1848
1848Bild-Mouseover-Maskeneffekt, js-Spezialeffekt

 1708
1708Nachahmung des Tencent-Klassenzimmerbildmasken-Ebenen-Gleiteffekts

 2242
2242Der JS-Effektcode für die Bild-Hover-Maske mit animierten Effekten, der zu einem anderen Bild mit animierten Rotationseffekten wechselt, ist immer noch ein sehr guter Bildmaskeneffekt und auch ein allgemeiner JS-Effektcode, der im Allgemeinen zum Anzeigen des Beschreibungstexts des Bildes verwendet wird .

 1711
1711Ein weiterer einfacher und schöner CSS3-Bild-Hover-Maskeneffekt

 1048
1048Fügen Sie eine Maske basierend auf der Stelle ein, an der die Maus eintritt

 1380
1380Das Gleiten der JQuery-Hover-Bildmaskenebene ist ein Gleiteffekt, der den Mauszeiger von Tencent Classroom imitiert, der über die transparente Ebene der Bildmaske schwebt.

 2028
2028Die coole jQuery folgt der Bewegung der Mausmaskenebene. Wenn die Maus in der Bildliste schwebt, bewegt sich die Maskenebene in die Richtung, in der der Textinhaltseffekt angezeigt wird.

 1774
1774Bildmaskenhervorhebung und Symbolaufforderungseffekte bei Mouseover, Bildhervorhebung und Bildschweben

 1491
1491Die coole jQuery-Maus gleitet über das Bild, um den Spezialeffekt der Maskenebene anzuzeigen

 2255
2255Der jQuery-Bildanimationsmaskenebenen-Lightbox-Spezialeffekt ist ein Lightbox-Spezialeffektcode, der mithilfe von CSS3 einen schönen Maskenebenen-Animationseffekt erstellt, wenn die Maus über das Bild gleitet und die Maus klickt, um das Bild zu vergrößern.

 1712
1712CSS3-Maus durchläuft den Bildmaskenebenencode basierend auf Bootstrap3.3.5, adaptive Auflösung, kompatibel mit PC und mobilen Endgeräten, CSS3-Maus-Hover-Animationseffektmaskenebene.

 4852
4852Mouseover-Effekt in JS geschrieben

 1915
1915nsHover ist ein einfaches und praktisches jQuery-Plug-in zum Animieren der Maus über die Bildmaskenebene. Dieses Plug-in kann einen Maskenebenen-Animationseffekt erzeugen, wenn die Maus über Bilder oder Elemente auf Blockebene fährt. Es kann die Vordergrund- und Hintergrundfarben der Maskenebene festlegen und kreisförmige Bilder usw. erstellen, was sehr praktisch ist.

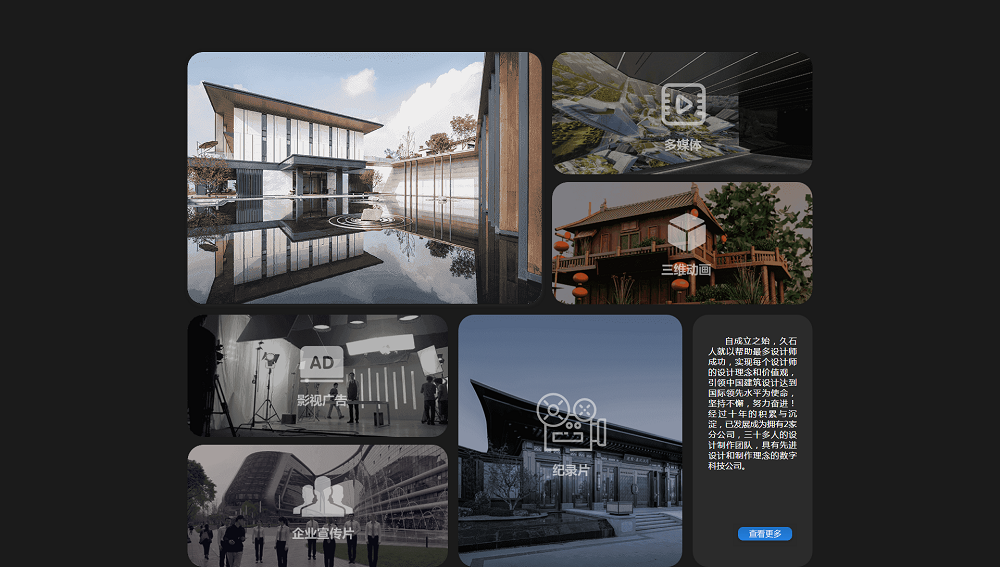
 3773
3773jQuery erstellt ein Rasterlayout mit neun Quadraten für Bilder, zeigt den Textinhalt der Maskenebene richtungsabhängig an, wenn die Maus hinein bewegt wird, und bietet UI-Animationseffekte, wenn die Maus über die Bildliste fährt.

 4333
4333jQuery-Bildvorschau-Plug-in, klicken Sie auf die Miniaturbildmaske, um eine große Bildvorschau anzuzeigen, unterstützen Sie Einzelbilder, mehrere Bilder und eine Text-Trigger-Bildvorschau, um den Effektcode anzuzeigen.

 1606
16068 jQuery-Mouseover-Effekte für Bilder, die mehrere Hover-Effekte (Maske, Bild-Flyout usw.) unterstützen und mit gängigen Browsern kompatibel sind. Anwendung: 1. Kopfbereichsreferenzdateien jquery.min.js, lrtk.css,mosaik.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 1734
1734jQuery bewirkt, dass die Maus über das Bild bewegt wird, und der Text wird ein- und ausgeblendet. Der Download wird von PHP empfohlen. Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 767
767Der Parallaxenanzeige-Spezialeffekt für das Scrollen von HTML5-Artikeln ist eine Möglichkeit, dem Artikel Bilder hinzuzufügen. Beim Scrollen wird der Parallaxeneffekt angezeigt, der das Leseerlebnis des Lesers verbessert.

 1977
1977Der Bildrotationscode im jQuery-Kartenstil kann nach dem Klicken nach links und rechts gewechselt werden. Er ist auch mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Führen Sie im Kopfbereich reset.css und style.css ein 2. Führen Sie jquery-1.4.2.min.js, Roundabout.js, Roundabout_shapes.js, Gallery_init.js im Kopfbereich ein 3. Fügen Sie Codekommentare im Textbereich hinzu