfunktionen.

 2203
2203JS-Produktbild mit teilweiser Vergrößerung. Klicken Sie auf das Bild, um das vollständige Produktbild zu durchsuchen, um die Miniaturansicht nach oben und unten zu scrollen Mainstream-Browser. Anwendung: 1. Referenzdateien für den Kopfbereich mzp-packed.js, lrtk.css, magiczoomplus.css 2. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu 3. lrtk.js

 4732
4732Der in JS-Bildern verschachtelte Click-to-Enlarge-Spezialeffekt ist ein JS-Spezialeffektcode, der für die Anzeige von Fernsicht-Renderings geeignet ist.

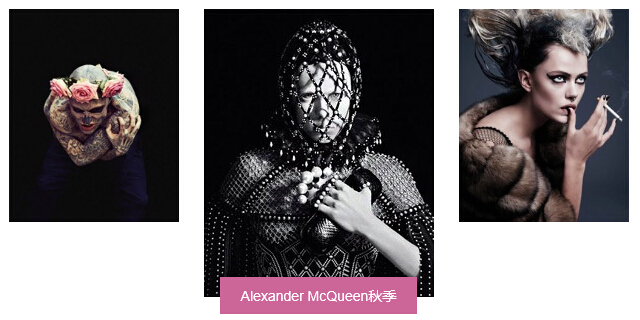
 2012
2012Ein sehr cooler JS-Spezialeffektcode für die Bildumschaltung mit abgestuftem Fokus, der auf nativem JS-Code basiert und dem Akkordeon-Spezialeffekt ähnelt. Klicken Sie mit der Maus auf das Bild, um das Bild zu vergrößern.

 1712
1712Der jQuery-Fokus-Bildcode auf der Homepage von Sina-Blockbustern ist sehr schön, um auf einigen chinesischen PHP-Websites den Download zu empfehlen.

 4349
4349Das jQuery-Explosions-Umschalteffekt-Fokusbild ist ein automatischer Karussellcode für die 3D-Effekt-Explosions-Fokusbildumschaltung, der auf jQuery basiert.

 2534
2534Der js-Code zum Umschalten des Bildbogen-Anzeigekarussells ist ein Website-Fokus-Bild-Spezialeffektcode mit linken und rechten Pfeiltasten.

 4707
4707jQuery-Bildalbum-Karussell-Umschaltcode, leistungsstarke Funktion, gute Kompatibilität, unterstützt Vollbild-Karusselleffekt.

 2037
2037Der jQuery-Spezialeffekt zum adaptiven Fokus-Bildwechsel ist ein Banner-Großbildkarussellwechsel, der auf dem jQuery-SuperSlide-Plug-in basiert. Er passt sich den Spezialeffekten des Bildkarussellwechsels auf dem Bildschirm an.

 2347
2347Der jQuery-Effekt zum Wechseln des linken und rechten Karussells ist ein sehr schöner Spezialeffekt zum Wechseln des linken und rechten Karussells. Sie können ihn selbst ändern und den Titel auf den Punktwechsel setzen. Der Gesamteffekt ist gut, die Kompatibilität ist auch sehr gut und es lohnt sich, davon zu lernen und zu lernen.

 2397
2397Der jQuery-Bildwechselcode mit Fokuseffekt basiert auf jquery-bigSlider.js, um zwei Fokuseffekte zu erzeugen: Hervorheben des aktuellen Bildes und Vergrößern des Bildes.

 2656
2656jQuery-responsive Widescreen-Diashow-Code für nahtloses Umschalten Ein elegantes jQuery-responsives Widescreen-Diashow-Bilderkarussell für nahtloses Umschalten mit Spezialeffektcode und Website-Banner-Fokus-Bildumschaltung.

 3617
3617Das jQuery-Bildlupen-Plugin ist ein einfacher und praktischer jQuery-Bildlupeneffekt. Klicken Sie auf das Miniaturbild, um zum großen Bild zu wechseln. Sie können die Lupe ziehen Bereich zum Anzeigen der Bilddetails. Er ähnelt dem Taobao-Lupencode und eignet sich für die Verwendung im E-Commerce.

