
 1723
1723„particles.js“ Eine leichtgewichtige JavaScript-Bibliothek zum Erstellen von Partikeln.

 6465
6465Mit HTML, CSS und Javascript entworfene Uhr zur Anzeige der aktuellen Uhrzeit.

 1713
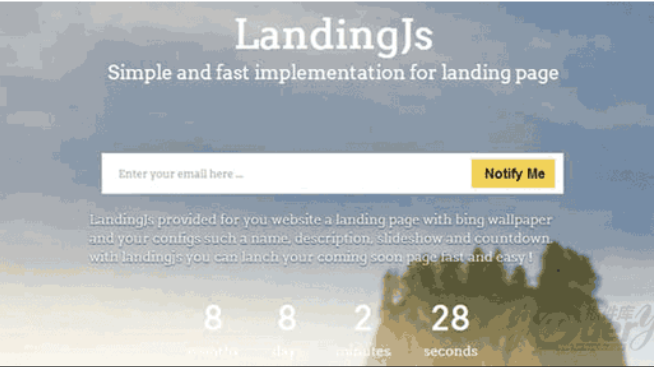
1713Landing.js ist eine JavaScript-Bibliothek, die zum Erstellen einfacher Bing-API-Landingpages verwendet wird

 1827
1827Verwenden Sie reines CSS3 anstelle von JavaScript, um Schaltflächenanimationseffekte zu erzielen, und verwenden Sie Tags, um abgerundete Schaltflächen mit adaptiver Breite zu erstellen.

 1506
1506Simplax ist eine einfache Möglichkeit, mit nur wenigen Zeilen Javascript einen Hintergrundparallaxeneffekt auf Ihrer Website zu erstellen.

 1322
1322sHover ist eine kleine Komponente, die in reinem nativem JavaScript geschrieben ist und ohne die Einführung von JQuery oder anderen Plug-Ins verwendet werden kann.

 2019
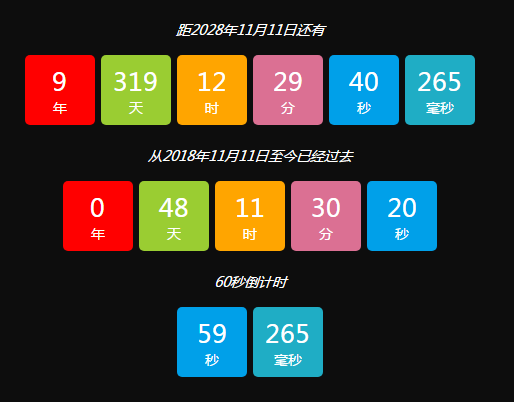
2019Laden Sie ein einfaches Countdown-Timer-Plug-in mit nativem JS herunter. Ein universelles Countdown-Timer-Plug-in, das auf nativem JavaScript basiert, auf Millisekunden genau, einfach und praktisch.

 2055
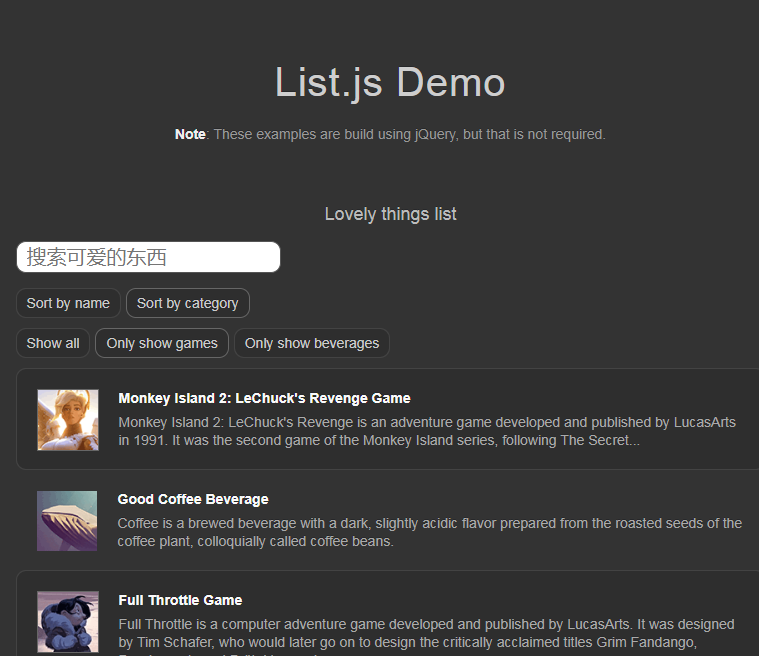
2055List.js ist ein JavaScript-Paket, das mehrere Browser unterstützt und von keinem Framework abhängt. Es wird verwendet, um die Funktionalität vorhandener HTML-Listenelemente zu verbessern.

 1758
1758Die JavaScript-Bildumschaltung verwendet natives JavaScript, um den Effekt der Bildumschaltung zu erzielen und eignet sich daher sehr gut für Unternehmenswebsites oder Portalwebsites. Wir haben beispielsweise Nachrichten, Sport, Finanzen usw Sie müssen die Bildumschaltung verwenden. Nehmen Sie dann eine Änderung des Inhalts vor. Die chinesische PHP-Website empfiehlt den Download!

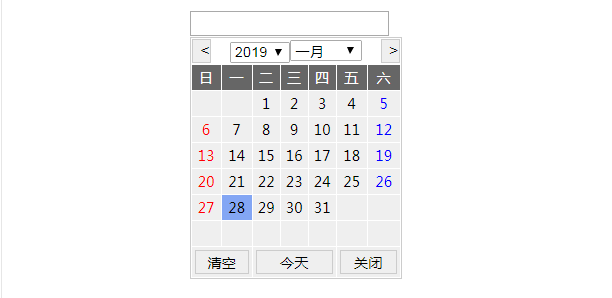
 2957
2957Laden Sie ein Plug-in für Spezialeffekte zur Auswahl von Jahr, Monat, Tag und Datum herunter, das in nativem JS implementiert ist. Basierend auf nativem JavaScript ist es ein sehr einfaches und praktisches Kalenderauswahl-Plug-in.

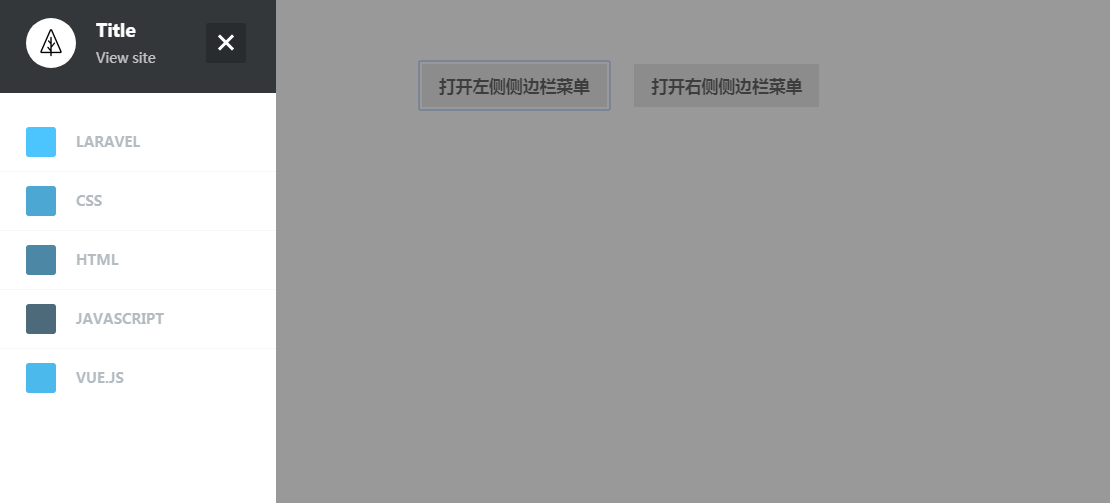
 1377
1377Dies ist ein sehr schöner Spezialeffekt, der mit JavaScript erstellt wurde. Der Vorteil dieser Vorlagen besteht darin, dass Sie nur die ID oder Klasse des entsprechenden HTML-Elements ändern müssen, um diese Effekte auf Ihre eigenen Webseiten anzuwenden.

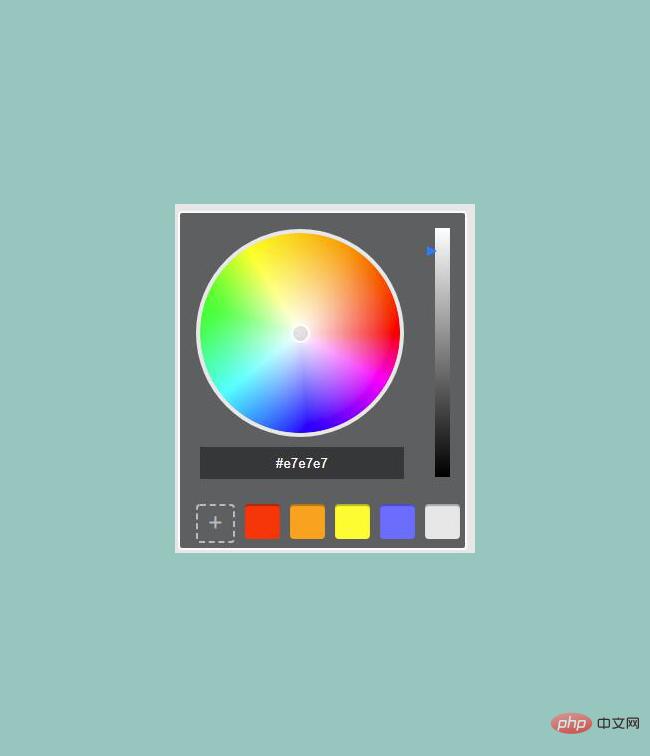
 688
688Der in Javascript geschriebene Farbwähler kann nicht nur jede Farbe aus dem Farbspektrum auswählen, sondern auch schnell häufig verwendete Farben aus benutzerdefinierten Farbblöcken auswählen.

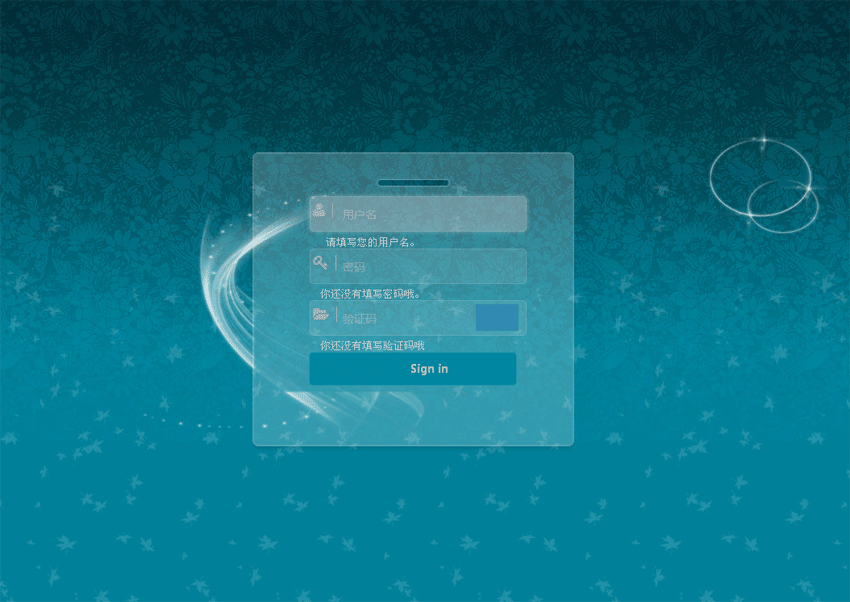
 7183
7183Wenn der vom Benutzer eingegebene Benutzername falsch oder nicht ausgefüllt ist, wird unten eine Eingabeaufforderung angezeigt. Die Anmeldeseite wird im Allgemeinen im Back-End oder auf der Vorderseite verwendet -End-Mitglieder der Website!

 5126
5126js ist ein sehr praktischer js-Spezialeffekt, der die Vergrößerungs- und Ziehfunktionen von Bildern implementiert. Er wird nicht mit nativem Javascript implementiert Mit den Out-Tasten können Sie das Bild auch mit dem Mausrad vergrößern oder verkleinern.

 2122
2122JS-Spezialeffekte sind eine Technologie, die Spezialeffekte oder Spezialfunktionen in Webseiten implementiert. Sie verwendet Webskripte (Javascript), um dynamische Spezialeffekte wie Bildwechsel, Farbverläufe usw. zu schreiben und zu erzeugen Manchmal hat es ein gewisses Maß an Intimität. Dienste (Konsolenanwendungen, Desktopanwendungen, WEB-Anwendungen usw.)

 1632
1632Der jQuery-Bildinhalt erweitert/reduziert die Registerkarten. Wenn Sie auf das Bild klicken, wird die entsprechende Texterklärung angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich referenziert die folgenden Dateien <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q

 3824
3824Download des Bestätigungscodes für die native JS-Formularübermittlung. Native JavaScript-Implementierung, geeignet für Anfänger, die js lernen. Nachdem der Benutzer das Ausfüllen abgeschlossen hat, klickt er auf die Schaltfläche „Senden“, um festzustellen, ob die ausgefüllten Informationen den Anforderungen entsprechen. Andernfalls werden die entsprechenden Informationsänderungsanforderungen angezeigt, um den Benutzer beim korrekten Ausfüllen des Formulars zu unterstützen.

 1484
1484JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1156
1156JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1987
1987JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

