
 1261
1261Native JS implementiert das Drag-and-Drop von Symbolbildern

 4793
4793js ist ein sehr praktischer js-Spezialeffekt, der die Vergrößerungs- und Ziehfunktionen von Bildern implementiert. Er wird nicht mit nativem Javascript implementiert Mit den Out-Tasten können Sie das Bild auch mit dem Mausrad vergrößern oder verkleinern.

 5527
5527Native js realisiert den js-Plug-in-Download für Diashow-Karussell mit Miniaturbild-Texteinführung. Unterstützt automatisches Karussell.

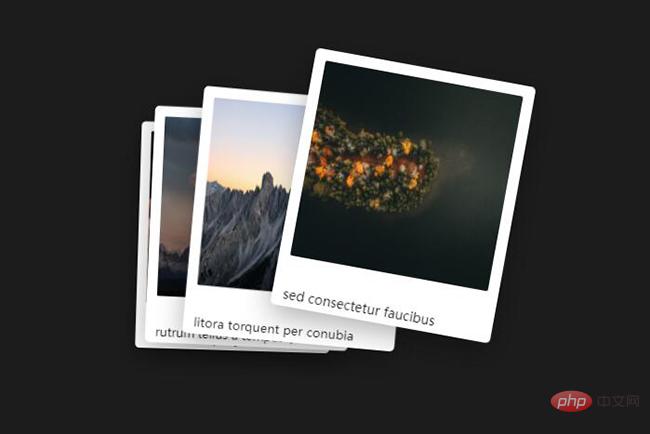
 3803
3803Einfache und praktische native JS-Implementierung mit Miniaturbild-Textbeschreibung zum Herunterladen des Album-Plug-Ins zum Wechseln des linken und rechten Karussells. Ein Fotoalbum-Diashow-Karussell-Spezialeffekt-Plug-in, das auf nativem JavaScript basiert. Es führt keine jQuery-Bibliothek ein und ist in nur wenigen Zeilen einer nativen chinesischen PHP-Website implementiert.

 347
347Der elastische Schiebereglereffekt beim Ziehen des Bildes mit der Maus Durch Klicken und Ziehen des Bildes mit der Maus wird ein elastischer Effekt erzeugt, der für jede Webseitenproduktion geeignet ist.

 1731
1731Ein sehr cooler JS-Spezialeffektcode für die Bildumschaltung mit abgestuftem Fokus, der auf nativem JS-Code basiert und dem Akkordeon-Spezialeffekt ähnelt. Klicken Sie mit der Maus auf das Bild, um das Bild zu vergrößern.

 2116
2116Native js realisiert den kombinierten Layouteffekt des Umschaltens des Klassifizierungsmenüs auf der linken Seite des mobilen Einkaufszentrums und des Produktbildkarussells

 763
763Der jQuery-Vollbild-Werbebild-Drag-and-Drop-Vorschaueffekt ist eine auf jQuery + CSS3 basierende Bildanzeige für Werbefirmen, eine Vollbild-Werbebildliste und ein Drag-and-Drop-Vorschau-UI-Layouteffekt für Bilder und Texte nach links und rechts Liste.

 1381
1381Verwenden Sie natives js ES6, um die Benutzeroberfläche für die Anzeige von Bildvorschau und Spezialeffekten auf der Registerkarte „Kategoriebeschriftung“ zu implementieren. Stellen Sie die Bildtexterfassung dynamisch ein, um Tab-Wechseleffekte für klassifizierte Bilder zu erzielen. Rufen Sie einfach die folgende Funktion auf: new $isg_Img({data: data, curType: initial display Category, parasitifer: locator });

 4653
4653Mouseover-Effekt in JS geschrieben

 1769
1769js Vollbild-Bildkarussell-Diashow UC-Browser-Orgel-Netzwerk-Fokus-Bildumschaltung, der Effekt der Bildumschaltung wird durch Klicken auf die linken und rechten Pfeile oder durch Klicken auf das kleine Bild erzielt Es wird im Allgemeinen verwendet für Unternehmenswebsites oder Mall-Websites. Die chinesische PHP-Website empfiehlt den Download!

 282
282HTML5-Mausklick zum Generieren monochromer Pflanzenbilder ist ein auf JS und SVG basierendes Tool, mit dem Sie durch Klicken mit der linken Maustaste den Bildschirm automatisch aktualisieren und mehrere monochrome Pflanzen und Formen generieren können.

 332
332Der CSS3-Mouse-Over-Bild-Hervorhebungseffekt ist ein Mouse-Over-Bild-Hervorhebungseffekt, der ohne js erreicht werden kann.

 3112
3112Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.

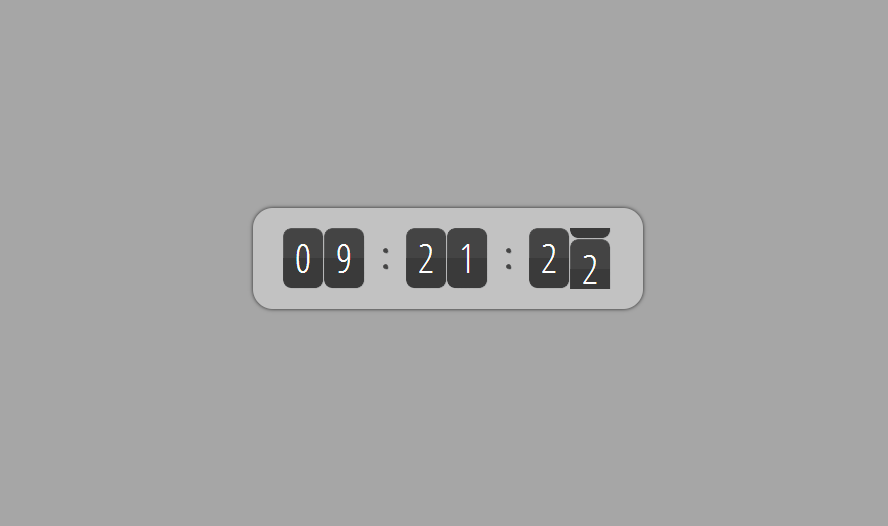
 1564
1564Ein Bildlaufuhr-Spezialeffekt, der mithilfe von nativem JS und Bildwechsel ausgeführt wird. Er wird häufig in Echtzeituhrmodulen großer Websites verwendet. Dieser Spezialeffekt ist mit allen gängigen Browsern kompatibel

 1487
1487Die JavaScript-Bildumschaltung verwendet natives JavaScript, um den Effekt der Bildumschaltung zu erzielen und eignet sich daher sehr gut für Unternehmenswebsites oder Portalwebsites. Wir haben beispielsweise Nachrichten, Sport, Finanzen usw Sie müssen die Bildumschaltung verwenden. Nehmen Sie dann eine Änderung des Inhalts vor. Die chinesische PHP-Website empfiehlt den Download!

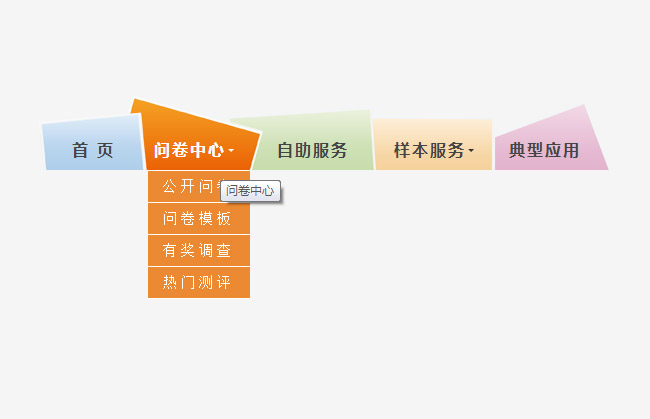
 1426
1426Das Dropdown-Menü für die js-Farbpuzzle-Navigation verwendet native js, um den Effekt des Navigationsmenüs zu erzielen. Es wird häufig auf Unternehmenswebsites oder Schulwebsites verwendet, um die von PHP empfohlene Website zu verbessern Jeder, der es herunterlädt!

 8994
8994Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

 3303
3303Das jQuery-Bildlupen-Plugin ist ein einfacher und praktischer jQuery-Bildlupeneffekt. Klicken Sie auf das Miniaturbild, um zum großen Bild zu wechseln. Sie können die Lupe ziehen Bereich zum Anzeigen der Bilddetails. Er ähnelt dem Taobao-Lupencode und eignet sich für die Verwendung im E-Commerce.

 2412
2412Die Verteilung der Netzwerkpunkte auf der China-Karte fordert Sie auf, den JS-Code für Spezialeffekte zu überprüfen. Der Inhalt des Netzwerketiketts kann Bilder, Adressen und Telefoninformationen enthalten Die Abfrage der bundesweiten Vertriebsstellen des Unternehmens, wie z. B. Express-Filialen und Filialen, ist nach wie vor eine sehr praktische Funktion und wird auf Basis von jQuery umgesetzt.

